如果是新手可能不知道SPA是什麼,全名是Single-Page Application單頁式應用程式
簡單來說,我們傳統在開發WEB網站是多頁式的,也就是MPA(Multi-Page Application)
就是每一個網頁都是一個html檔案,換頁的時候就是改讀網址對應的那一個檔案
那這時候就會瀏覽器就會Reload新的一頁
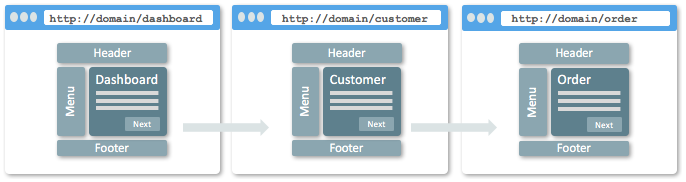
反之,SPA在換頁時,你看起來像換頁,但其實還在同一頁
只是把原先頁面上的某個區塊,整個換成另外一個內容,如下圖

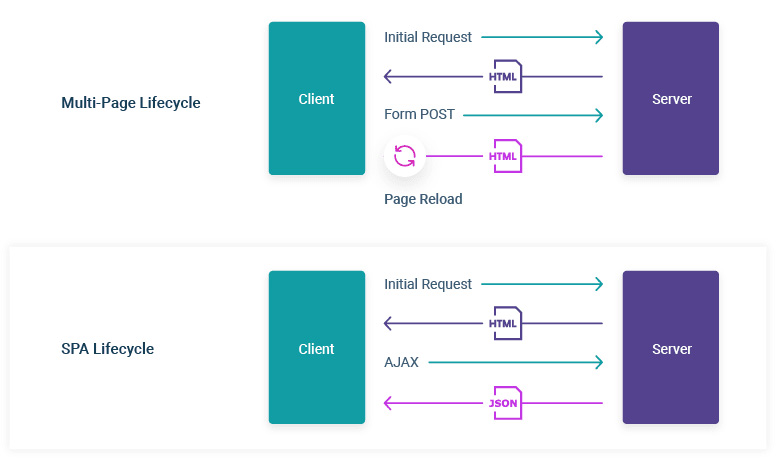
下圖為多頁應用和單頁應用的生命週期

那SPA跟MPA誰好誰壞呢?其實各有優缺點,要看你網站屬於什麼類型
項目 | MPA | SPA |
使用者體驗 | 差 | 佳 |
SEO | 佳 | 差 |
no-script | 可 | 否 |
以上是簡單的比較,由上面比較可以知道
- 使用者體驗
SPA的使用者體驗會優於MPA,但其實我前面的章節有提到,一個什麼都不處理的前後端分離網站,其實使用者體驗反而會輸傳統的網站,所以這邊SPA使用者體驗要優於MPA你也是必須要多做很多處理,如果你什麼都不做,其實體驗並不會比MPA好,甚至可能更差!
- SEO搜尋引擎優化
簡單來說就是各大搜尋網站的搜尋到你網站的排名,因為SPA的內容都是靠Javascript後續補上的,並非像MPA網站要求時就會回應該頁內容,因此就覺得可能各大搜尋網站的爬蟲,會沒辦法爬到SPA的網站內容,進而影響搜尋的排名,但也有搜尋網站指出即使SPA它們一樣可以正確的爬到內容,這或許是個未解的迷思。不過其實SEO並非單單就這一個因素決定,其實還有很多地方工作要做,不過後面可能會介紹到的Angular Universal會解決這個問題,就是當要求該網址時,會直接回應該頁內容。
- no-script
簡單來說,SPA網站沒有辦法在沒有javascript的環境下執行,但MPA可以。
所以這時候就可以做個歸納
當你的網站比較需要SEO,像是官方網站、活動網站,也同時適應各裝置的環境的能力要大,那就是用MPA來開發會比較穩。
如果是內部系統、功能性取向的系統,看重的是使用者體驗,那用SPA會是更好的選擇。
那接著下一篇,就要介紹路由的基本寫法
那這篇的範例檔是用來做下一篇要教的初始檔案,如果想跟著下一篇的範例做的可以先下載這個檔案
範例檔:下載
參考資料:
SINGLE-PAGE APPLICATION VS MULTI-PAGE APPLICATION: PROS, CONS, AND WHICH IS BETTER?