影片講解
要開始開發Angular前,必須要先安裝三個工具
- Node.js
- Visual Studio Code
- Angular CLI
一、安裝node.js
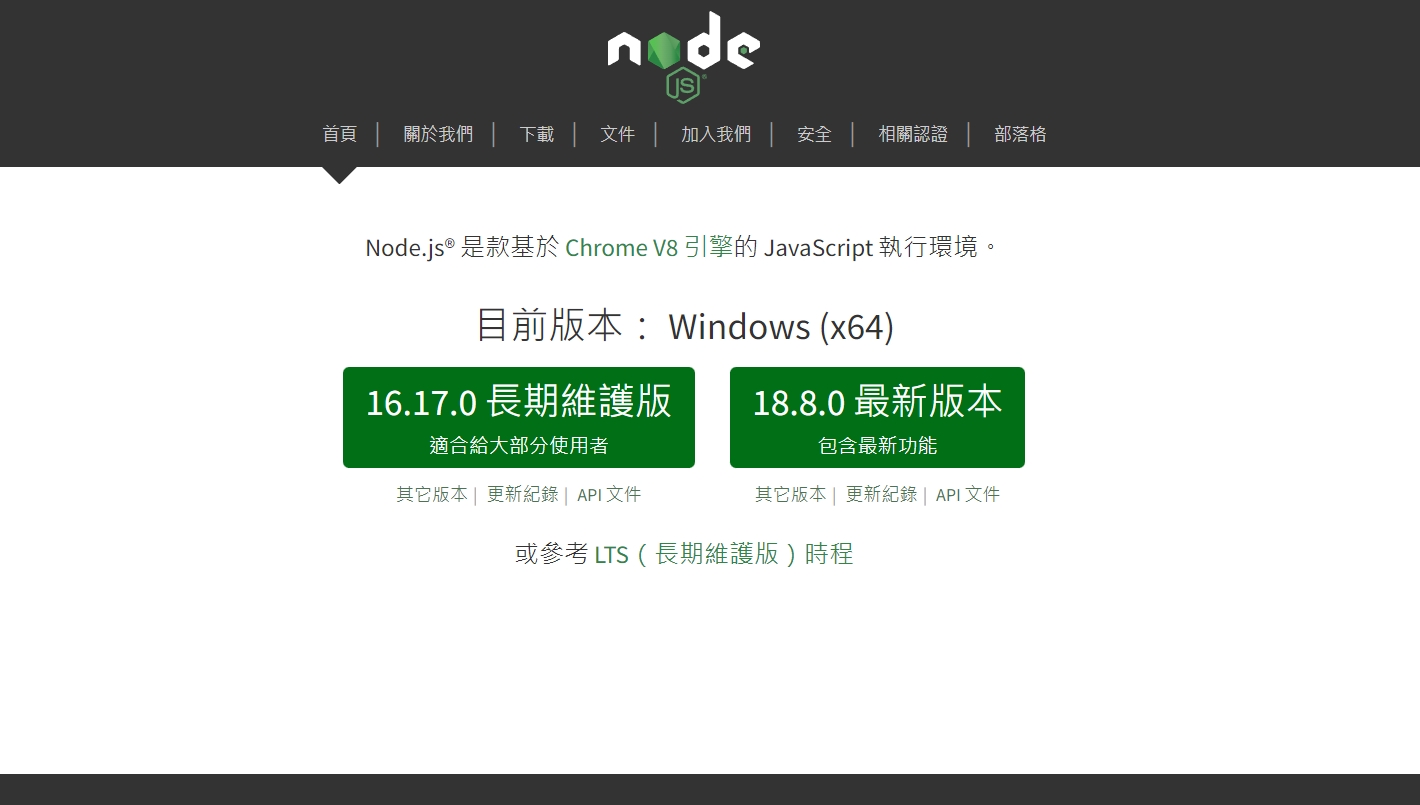
進入Node.js官網:https://nodejs.org/zh-tw/,會看到以下畫面

通常分為"長期維護版"跟"最新版本"
就我而言我會先下載長期維護版(LTS),因為有時候最新版會有未知的bug,可能還要採雷除錯,而且偶爾也會跟之後要使用的Angular有衝突
除非你真的要嘗鮮或有什麼理由,不然選擇LTS版就好了
下載之後,沒什麼特別需求的新手,就一路下一步到底就完事
那Node.js是什麼呢?簡單來說它其中一個功能是啟動一個網站的執行環境,就可以讓你寫的程式運作起來,這樣你就可以看到你開發的結果
二、安裝Visual Studio Code
進入官網:https://code.visualstudio.com/,下載

Visual Studio Code這是一個輕量級的程式編輯器,在寫前端程式我通常不使用地表最強的IDE Visual Studio 2022,而會選擇Visual Studio Code,理由?就是一個習慣,而Angular並沒有限定要用什麼IDE工具來寫,依你自己喜好即可,而Visual Studio Code也並非是專門拿來寫Angular的,它任何程式都可以使用。
這邊一樣,沒什麼特殊需求的新手,安裝就下一步到底就完事了。
三、安裝Angular CLI
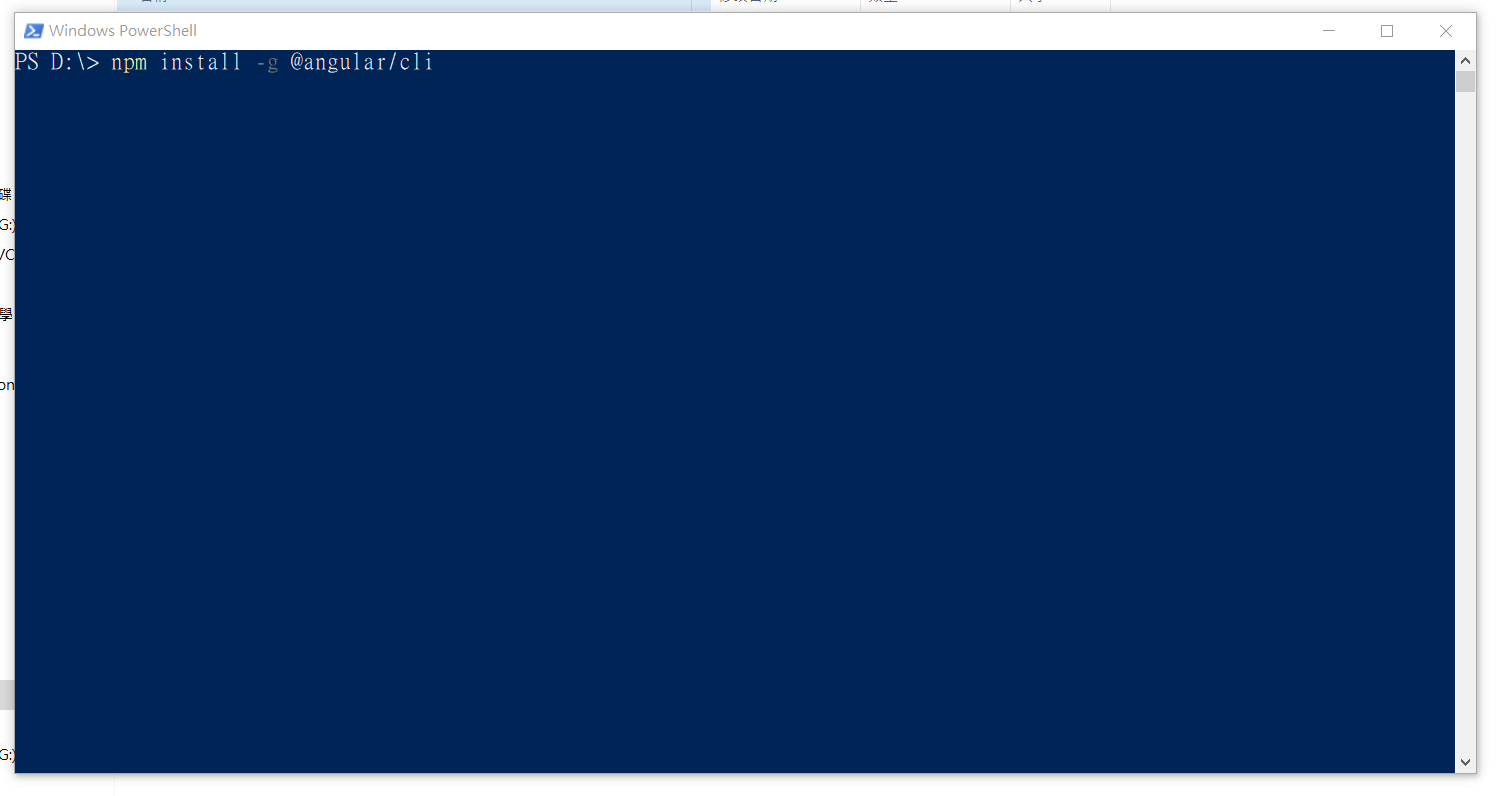
要安裝 Angular CLI,請開啟終端/控制檯視窗(如Power Shell),並執行如下命令:
npm install -g @angular/cli
PowerShell 預設禁用指令碼的執行,所以完完全全沒碰過太多程式的新手,可能會出現錯誤訊息,我們只要輸入以下訊息即可
Set-ExecutionPolicy -Scope CurrentUser -ExecutionPolicy RemoteSigned
我在影片沒有特別提到,因為下這個的指令年代太久遠了,或者我那個時候不用下,總之我已經沒有印象有下過這個指令,直到留言有人問不能執行,我才想起這件事。
下完指令後,就可以正常安裝Angular CLI了,跑完就代表安裝完成了
安裝完以上三個工具,接下來我們就可以來開發Angular了。
如果想聽多一點廢話,可以看影片
新手發片分享,若有錯誤,煩請告知修正,感謝🙏