其實Model我們已經在使用了,但因為都是工具幫忙產生的所以比較無感,除非你用的是Code First
那以下TOPMenu就是我們其中之一的Model

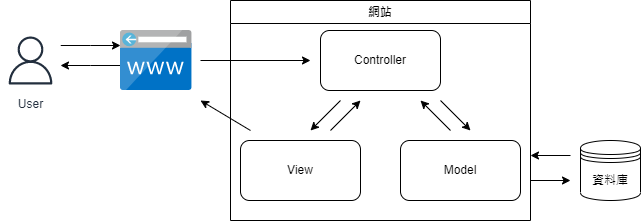
如果還記得前面MVC流程架構的話,就是以下這張圖

可以知道,可以從Controller取得Model資料後,再傳給View,所以我們今天就來實現這個情境,當作是個正式進入MVC的一個前菜
首先,先在Demo這個Controller中取得Model資料,其實之前有取過了,如下
namespace Kcg.Controllers
{
public class DemoController : Controller
{
private readonly KcgContext _kcgContext;
public DemoController(KcgContext kcgContext)
{
_kcgContext = kcgContext;
}
public IActionResult Index()
{
var model = _kcgContext.TOPMenu.FirstOrDefault();
return View(model);
}
}
}最後我們將取得的model資料,直接丟進View(model)中,這樣就算是傳去View裡的前置動作
接著我們在到對應的View中View\Demo\Index.cshtml
那在這個html中要怎麼使用從controller丟過來的model呢?
首先先在最頂端宣告說有一個model資料型別為TOPMenu會傳過來,如下的寫法
@model TOPMenu
這是從Controller過來的Model資料<br />
Name:@Model.Name<br/>
Icon:@Model.Icon<br />
Url:@Model.Url最後我們再把Model裡的資料秀在畫面上,就如上的寫法@Model.Name,就是從model中取得name欄位,然後顯示值
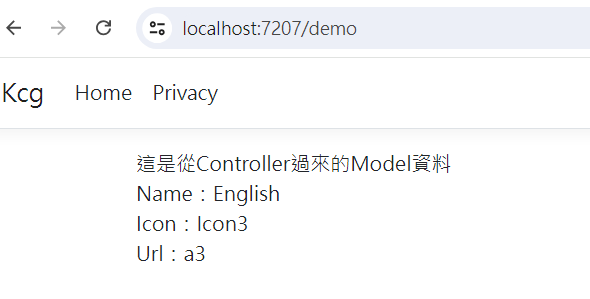
都寫好之後,我們就可以按下啟動不偵錯,來看看結果了

如果沒問題的話,應該可以在畫面上看到顯示Name、Icon和Url的值
以上就是MVC簡單的model的傳遞過程