影片講解
上一篇文章,我們已經安裝完開發Angular需要的工具了
接著我們趕快來試試看,創造出一個Angular的HelloWorld
首先我們先在你要產生Angular專案的目錄下打開PowerShell,接著執行以下指令
ng new HelloWorld下完之後會出現以下畫面

首先會問你是否需要routing,這邊我們先選n
再來會問你要用哪種css的編輯格式,這邊依你喜好去選
接著就會產生出一個Angular專案所需要的檔案,並且開始下載依賴套件,檔案非常之多,所以這邊要等一陣子
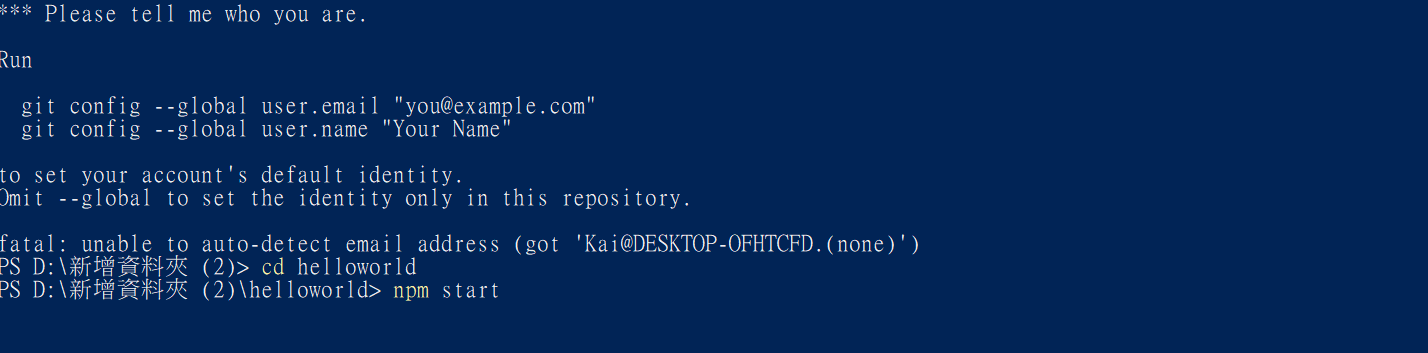
跑完之後我們就可以把第一個Angular給啟動起來,下以下指令
npm start
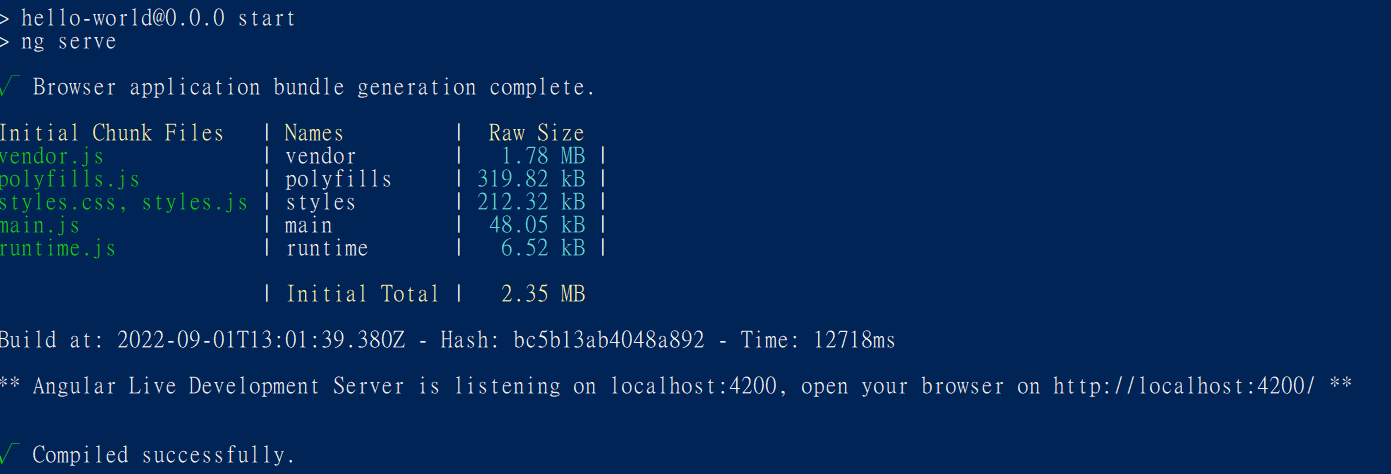
出現√ Compiled successfully.如以下畫面,代表該專案已成功啟動,接著我們就可以打開瀏覽器看看結果。

這邊專案網址會預設http://localhost:4200/,這可以修改,除非你有特殊理由,不然我也很少會去改動它
打開瀏覽器輸入http://localhost:4200/,看到以下畫面就代表啟動沒有問題

那其實會發現,建立一個能跑出結果的Angular專案非常簡單,這是因為有Angular CLI工具幫我們產生好所需要的內容檔案,不用自己把環境跟檔案給建立出來。
因此現在使用Angular的起步,變成非常的平易近人,初期使用Angular光是要建立能跑的環境,大概就勸退一堆人了XD
現在一切都變得如此容易,所以就讓我們快快樂樂的學下去吧~~~