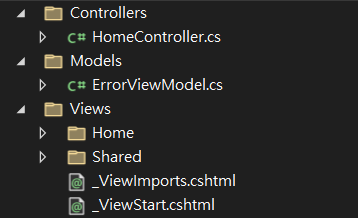
接著來看一下新手一開始先要知道的東西就好,我們先看一下剛建立好的HelloWorld專案右邊的目錄有些什麼東西
可以看到相當的簡潔,就有最基本的MVC三個資料夾

接下來由上往下介紹一開始用的到的地方,剩下的以後有碰到再介紹

{
"$schema": "http://json.schemastore.org/launchsettings.json",
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:11068",
"sslPort": 44345
}
},
"profiles": {
"http": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"applicationUrl": "http://localhost:5106",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"https": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"applicationUrl": "https://localhost:7091;http://localhost:5106",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
一開始比較會用的到就是
"applicationUrl": "https://localhost:7091;http://localhost:5106",當你按下啟動但不偵錯

開發環境執行起來的網站port就會是這個設定的port

那如果有追蹤程式的需求,我們才會按開始偵錯,不然一般會使用啟動但不偵錯
接著我們先在專案的地方按右鍵,會跳出以下選單,選擇編輯專案檔

<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>net8.0</TargetFramework>
<Nullable>enable</Nullable>
<ImplicitUsings>enable</ImplicitUsings>
</PropertyGroup>
</Project>
<TargetFramework>net8.0</TargetFramework>,說明了目前使用.NET8.0的版本
<Nullable>enable</Nullable>,我這邊課程會改成disable,相關差異會在影片中示範,這很重要,如果你不改會跟我接下來示範時就有所差異
<ImplicitUsings>enable</ImplicitUsings>,基本為了方便會用enable,主要是默認一些命名空間,上方不用using就可以使用
wwwroot資料夾,就是放一些網站的靜態檔案的地方

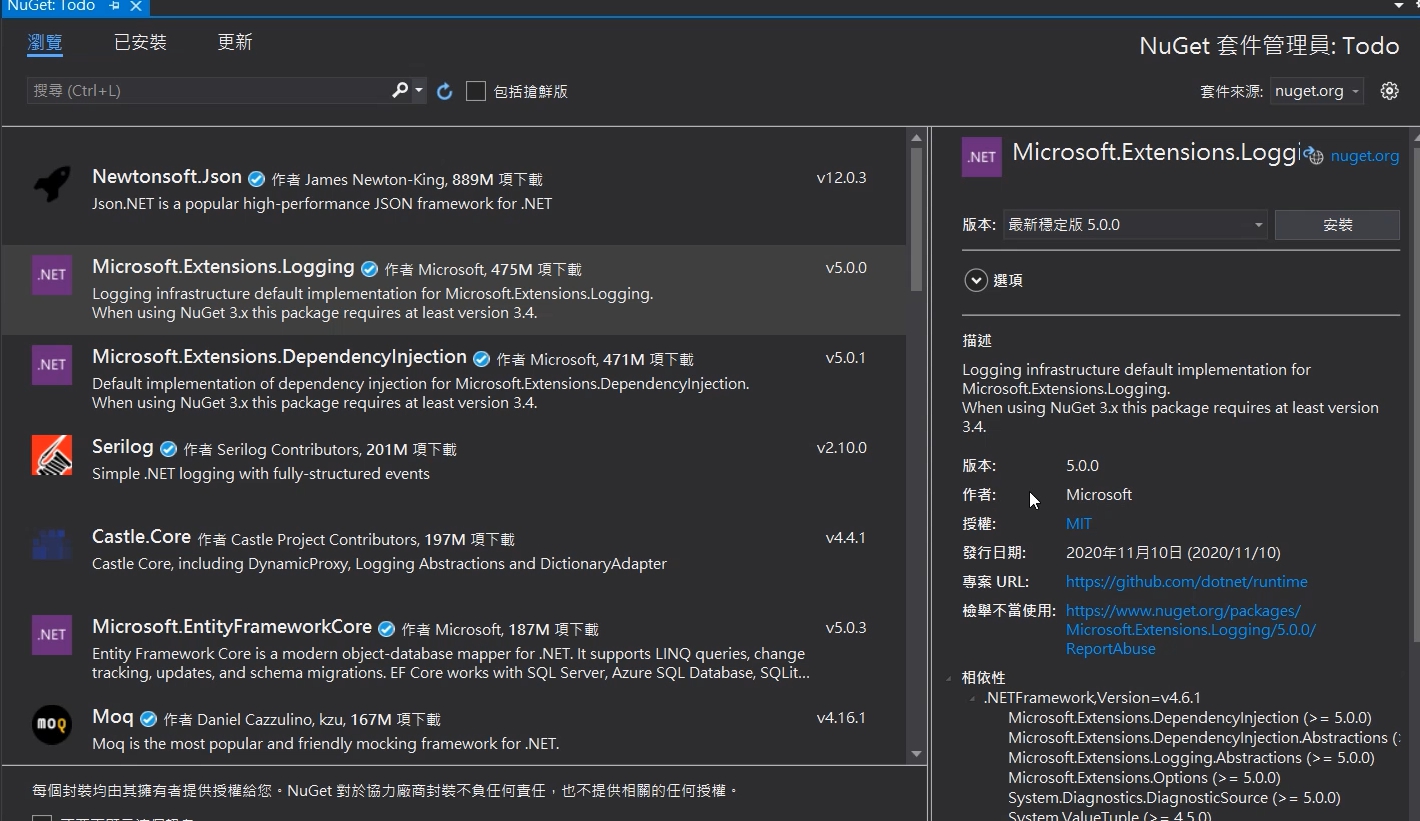
這邊可以安裝一下額外的套件

然後可以在瀏覽的頁籤進行套件搜尋,已安裝頁籤則可看到自己安裝了那些額外的套件
MVC資料夾,就是這個架構運作的核心,未來會一個一個教到

appsettings.json
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*"
}會放一些程式的參數值,就是一些寫死的文字片段我們不會寫在程式碼上,而會寫在這裡,然後在程式碼裡從這裡取出來用。
Program.cs
算是一些設定的地方,未來碰到再教就好,不用一開始就知道裡面再寫什麼
以上就是開發環境的基本介紹,想要聽多一些廢話的可以看影片
新手分享學習成果,若有錯誤,煩請告知修正,感謝🙏