在正式進入ASP.NET Core MVC 入門教學之前
我們先來瀏覽一遍,使用Visual Studio 2022有那些比較熱門的技術架構可以來開發網站
這樣會更清楚這系列要學的是哪一個架構,自己之後再找資料的時候,才不容易跟其他技術架構搞混
.NET Framework的核心有ASP.NET Web Forms、ASP.NET MVC
.NET Core的核心有ASP.NET Core MVC、ASP.NET Core Razor Page、Blazor
如果沒有特殊需求,基本上會選擇.NET Core,畢竟跨平台效能又高
其中Framework跟Core都有MVC架構,除了核心架構寫法不一樣
在MVC部分都大同小異,要無痛升級其實很簡單,因為最難的部分在於MVC架構寫法
所以會.NET Framework MVC的人,可以考慮開始使用.NET Core的MVC
接下來就來看一下每個技術的基本架構
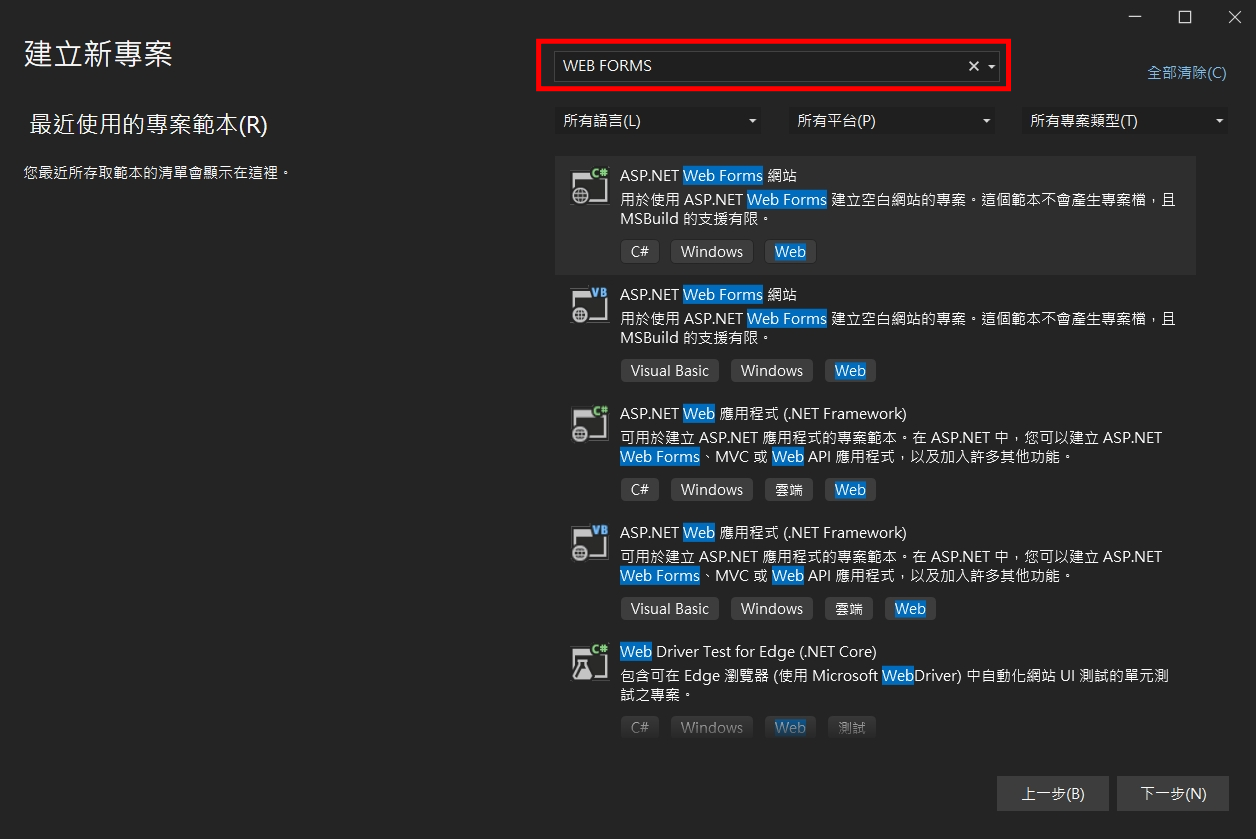
首先先開啟Visual Studio 2022
選擇建立新專案

先來看最經典的WebForms

這邊有C#和VB語言可以使用,不少網路文章都還看的到使用VB的,但基本上都會用C#比較好
除了有分語言外,還有分專案型跟非專案型的架構
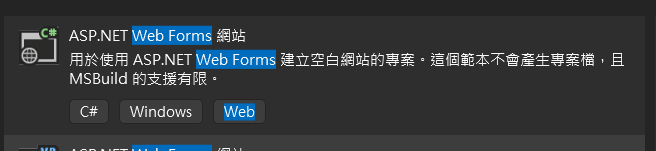
非專案型算是經典中的經典,最早期以新增>新網站來建立,現在如果要建立的話要選以下這項

為什麼這個架構是經典中的經典呢,最大的原因就是平易近人又方便
除了Web Forms這個開啟人人都會寫網站的東西外,寫完之後直接把所有開發的檔案COPY到伺服器上,網站就可以用了
之後要小改程式,甚至可以直接在伺服器上改然後存檔就好,整個就是方便又好用的東西
過了20年的今天,還是有人在用這個開發網站,甚至教學
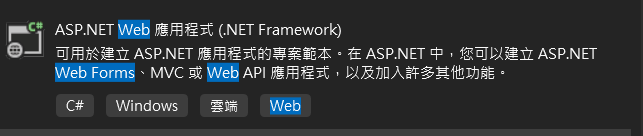
再來就是專案型的Web Forms

比較有整體開發概念的,應該會換成專案型的,這兩者最大的差別就是,程式部分會做打包成dll檔
因此無法直接像非專案型的直接在伺服器上改cs檔,程式就可以被修改了
算是比較合理的開發流程,不然只要能進伺服器的人,就能夠神不知鬼不覺的修改你網站的程式
最後.NET Framework還有MVC架構,但由於不平易近人,所以大部分開始學.NET Framework開發網站的人都會選擇WebForms
學校甚至都還在一直教WebForms,網路想找到MVC的教學也真的少,畢竟有簡單的誰會想先學難的呢
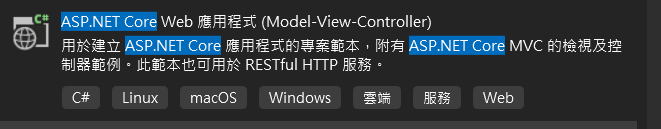
但是到了.NET Core時代,已經沒有WebForms了,所以ASP.NET Core MVC就是開發網站的首選了,也是這個系列要教的技術
其實MVC並沒有很難,只是一開始會有點不直覺,但懂架構之後,其實也沒什麼大不了,這系列會一步步的帶你進入MVC的世界

那ASP.NET Core Razor Page、Blazor呢
其實這兩個發展的時間較短,就這幾年的事情,對於新的技術架構,我都先採取觀望態度
畢竟每年都有一堆新技術出來,但能留下來變成主流的並不多,而新技術最基本的就會面臨兩個問題
第一,可能功能還不完善,很多功能實作可能不易,當然網路文章也少,開發上很容易會卡住
第二,如果之後發展不起來不熱門,開發商可能就會停止開發,那不僅白學,甚至你之前開發的專案可能都要考慮改寫
而ASP.NET Core MVC基本上從.NET Framework就開始發展了,所以在功能上也相對完善,所以目前選擇這個技術,是比較合適的

另外ASP.NET Core Razor Page在學完ASP.NET Core MVC,其實可以試著玩一下
大部分的實作在ASP.NET Core MVC都會教到,剩下的就是專屬Razor Page架構的部分在學一下即可
後續如果ASP.NET Core Razor Page發展的不錯的話,也可以當成主力來使用,畢竟比起MVC相對直覺很多
至於Blazor就是一個很新的技術架構,用ASP.NET Core MVC知識是幫不上忙的,有自己的一套寫法架構

現在用Blazor開發網站的人只能說很厲害,畢竟資源很少,開發過程一定有很多問題要花很多時間解決
但我個人是蠻喜歡Blazor,主要就是他能夠做出前後端分離網站的一樣的效果,但開發時間可能可以少一半
同時也只要學一門技術就好,不用像我另外的前後端教學
你必須先學ASP.NET CORE WebAPI再學Angular,才能做出一個完整的網站
以上就是目前Visual Studio 2022可以開發網站,一些比較熱門技術架構的簡介
希望看完後可以知道本ASP.NET Core MVC 入門教學 系列,大概是位在哪一個位置上,不要跟其他的架構搞混在一起
想看更多的介紹,可以看影片
新手分享學習成果,若有錯誤,煩請告知修正,感謝🙏