那因為我們要來做各種不同的頁面了,所以我版面改了一下

如果要跟著做的話,可以下載這個專案
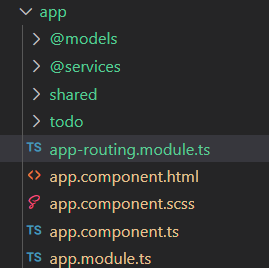
那因為路由這個ts檔其實一開始ng new專案的時候會問我們要不要產生,當時我們選不用,所以我們目前沒這個檔
因此這邊我們只能自己把它再做出來,先在跟app一樣的目錄下產生一個app-routing.module.ts

接著裡面貼上以下的內容
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
const routes: Routes = [];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
然後我們再到app.module.ts把它註冊上去
imports: [
BrowserModule,
FormsModule,
HttpClientModule,
AppRoutingModule //這邊引入
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }這樣就完成初步設置
接著我們產生兩個新的Component
ng g c home
ng g c notfound接著我們看到app-routing.module.ts,並在const routes: Routes中開始寫上我們的路由規則
import { TodoComponent } from './todo/todo.component';
import { HomeComponent } from './home/home.component';
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
const routes: Routes = [
{ path: 'home', component: HomeComponent },
{ path: 'todo', component: TodoComponent }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
其實看起來應該很好理解,就是當我網址path是home的時候,載入HomeComponent裡的內容,todo時載入TodoComponent 裡的內容
接著回到我們到選單的MenuComponent,寫上選單跟網址
<aside class="left-sidebar"
data-sidebarbg="skin5">
<!-- Sidebar scroll-->
<div class="scroll-sidebar">
<!-- Sidebar navigation-->
<nav class="sidebar-nav">
<ul id="sidebarnav"
class="pt-4 in">
<li class="sidebar-item selected">
<a class="sidebar-link waves-effect waves-dark sidebar-link active"
routerLink="/home"
aria-expanded="false"><i class="mdi mdi-view-dashboard"></i><span
class="hide-menu">首頁</span></a>
</li>
<li class="sidebar-item selected">
<a class="sidebar-link waves-effect waves-dark sidebar-link active"
routerLink="/todo"
aria-expanded="false"><i class="mdi mdi-view-dashboard"></i><span
class="hide-menu">Todo</span></a>
</li>
</ul>
</nav>
</div>
</aside>那網址這邊我們不用href,要用Angular提供的語法routerLink,這樣才會有SPA的效果,如果使用href會跟變成跟MPA一樣
最後我們在到app.component.html
<div id="main-wrapper"
data-layout="vertical"
data-navbarbg="skin5"
data-sidebartype="full"
data-sidebar-position="absolute"
data-header-position="absolute"
data-boxed-layout="full">
<app-header2></app-header2>
<app-menu></app-menu>
<div class="page-wrapper">
<app-todo></app-todo>
</div>
</div>一開始我是放<app-todo></app-todo>在右側的內容位置
現在我們要路由都設置好了,我們就將這個區塊換成<router-outlet></router-outlet>
<div id="main-wrapper"
data-layout="vertical"
data-navbarbg="skin5"
data-sidebartype="full"
data-sidebar-position="absolute"
data-header-position="absolute"
data-boxed-layout="full">
<app-header2></app-header2>
<app-menu></app-menu>
<div class="page-wrapper">
<router-outlet></router-outlet>
</div>
</div>這樣也就是說檔網址是home時<router-outlet></router-outlet>這個區塊就會是HomeComponent的內容,todo時就會是TodoComponent的內容
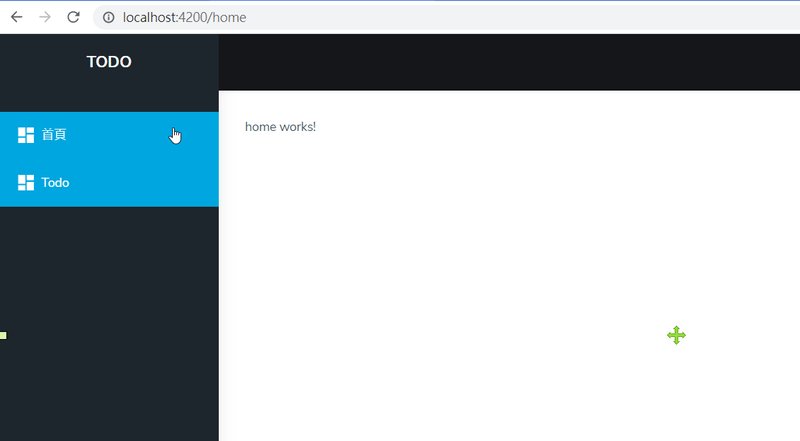
這時我們網址打上http://localhost:4200/home,然後可以試著切換成todo看看

不過好像哪裡怪怪的,就是左邊的選單,應該要選到那頁時,才出現藍色背景的效果,目前兩個都出現
那這邊Angular有提供routerLinkActive可以使用,我們可以知道li上的selected是控制這個的效果
所以我們可以改成routerLinkActive="selected"
<li class="sidebar-item" routerLinkActive="selected" >
<a class="sidebar-link waves-effect waves-dark sidebar-link active"
routerLink="/home"
aria-expanded="false"><i class="mdi mdi-view-dashboard"></i><span
class="hide-menu">首頁</span></a>
</li>
<li class="sidebar-item" routerLinkActive="selected">
<a class="sidebar-link waves-effect waves-dark sidebar-link active"
routerLink="/todo"
aria-expanded="false"><i class="mdi mdi-view-dashboard"></i><span
class="hide-menu">Todo</span></a>
</li>這樣選單效果就會正確了,這個功能是不是很方便呢

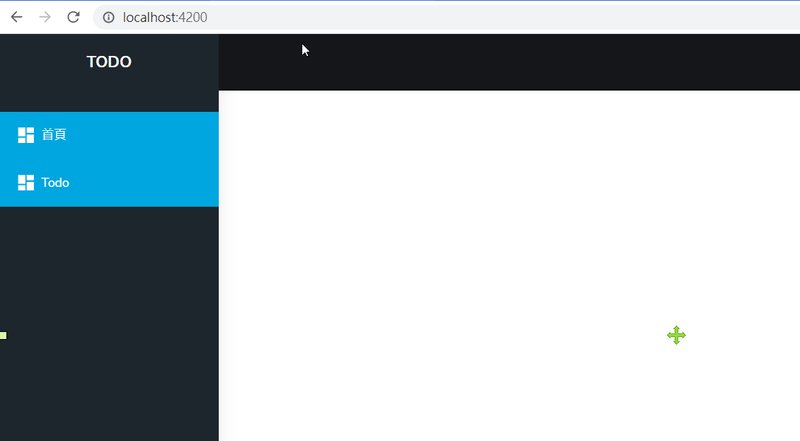
那這邊還有兩個問題,就是當我們網址沒任何網址的時候,會是一片空白,所以我們要預設幫使用者導到正確的頁面
這時在路由加上一個規則即可
const routes: Routes = [
{ path: 'home', component: HomeComponent },
{ path: 'todo', component: TodoComponent },
{ path: '', redirectTo: '/home', pathMatch: 'full' },
];最下面的那個規則就是當網址等於空白時,我就導向home,那現在就可以試試是否可以運作,那當然基本上沒什麼問題
接著還有一個問題,但使用者跑到不存在的頁面,也會出現錯誤,所以我們可以再加上一個規則
const routes: Routes = [
{ path: 'home', component: HomeComponent },
{ path: 'todo', component: TodoComponent },
{ path: '', redirectTo: '/home', pathMatch: 'full' },
{ path: '**', component: NotfoundComponent }
];最下面的規則就是,當匹配到任何頁面,就導向NotfoundComponent
那以上就是先簡單示範一下路由的基本用法,想看詳細操作可以看影片
範例檔:下載