上一節,知道了控制器的基本作用,這一節我們要來建立對應的View
也就是使用者看到的畫面,之前都只是字串,這節要回應一個html網頁給使用者看
在Controller資料夾下,我們已經建立了一個DemoController.cs

裡面程式碼片段會是這樣
using Microsoft.AspNetCore.Mvc;
namespace WebApplication1.Controllers
{
public class DemoController : Controller
{
public IActionResult Index()
{
return View();
}
}
}那預設會是回應一個View(),那這個view倒底在哪裡呢?
我們現在開始來建立,這是ASP.NET Core MVC的一個規則
對應的View檔案,要建立在View資料夾下的同Controller名稱的資料夾下,像下圖這樣建立

在View\Demo\建立一個Index.cshtml的Razor檢視 - 空白
並在裡面打上一些訊息

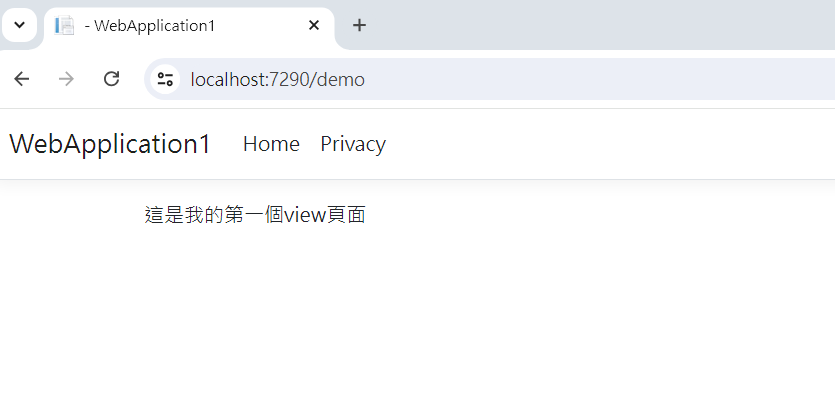
存個檔後,我們就可以按下啟動不偵錯,來看看這一頁是否有正確產生
如果還記得基礎路由的人,網址會是demo,如下圖

那這就是基本View的對應規則,是不是很簡單呢
那要在Demo下新增另一頁,其實之前也都示範過了,這邊可以自己動手試試看,我就不在特別說明了