相信很多人早就已經迫不及待的想要實作新增、查詢、修改和刪除了
所以先安排一章節先解一下手癢,大概了解一下ASP.NET Core MVC中大概怎麼去做CRUD
這章節先學基礎的CRUD實作後,之後會再針對每個部分(Controller、View和Model)進行細部功能講解
所以這章會先大略的講過,一些功能並不先解釋,不先解釋要怎麼實作?
就是在NET Core MVC中,有自動產生範本的一個功能,我們就先用這個來一窺運作流程
要一起照做的同學,可以先下載本節範例檔,並還原範例檔建好的資料庫內容到你的電腦,就能一起實作了,影片這邊會再簡單做個講解
本課程使用SQL Server當作資料庫,如果要跟著課程做但不會的,這邊有基本教學SQL Server安裝教學及設定TCP/IP教學和SQL Server Management Studio基本操作
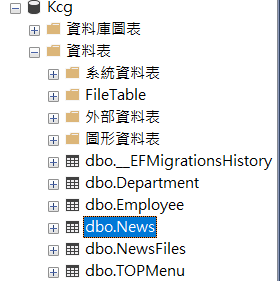
首先在資料庫已經有建立了新的資料表跟內容,做為今天要示範的目標

其中有個新聞News的資料表,今天就要來實作取得該資料表的內容列表,並顯示在畫面上
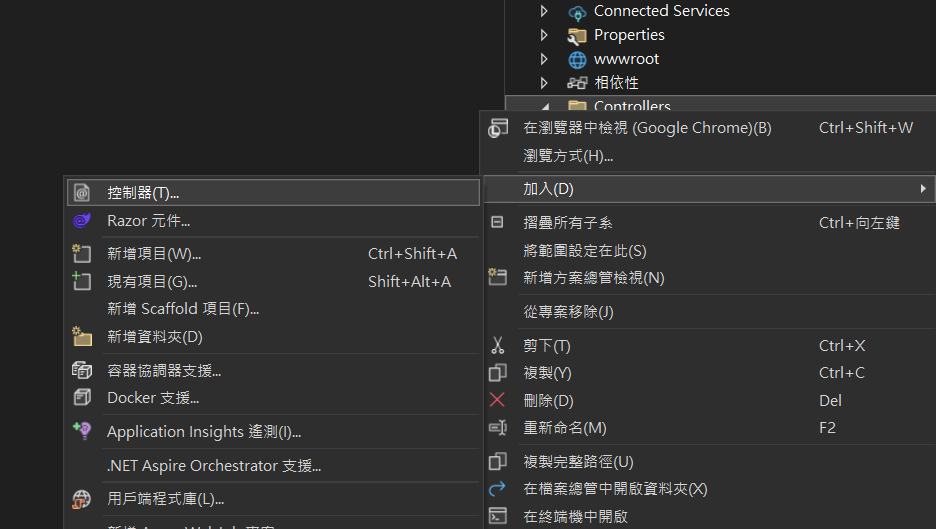
首先先在Controller資料夾上按右鍵,新增控制器

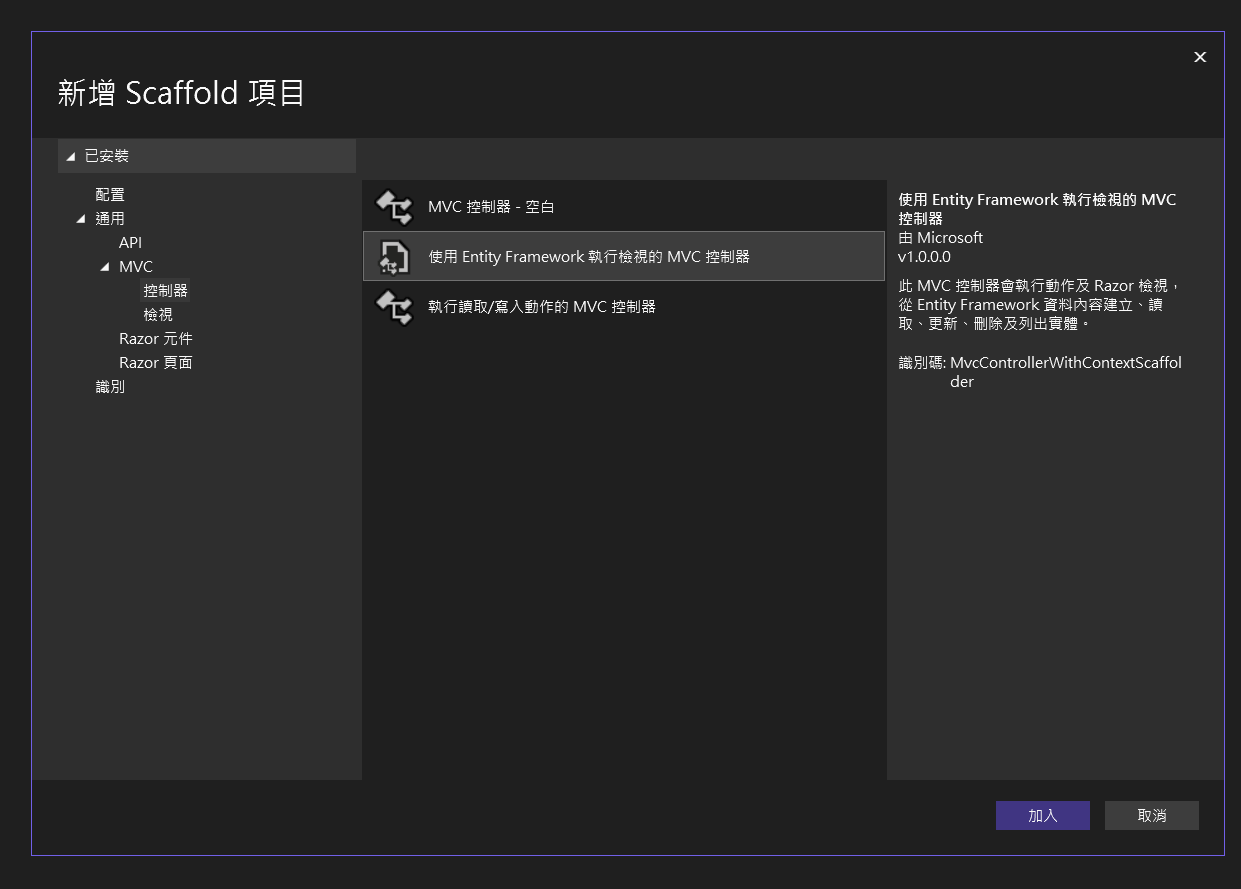
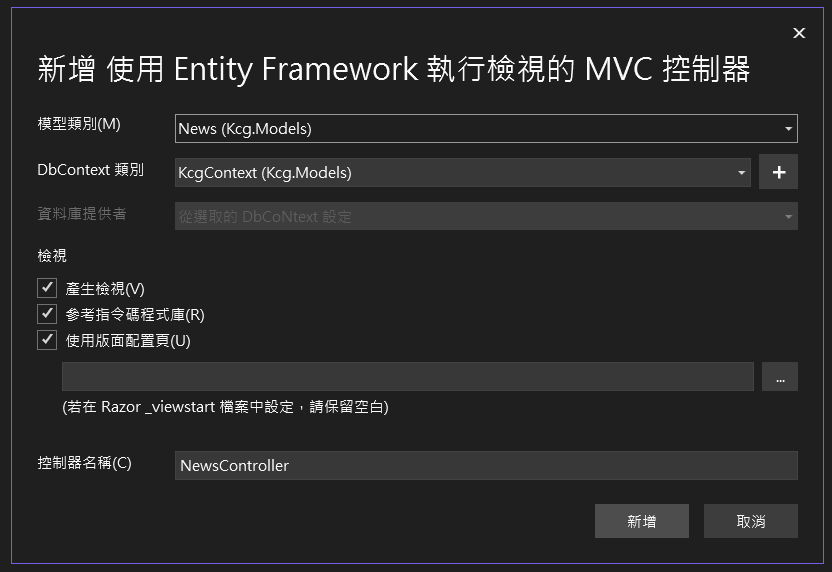
選擇使用Entity Framework執行檢視的MVC控制器

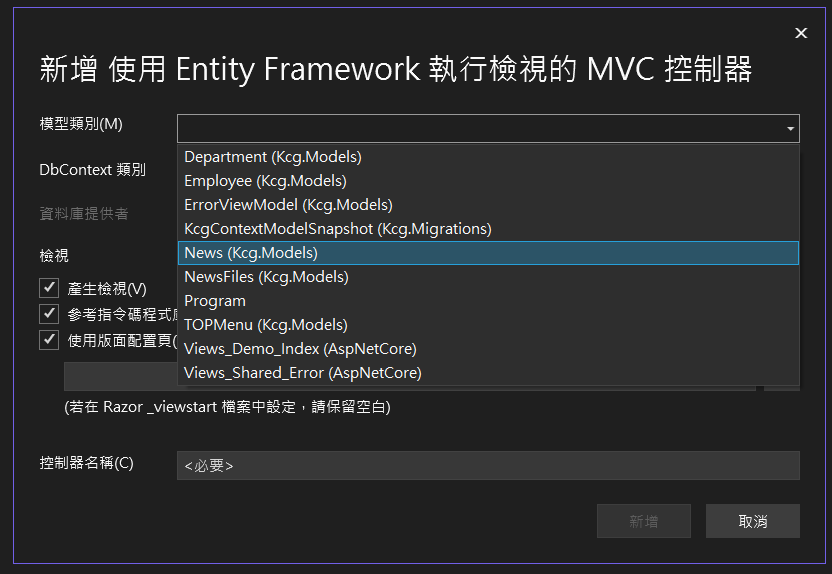
模型類別選擇今天要實作的News

之後其他設定不變按新增,如下圖

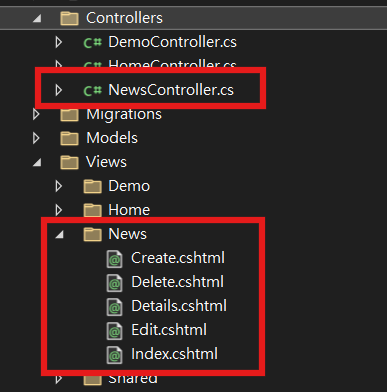
接著就會產生以下這些檔案

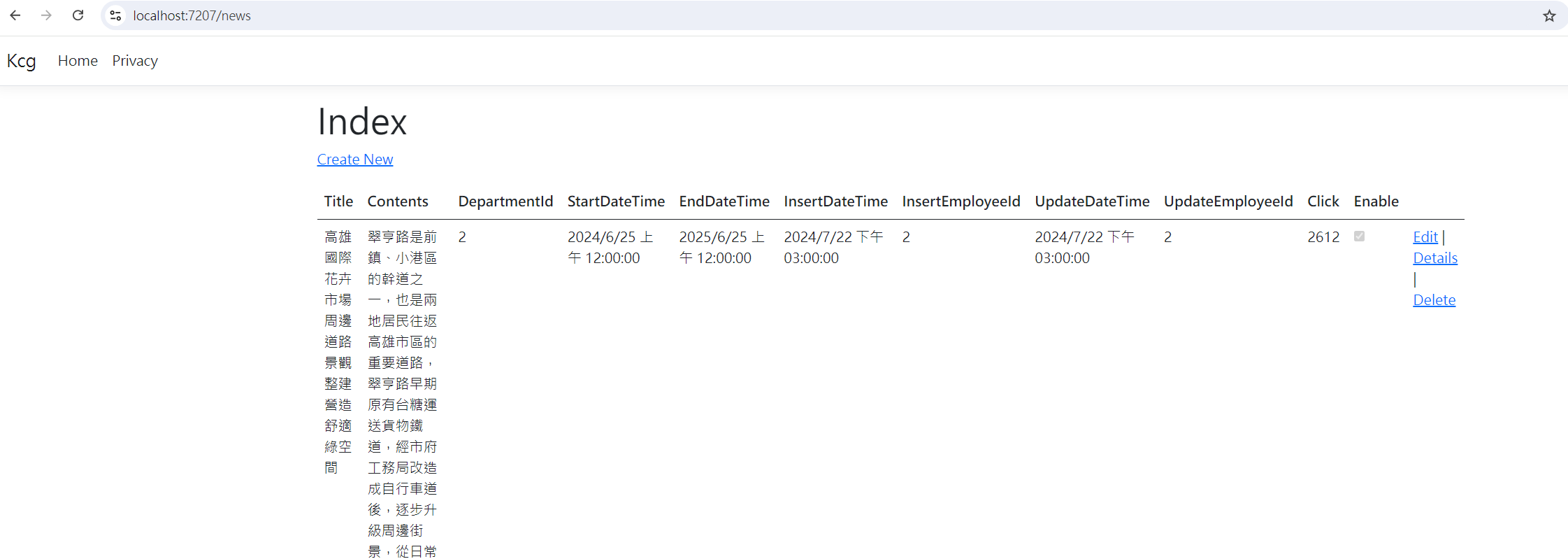
其實到這一步已經完成了新增、查詢、刪除和修改的功能了,我們可以把程式執行起來看看,並到News這一頁,就會看到成果

這個預設的範本,就可以讓我們進行新增、查詢、刪除和修改
我們就都來先試一遍功能有沒有正常吧
不過我們先到上一節教的_Layout.cshtml增加一個連結,方便作業,先照打就好,以後會解釋用法
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="News" asp-action="Index">NewsIndex</a>
</li>
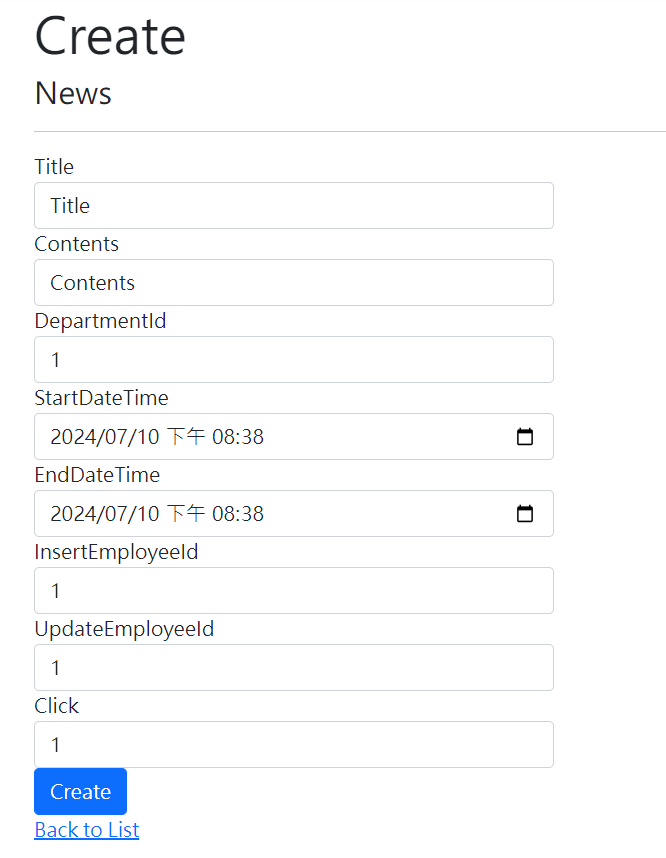
</ul>再來先試試新增部分

欄位都依照我們資料庫的類型產生出對應的Input,先將全部內容填上,並按下Create
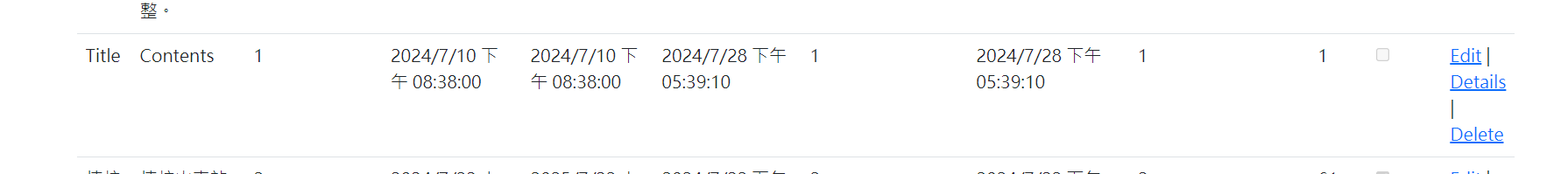
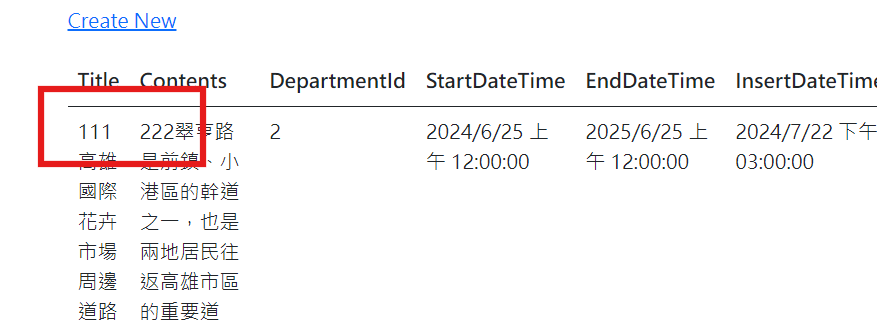
之後就可以在列表頁看到剛剛新增的那一筆

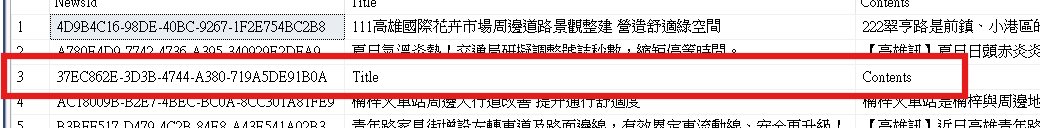
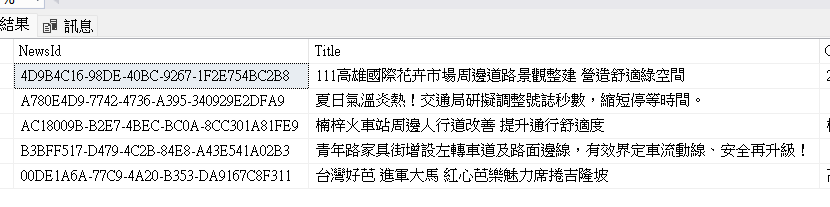
再到資料庫看,確實有多出一筆,代表新增的部分是沒有問題的

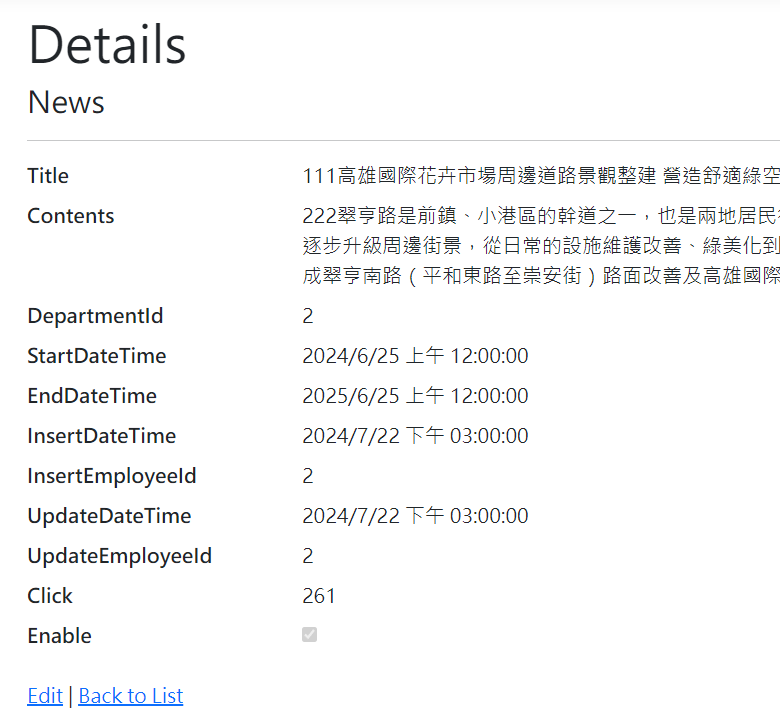
接著看看查詢詳細資料的部分,看起來也沒有問題

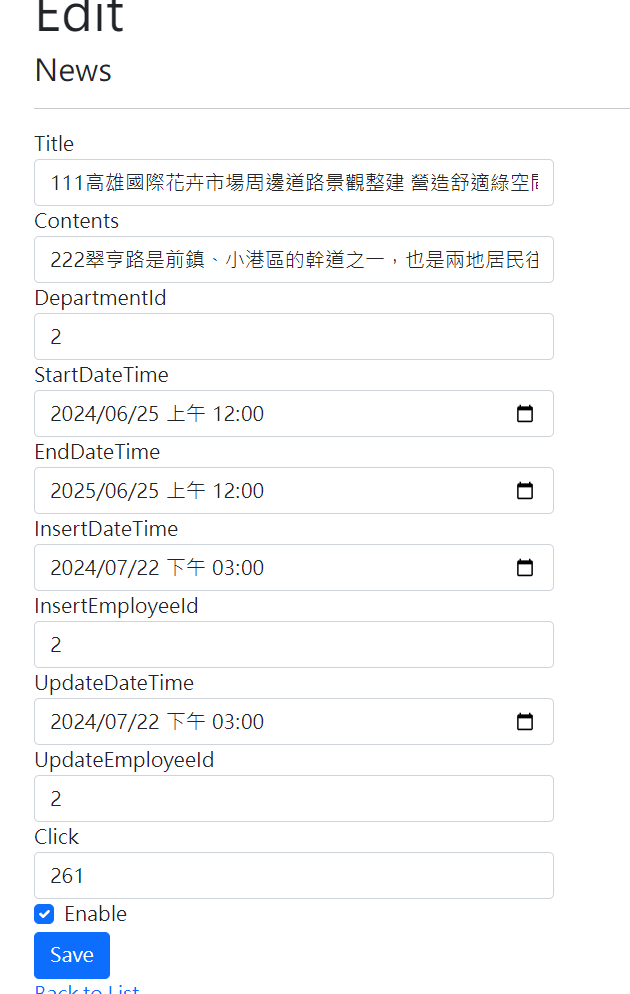
再試試編輯資料的部分,隨便修改一下內容

確實也如預期修改了

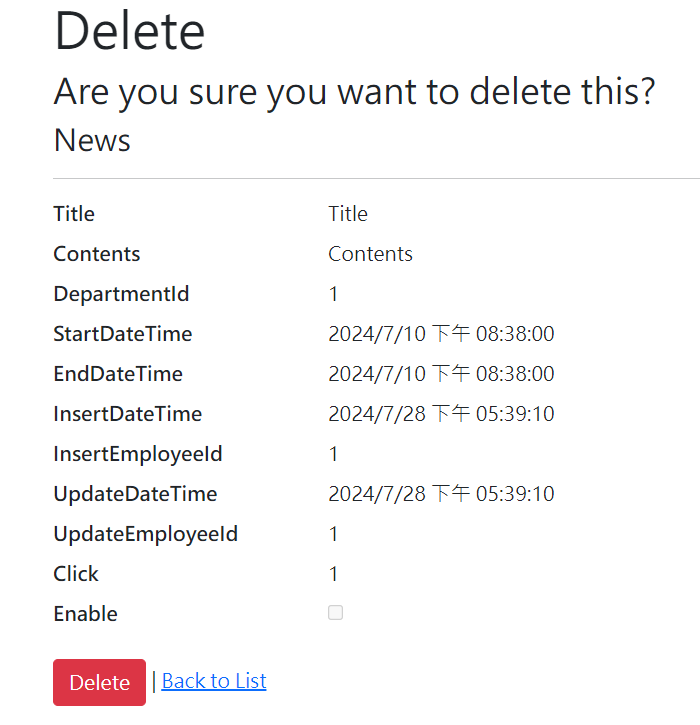
最後看看刪除的部分,按下刪除後

回資料庫查看,確實資料已經被刪除了

到這邊都沒有問題,代表這次的範本很好的產生出了對應的新增、查詢、修改和刪除的功能
但這個基礎的範本雖然能用,不過卻遠遠不是最後我們要的寫法
所以之後就藉由這個範本,往後幾節會針對新增、查詢、刪除和修改各個不同部份來做一些局部的小修改,並帶入一些觀念
今天算是先建立一下信心,在NET Core這邊完成一個CRUD就是這麼簡單
範例檔:下載