今天我們要來新增一個登入的頁面,建立一個login.component
<div class="mzone">
<div class="titleZone">
TODO系統
</div>
<div>帳號:<input type="text" class="form-control" placeholder="帳號"></div>
<div>密碼:<input type="text" class="form-control" placeholder="密碼"></div>
<button class="btn btn-success text-white mm" type="submit">
登入
</button>
</div>
login.component.scss
.mzone{
width: 400px;
margin: auto;
margin-top: 50px;
.titleZone{
font-size: 1.4em;
text-align: center;
}
input{
width: 100%;
}
.mm{
width: 100%;
margin-top: 20px;
}
}然後放上登入頁面的內容,接著到我們app-routing.module.ts進行設定
const routes: Routes = [
{ path: 'login', component: LoginComponent },
{ path: 'home', component: HomeComponent },
{ path: 'todo', component: TodoComponent },
{ path: '**', component: NotfoundComponent },
{ path: '', redirectTo: '/home', pathMatch: 'full' }
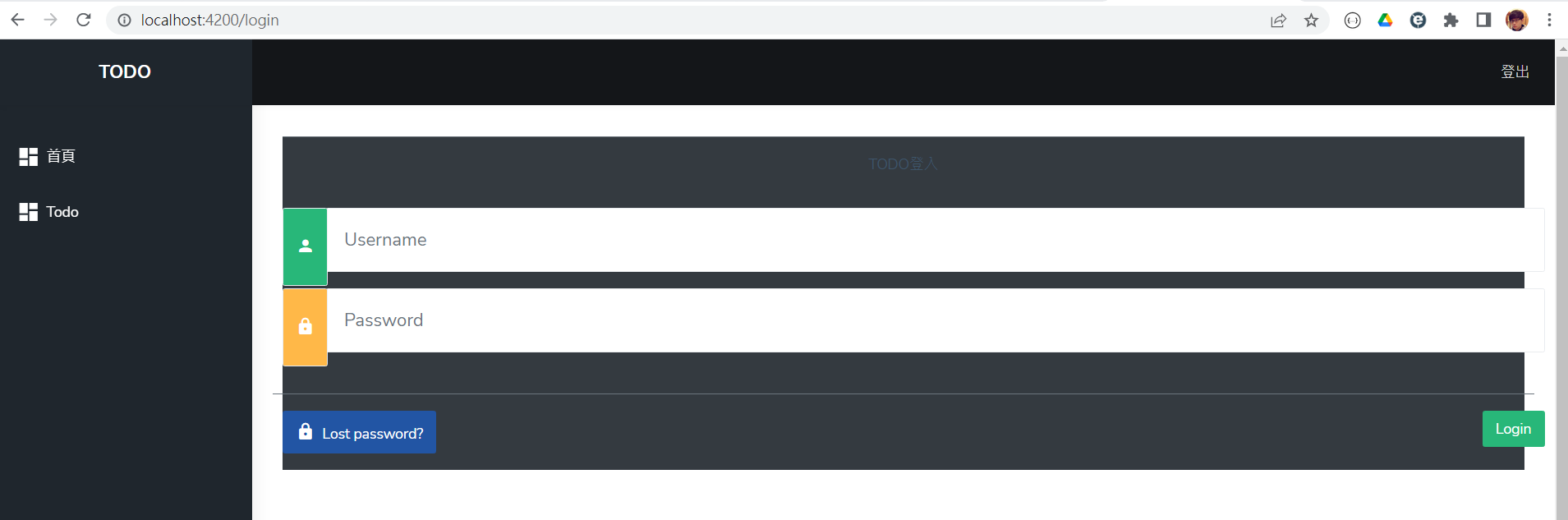
];似乎怪怪的?頁面則會長這樣

這邊有兩個問題,第一個問題登入的路由,在路由架構上應該不是跟home、todo是平行的
第二個問題,如果直接這樣設,那登入的版面會吃到管理頁面的版型
所以登入畫面的位階,應該跟app.component是同一層的,但app.component就是根目錄不能跟他同一層
因此那就將home跟todo向下降一層,那這邊我們需要一個component放登入後頁面的外框版型
因此我們在建立一個manage.component,並將原本在app.component.html的內容搬過去
manage.component.html
<div id="main-wrapper"
data-layout="vertical"
data-navbarbg="skin5"
data-sidebartype="full"
data-sidebar-position="absolute"
data-header-position="absolute"
data-boxed-layout="full">
<app-header2></app-header2>
<app-menu></app-menu>
<div class="page-wrapper">
<router-outlet></router-outlet>
</div>
</div>原本的app.component.html留下路由標籤就好
<router-outlet></router-outlet>接著路由可以改成這樣
const routes: Routes = [
{ path: 'login', component: LoginComponent },
{
path: 'manage',
component: ManageComponent,
children: [
{ path: 'home', component: HomeComponent },
{ path: 'todo', component: TodoComponent },
{ path: '', redirectTo: 'home', pathMatch: 'full' }
]
},
{ path: '', redirectTo: '/login', pathMatch: 'full' },
{ path: '**', component: NotfoundComponent },
];這樣login跟manage位階就平行,而manage是取代之前app的作用
接著在manage下面則有兩個子路由,如此就很清楚的定義了網站目錄結構
順帶的也把Notfound擺到第一層,這樣也不會再套到管理頁的版型
不過這時,我們的目錄連結要改一下,因為結構都不一樣了
這邊我們可以換一種寫法,看你喜歡哪一種都可以
<aside class="left-sidebar"
data-sidebarbg="skin5">
<!-- Sidebar scroll-->
<div class="scroll-sidebar">
<!-- Sidebar navigation-->
<nav class="sidebar-nav">
<ul id="sidebarnav"
class="pt-4 in">
<li class="sidebar-item" routerLinkActive="selected" >
<a class="sidebar-link waves-effect waves-dark sidebar-link active"
[routerLink]="['home']"
aria-expanded="false"><i class="mdi mdi-view-dashboard"></i><span
class="hide-menu">首頁</span></a>
</li>
<li class="sidebar-item" routerLinkActive="selected">
<a class="sidebar-link waves-effect waves-dark sidebar-link active"
routerLink="/manage/todo"
aria-expanded="false"><i class="mdi mdi-view-dashboard"></i><span
class="hide-menu">Todo</span></a>
</li>
</ul>
</nav>
</div>
</aside> 接著我們寫一個登入按鈕click的事件,通常按下登入我們會認證,成功後轉跳到管理頁
那在ts這邊路由轉跳的寫法如下
@Component({
selector: 'app-login',
templateUrl: './login.component.html',
styleUrls: ['./login.component.scss']
})
export class LoginComponent implements OnInit {
constructor(private router: Router ) { }
ngOnInit(): void {
}
login() {
this.router.navigateByUrl('/manage/home');
}
}
那之後登入認證的寫法後面再講,這邊我們先轉跳過去就好,我們順便也在登入加個轉跳事件
最後我們就依我們規劃的路由,調整一下目錄結構,這樣在未來維護的時候會比較一致

那移動資料夾時,會問你要不要更新匯入,這邊選擇是,就會幫你把有匯入home的檔案路徑更新
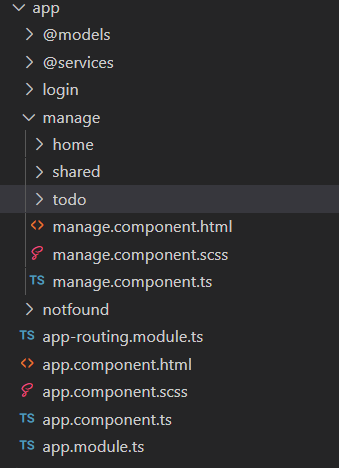
最後調整完的目錄架構如下

不過通常不太會這樣調啦,都事先規劃好才建立檔案的,這是因為教學順序的關係才會有這個步驟
範例檔:下載