這篇先來建立一個MVC裡的核心Controller檔案
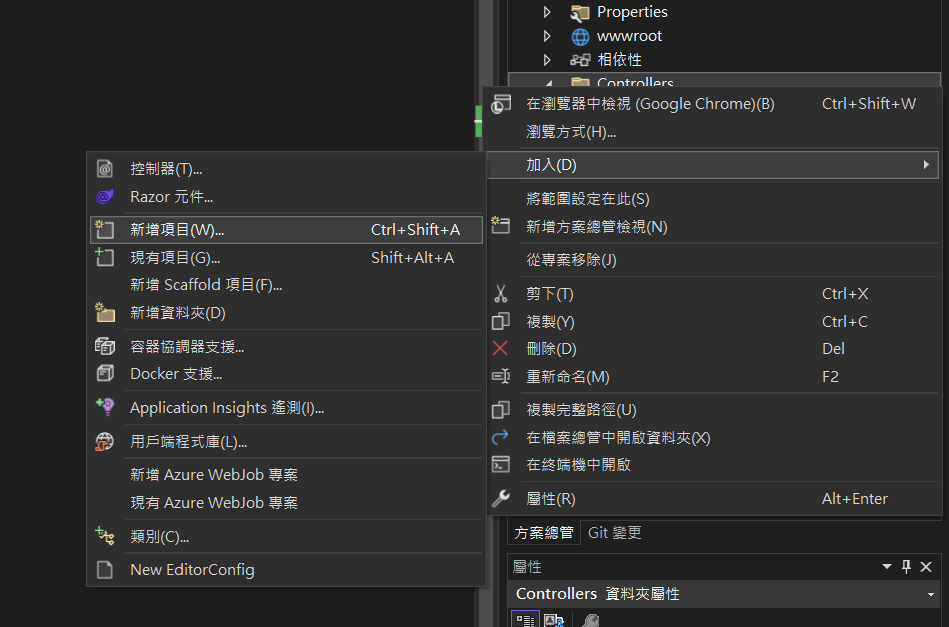
對著Controllers資料夾案右鍵,加入>新增項目

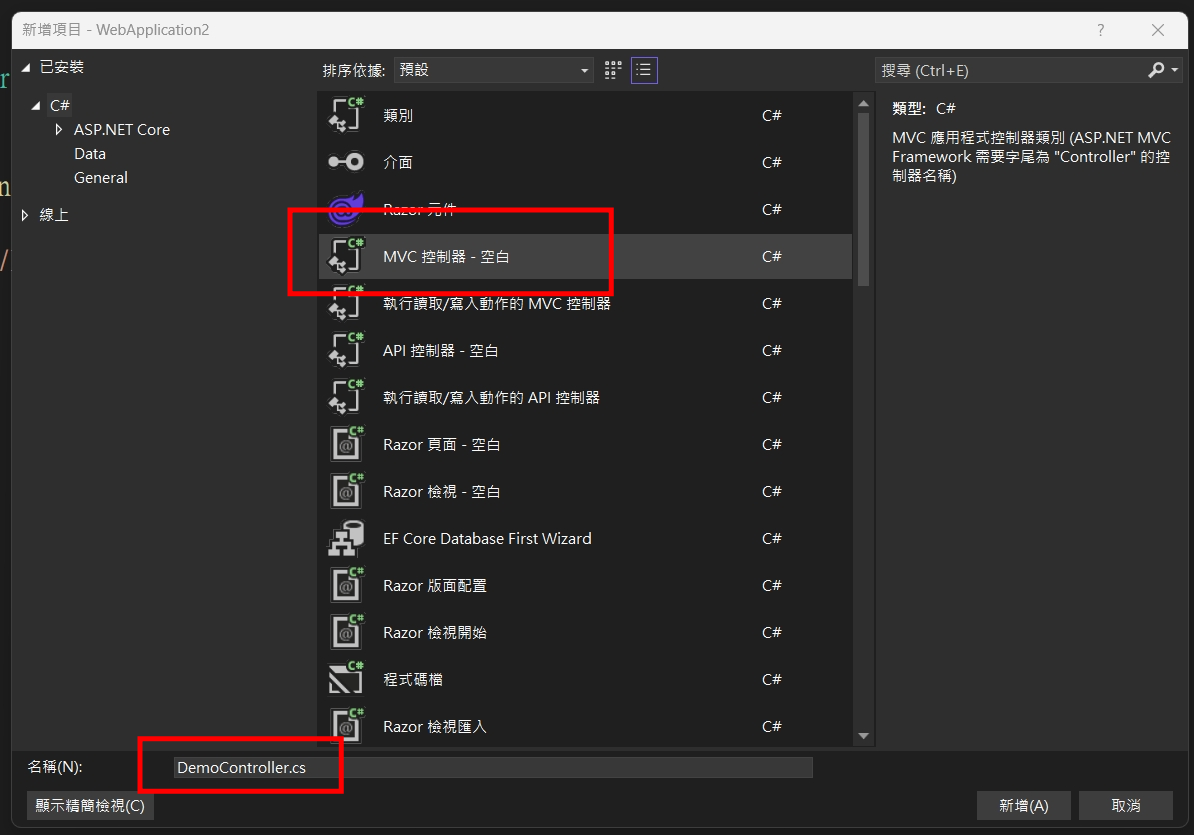
選擇MVC控制器-空白

這邊控制器的名稱是有規則的,檔名需要用Controller作為結尾,所以我們這邊先建一個DemoController.cs
using Microsoft.AspNetCore.Mvc;
namespace WebApplication2.Controllers
{
public class DemoController : Controller
{
public IActionResult Index()
{
return View();
}
}
}可以先看一下基本結構,這一個class是繼承Controller
裡面有先幫我們寫好一個基本的方法Index()
最後是retrun 一個View(),但因為我們還沒有建立對應的View,所以我們回傳一個別的東西
using Microsoft.AspNetCore.Mvc;
namespace WebApplication2.Controllers
{
public class DemoController : Controller
{
public IActionResult Index()
{
return Ok("Demo/Index");
}
}
}
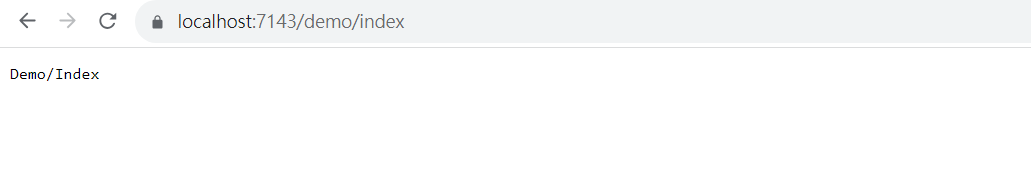
如果還記得上一篇講的路由規則的話,應該知道這一個頁面的網址就會是/Demo/Index

打上網址後,就可以看到網頁上有我們retrun的字串
那其實IActionResult可以支援許多不同的方法,View()或Ok()都是其中一種
轉址功能的方法都有,以下這樣會轉跳去google
public IActionResult Index()
{
return Redirect("https://www.google.com");
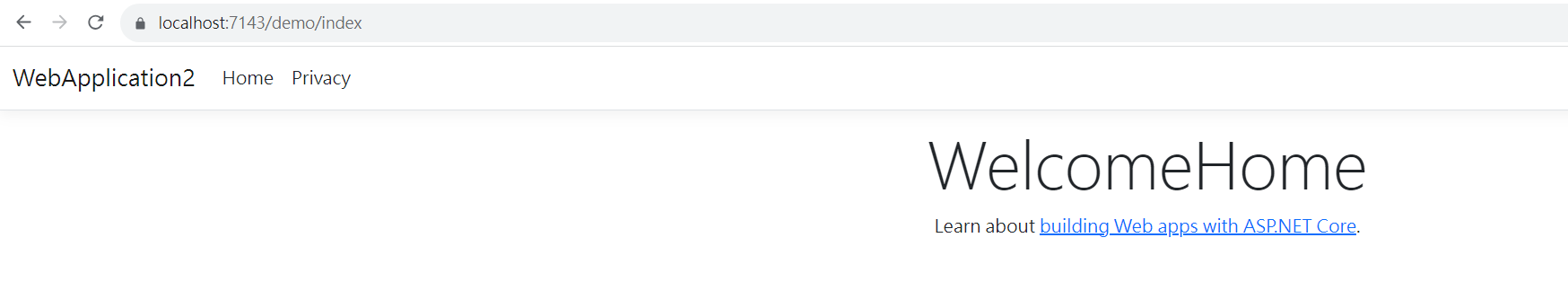
}也可以指定回傳某個cshtml,這樣就會顯示我們的首頁畫面
public IActionResult Index()
{
return View("views/home/index.cshtml");
}
如果還記得前面介紹的MVC架構
Controller就是使用者要求後第一個進來的地方,而這裡就是控制使用者會得到什麼回應的地方
所以我們這邊會寫一些控制邏輯的程式,依各種不同情況,來決定說使用者可以得到什麼回應
也由於不是跟傳統一對一的檔案目錄結構
所以同一個網址,可以依據不同的情況,得到不同的內容頁面
這樣使得我們在這個架構之下撰寫上也彈性了許多
public IActionResult Index()
{
if (DateTime.Now.Date == Convert.ToDateTime("2023-12-25").Date)
{
return View("views/home/聖誕節.cshtml");
}
else
{
return View("views/home/index.cshtml");
}
}例如我想要在聖誕節當天換成聖誕節的頁面,之後再換回來,就可以這樣寫
不再受限傳統的一對一結構,可以自由輕鬆依情況調配回應內容,架構上可以分割得很明確,維護性自然也比較高
不需要替換原先的html,可以寫成另一個html,再用程式邏輯去控制即可
這篇先簡單的介紹到這邊,其他用法之後陸續碰到會再教