首先先建立一個HelloWorld的專案 
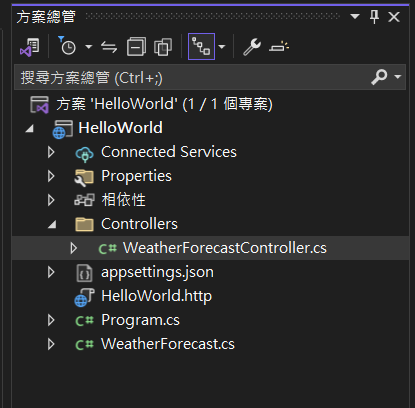
那基本上我們會將API設定接口,統一放在Controllers資料夾下,命名規則會使用[名稱]Controller,就像範例的WeatherForecastController.cs,會以Controller做結尾,那這支API的網址就會是/WeatherForecast。

那其實創好的專案就可以馬上執行,執行的就是預設就有的WeatherForecastController這支API
怎麼執行呢?我們按一下上方的PLAY圖案的按鈕

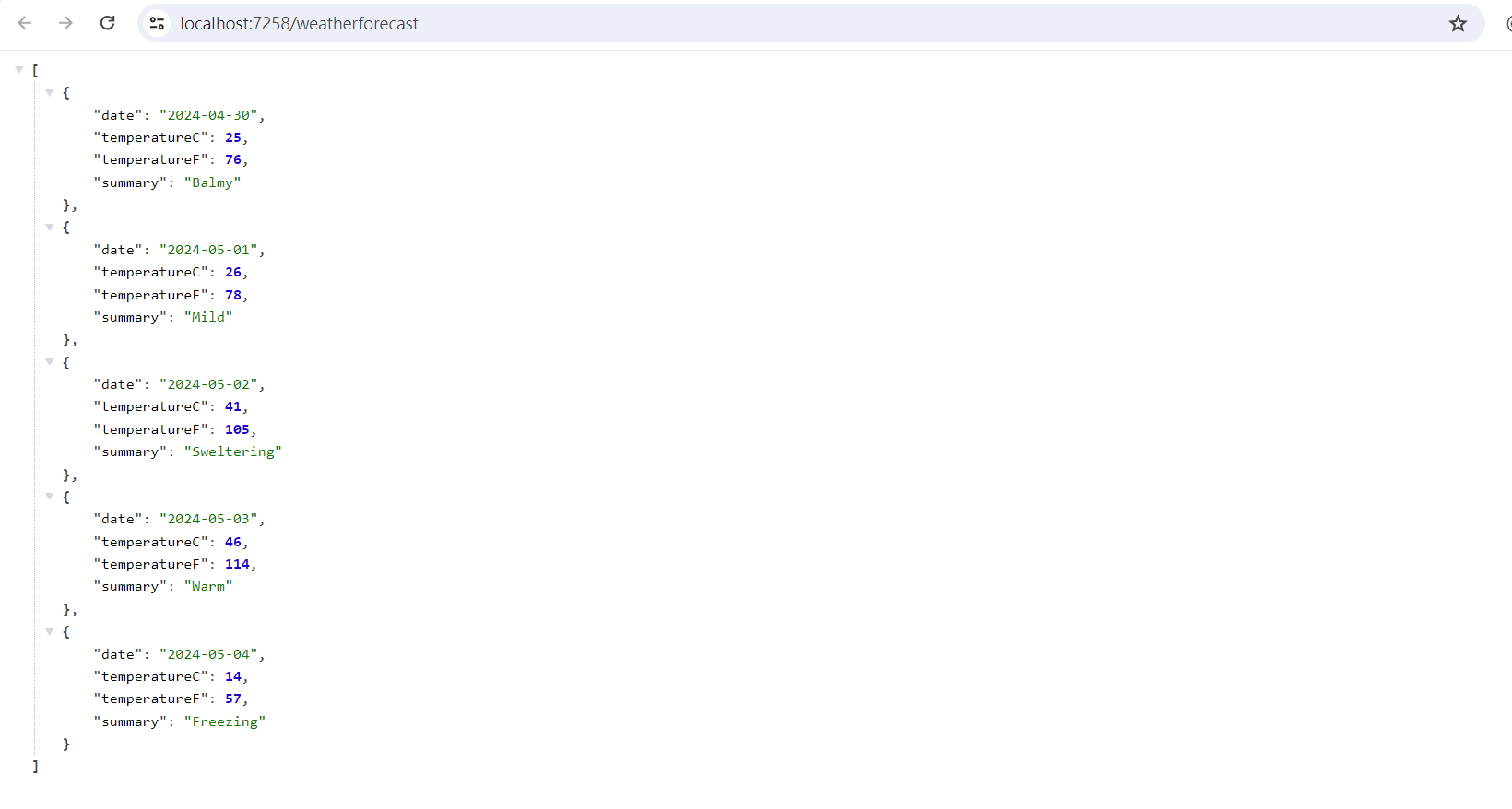
以下是正常執行的結果

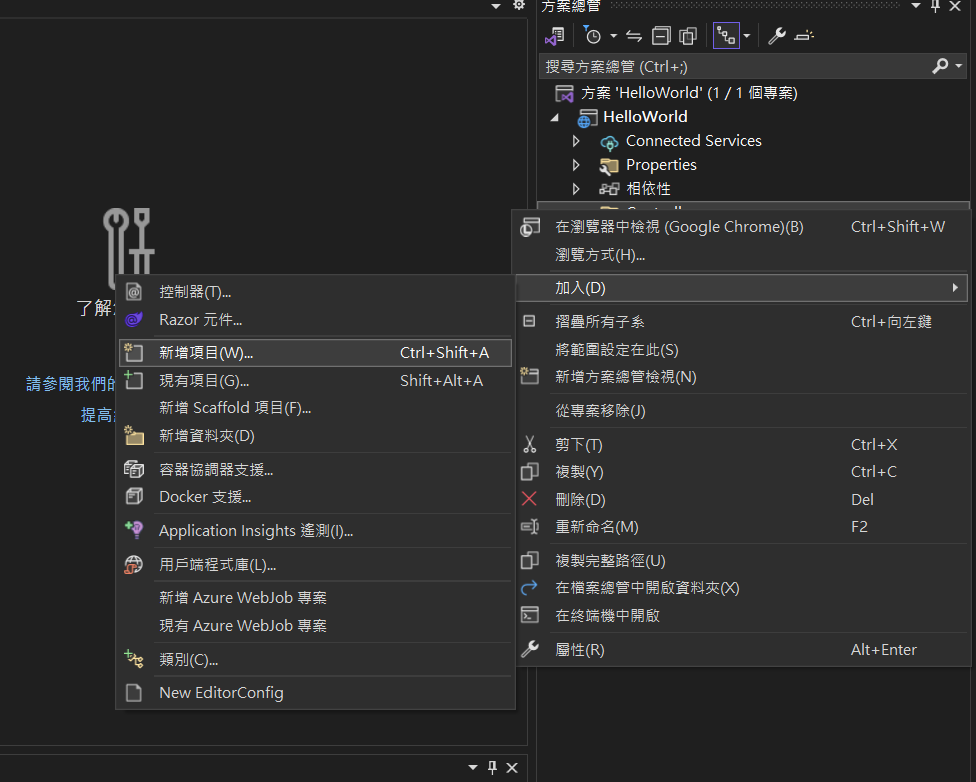
那我們今天要產生一個新的HelloWorldController就如上圖,在Controllers資料夾上按右鍵,選擇加入>新增項目

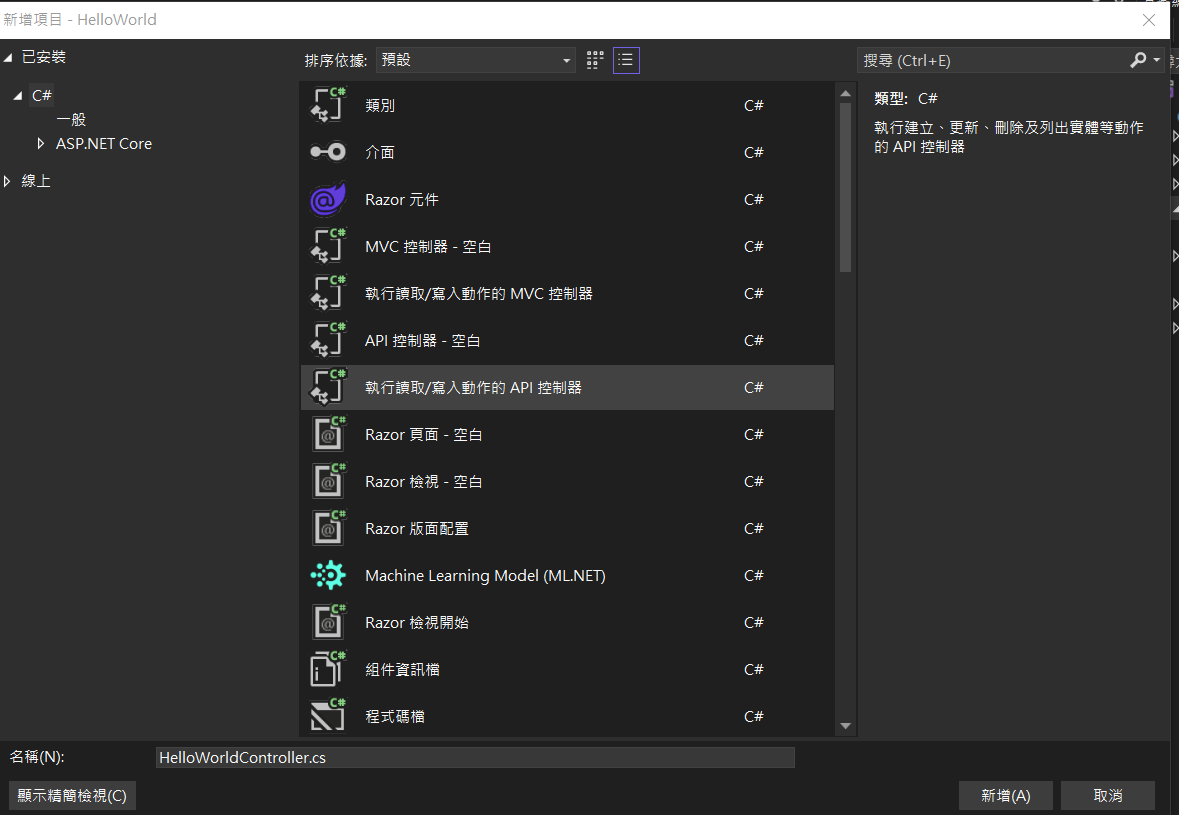
依需求選擇範本,我們這邊選擇執行讀取/寫入動作的API控制器

那其實就是個cs檔,但會加上API接口所需要的程式碼片段,也就是一個先幫你寫好基本架構的範本。你也可以選擇API控制器-空白,就是少了新增、讀取、修改、刪除的程式碼,你自己再加上去也可以,但我通常我選擇>執行讀取/寫入動作的API控制器。那我們名字就取名為HelloWorldController.cs
using Microsoft.AspNetCore.Mvc;
namespace HelloWorld.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class HelloWorldController : ControllerBase
{
// GET: api/<HelloWorldController>
[HttpGet]
public IEnumerable<string> Get()
{
return new string[] { "value1", "value2" };
}
// GET api/<HelloWorldController>/5
[HttpGet("{id}")]
public string Get(int id)
{
return "value";
}
// POST api/<HelloWorldController>
[HttpPost]
public void Post([FromBody] string value)
{
}
// PUT api/<HelloWorldController>/5
[HttpPut("{id}")]
public void Put(int id, [FromBody] string value)
{
}
// DELETE api/<HelloWorldController>/5
[HttpDelete("{id}")]
public void Delete(int id)
{
}
}
}
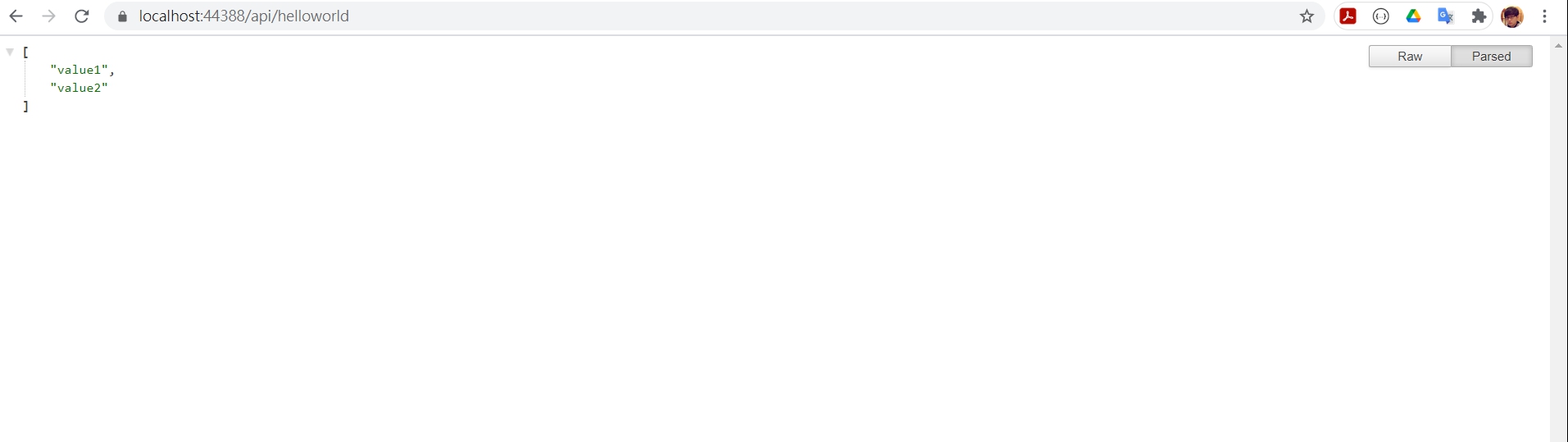
就會產生上述內容,空白的則沒有public class HelloWorldController內的程式碼,那我們新增好後,馬上就可以執行了,按下啟動不偵錯察看結果。並且在網址上打上/api/helloworld就會出現回應。 
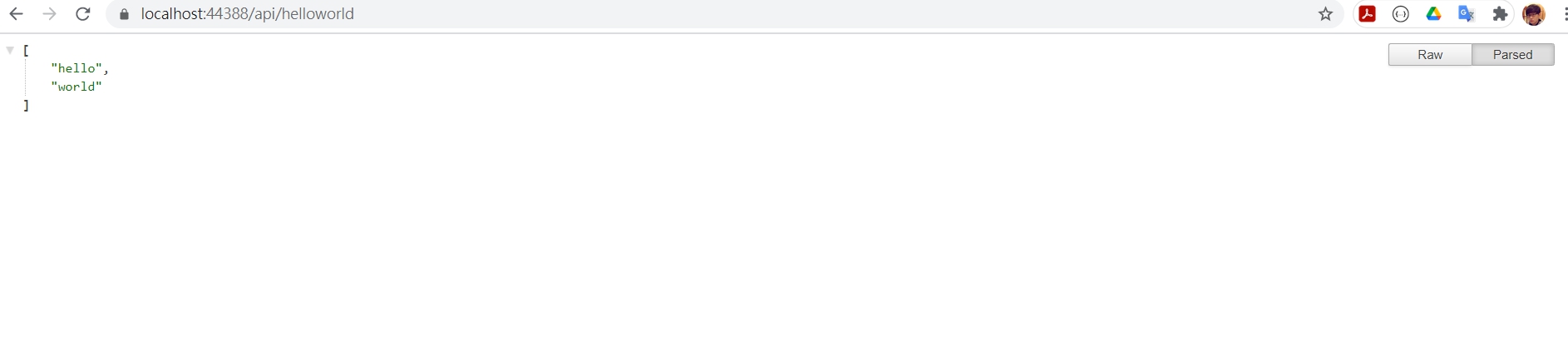
接著我們修改一下程式碼,將value1、2分別打上hello、world
[HttpGet]
public IEnumerable<string> Get()
{
return new string[] { "hello", "world" };
}
我們直接對瀏覽器做重新整理,就可以看到新的結果了。 
接下來,我們稍微來了解一下這個Controller的基本架構。
public class HelloWorldController : ControllerBase
一個類別繼承了ControllerBase之後,會擁有一些Web API所需的基本功能
[ApiController]則會讓這個Web API啟用一些固定API特有的行為,可參考這裡,後面也會再次提到。
[Route("api/[controller]")]這是改變Web API路由網址的標籤,其中[controller]的部分會對應到上方class name的Controller之前的英文,所以我們這支Web API的網址會是api/helloworld,另外在這邊大小寫是不拘的,視為同一個。
那為什麼範本的網址會是WeatherForecast而已呢?可以仔細看它上面的[Route("[controller]")]其實並沒跟我們剛剛產生的範本一樣有加api
所以說今天在Core這邊想改變Web API的網址就變得很簡單又直覺,你只要在class上方設好你想要的Route路徑,就能夠改變。