那我這邊會使用Database First的方式做設定示範,一些講過的觀念這邊就不再提了,可以到前面Database First去看
這邊著重再講如何設定
那首先要使用,會需要先安裝以下二個套件:
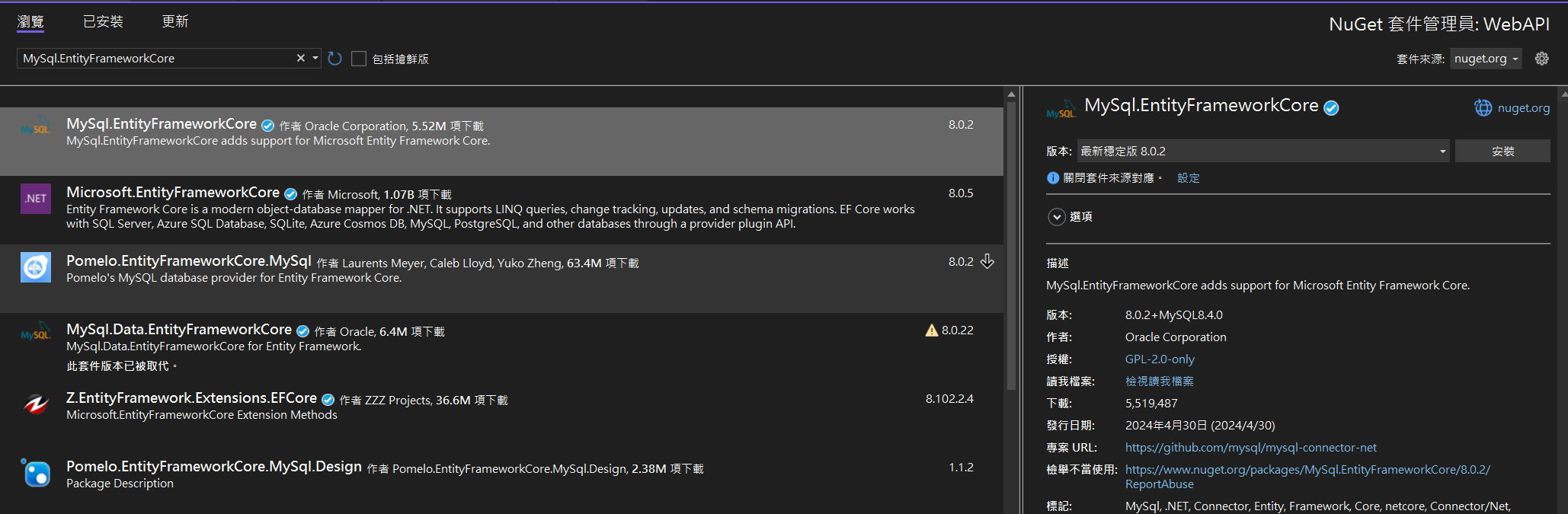
- MySql.EntityFrameworkCore
- Microsoft.EntityFrameworkCore.Tools
這邊跟SQL Server不一樣的地方就是把Microsoft.EntityFrameworkCore.SqlServer改成MySql.EntityFrameworkCore套件
到方案總管的相依性>管理NuGet套件

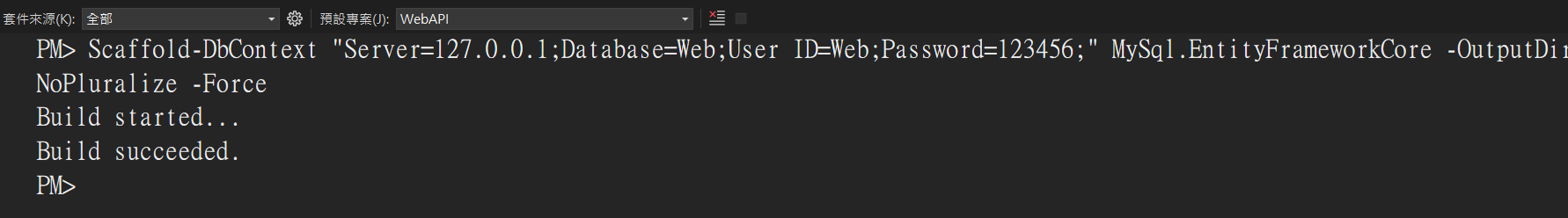
接著安裝完後就可以到套件管理器主控台(檢視>其他視窗>套件管理器主控台)下以下指令
Scaffold-DbContext "Server=127.0.0.1;Database=Web;User ID=Web;Password=123456;" MySql.EntityFrameworkCore -OutputDir Models -NoOnConfiguring -UseDatabaseNames -NoPluralize -Force以下輸入完指令後,看到Build succeeded就是成功執行了

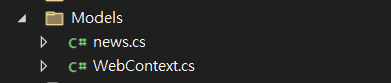
執行完後如下圖,且產生出Models資料夾與相關檔案。

接著我們將資料庫的連線字串寫在appsettings.json中
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*",
"ConnectionStrings": {
"WebDatabase": "Server=127.0.0.1;Database=Web;User ID=Web;Password=123456;"
}
}然後我們在Program.cs中加入資料庫物件的DI注入(這以後會講,這邊先這樣照做)。
builder.Services.AddDbContext<WebContext>(options =>
options.UseMySQL(builder.Configuration.GetConnectionString("WebDatabase")));這邊跟SQL Server不一樣的地方就是本來UseSqlServer變成UseMySQL
設定一樣到這邊就告一個段落
接著就可以建立一個NewsController.cs,來撈News的資料了
namespace WebAPI.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class NewsController : ControllerBase
{
private readonly WebContext _webContext; //先在全域宣告資料庫物件
public NewsController(WebContext webContext) //這邊是依賴注入使用我們剛設定好的資料庫物件的寫法
{
_webContext = webContext;
}
}
}跟使用SQL Server用法是一模一樣
再來寫一下取出資料的程式碼
[HttpGet]
public IEnumerable<news> Get()
{
return _webContext.news;
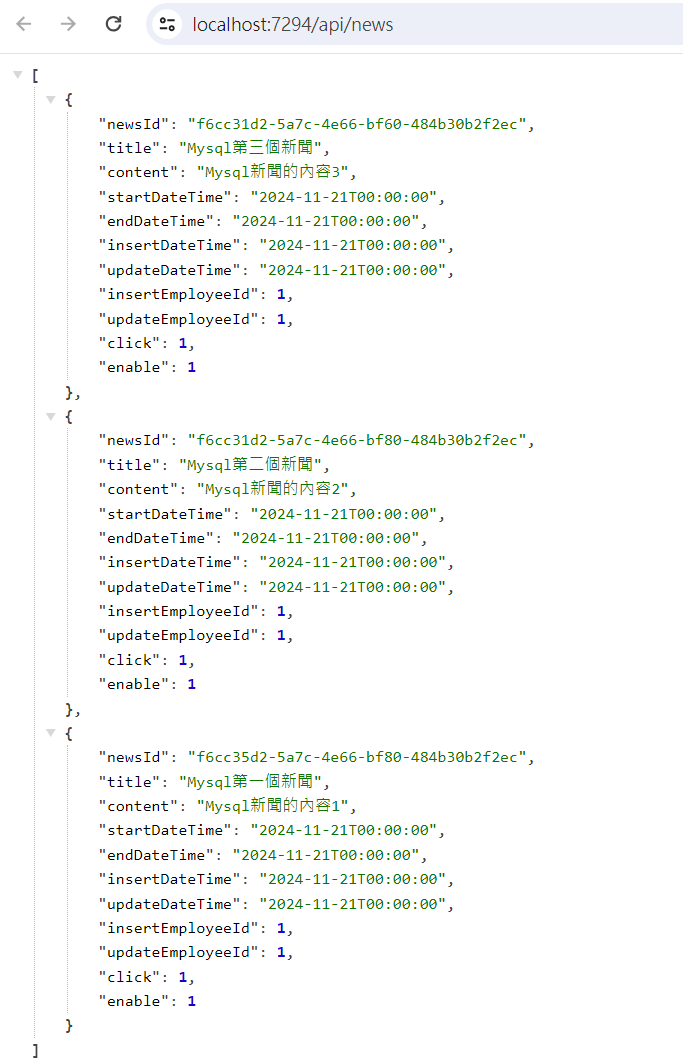
}最後按下啟動不偵錯,看看資料有沒有成功被撈出來。

上圖資料都撈出來了,就代表我們這次的設定是沒有問題的。
所以其實整個用法都跟SQL Server一樣,只是套件換成MySql,設定好之後,其他基本都會跟使用SQL Server一樣。