首先要使用ASP.NET Core來開發Web API,我們要先下載地表最強的IDE工具,Visual Studio 2022。
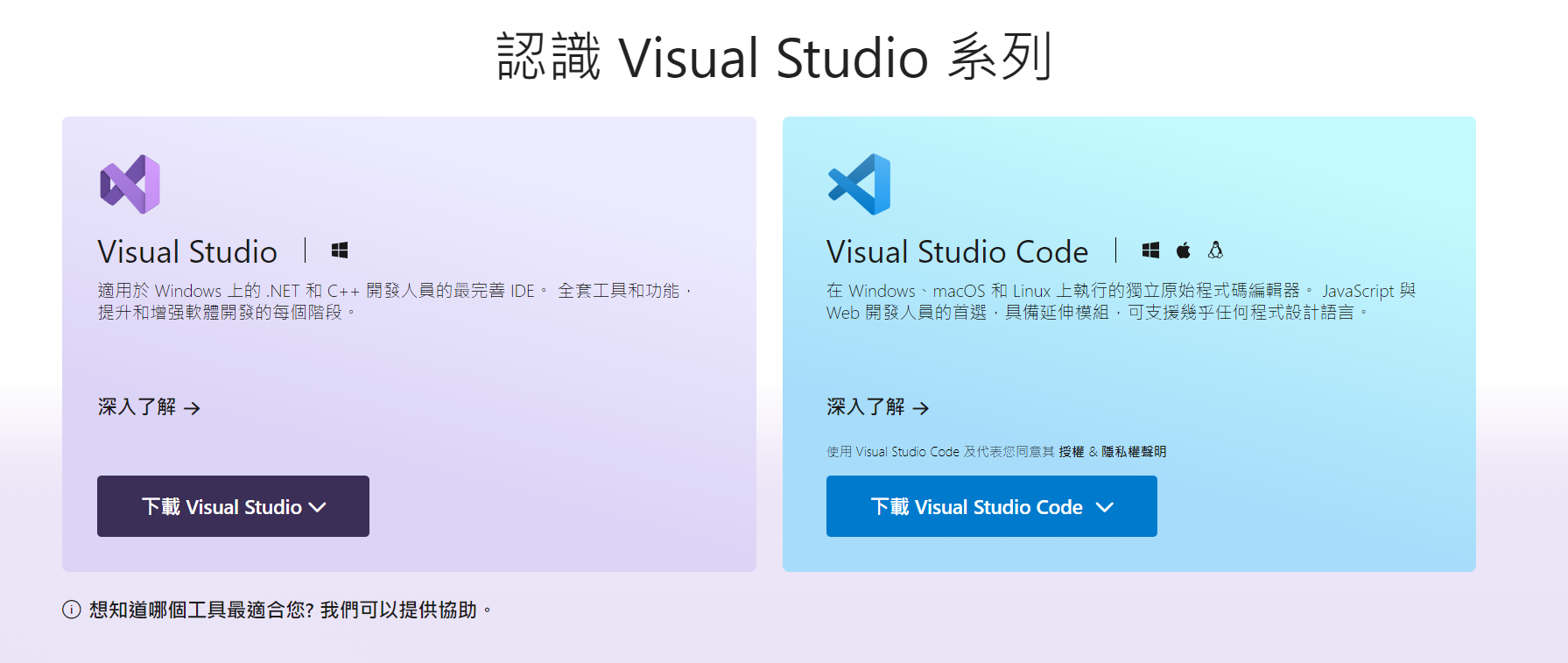
下載頁面有二個可以選擇,其中Visual Studio Code是一個輕量級的IDE編輯工具,一樣可以做開發,但我們這邊會先使用比較完整的Visual Studio來做教學開發。

兩者的主要差別在於Visual Studio有完整的工具及UI介面可操作,Visual Studio Code則要自行擴充所需的工具,且多須使用指令操作。

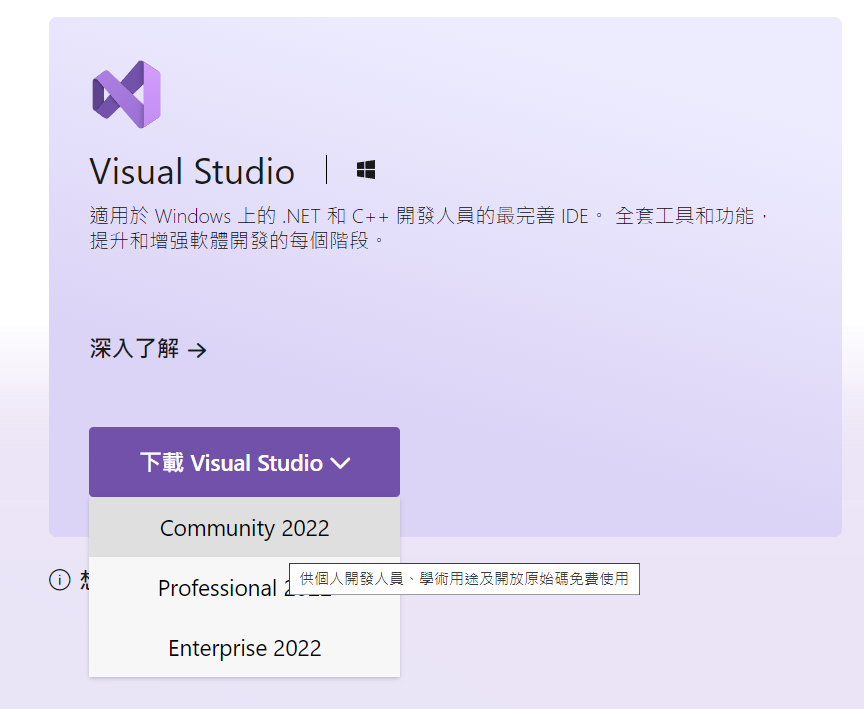
這邊的話,我們先選擇Community 2022版本下載,有其他需求可下載其他版本

點擊後可下載得到一個線上安裝包,接著執行後進入安裝畫面(安裝過程可看影片) 
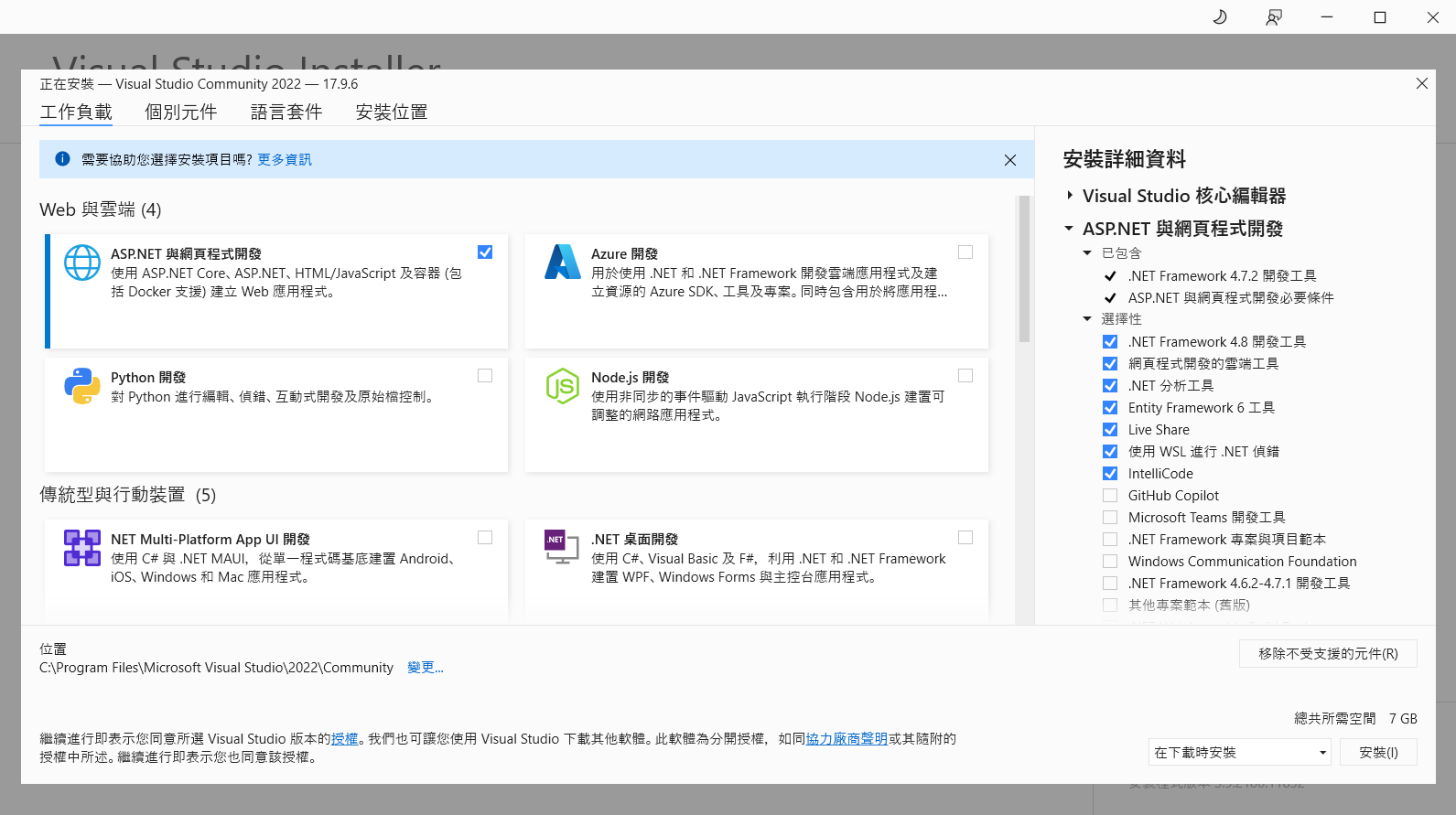
會進入以上畫面,選擇ASP.NET 與網頁程式開發安裝,如果沒特殊需求本課程只需勾選這項即可,接著點選右下角安裝
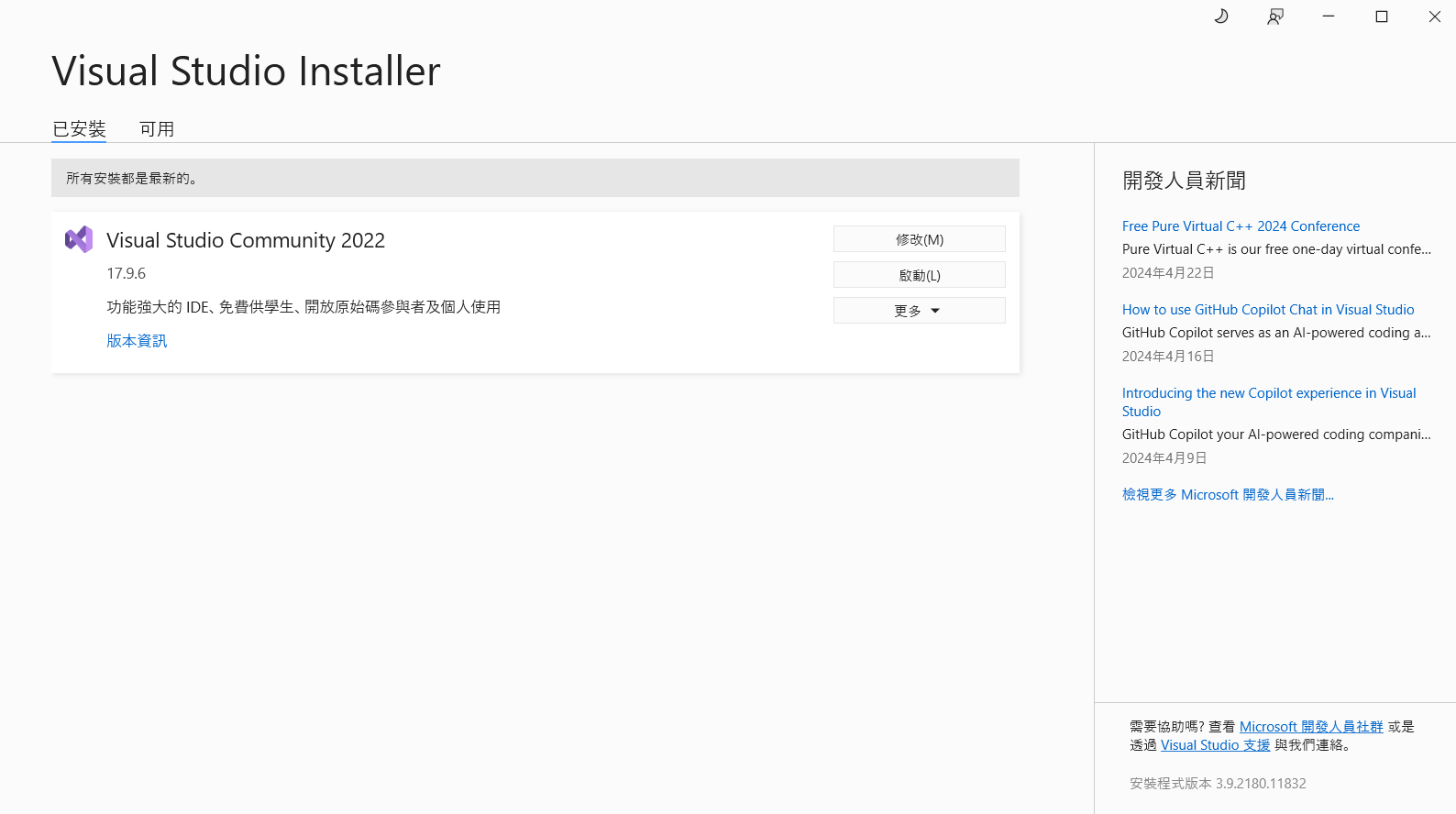
之後就等待下載檔案及安裝完成。  事後想要新增其他功能或更新版本,都可以回到這個介面來做修改安裝,搜尋Visual Studio installer即可找到該應用程式,如下圖。
事後想要新增其他功能或更新版本,都可以回到這個介面來做修改安裝,搜尋Visual Studio installer即可找到該應用程式,如下圖。

先來看看安裝正不正確,建立一個ASP.NET Core Web API的專案
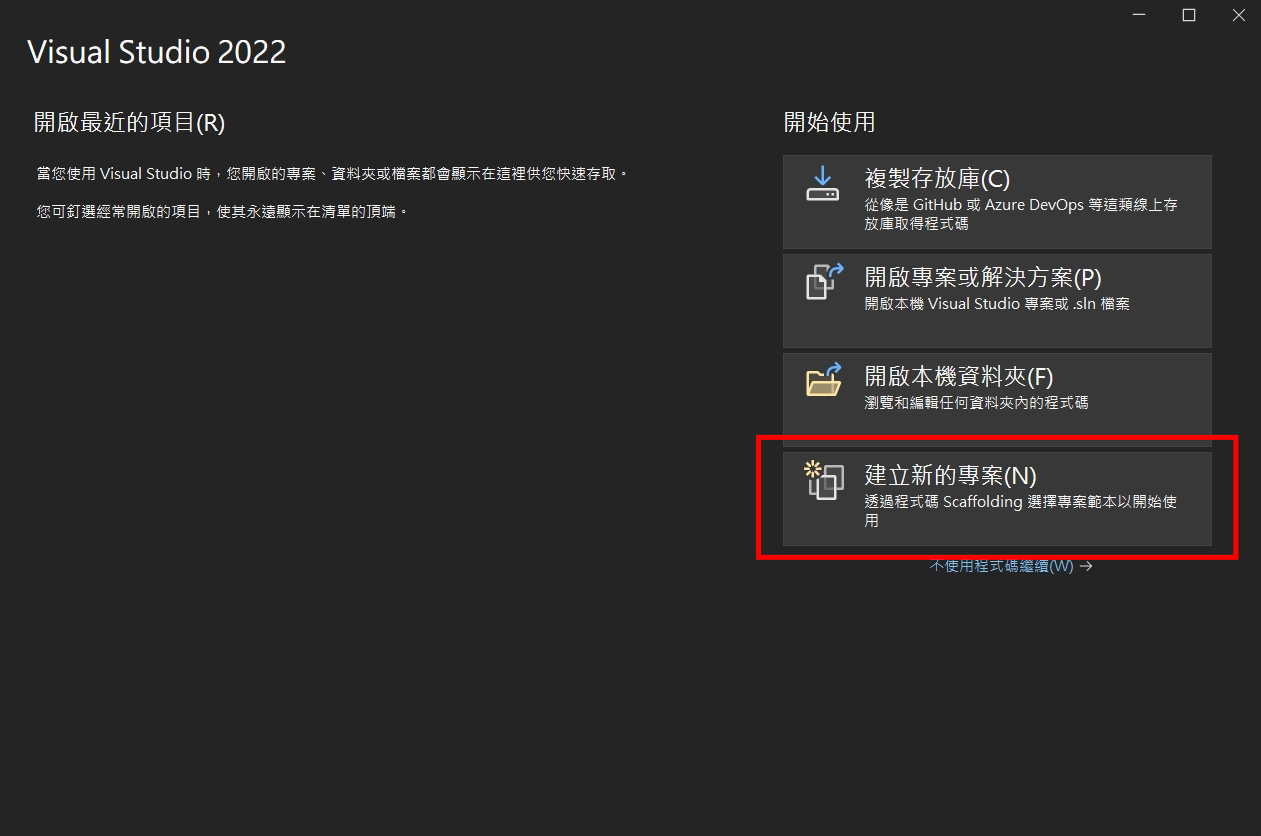
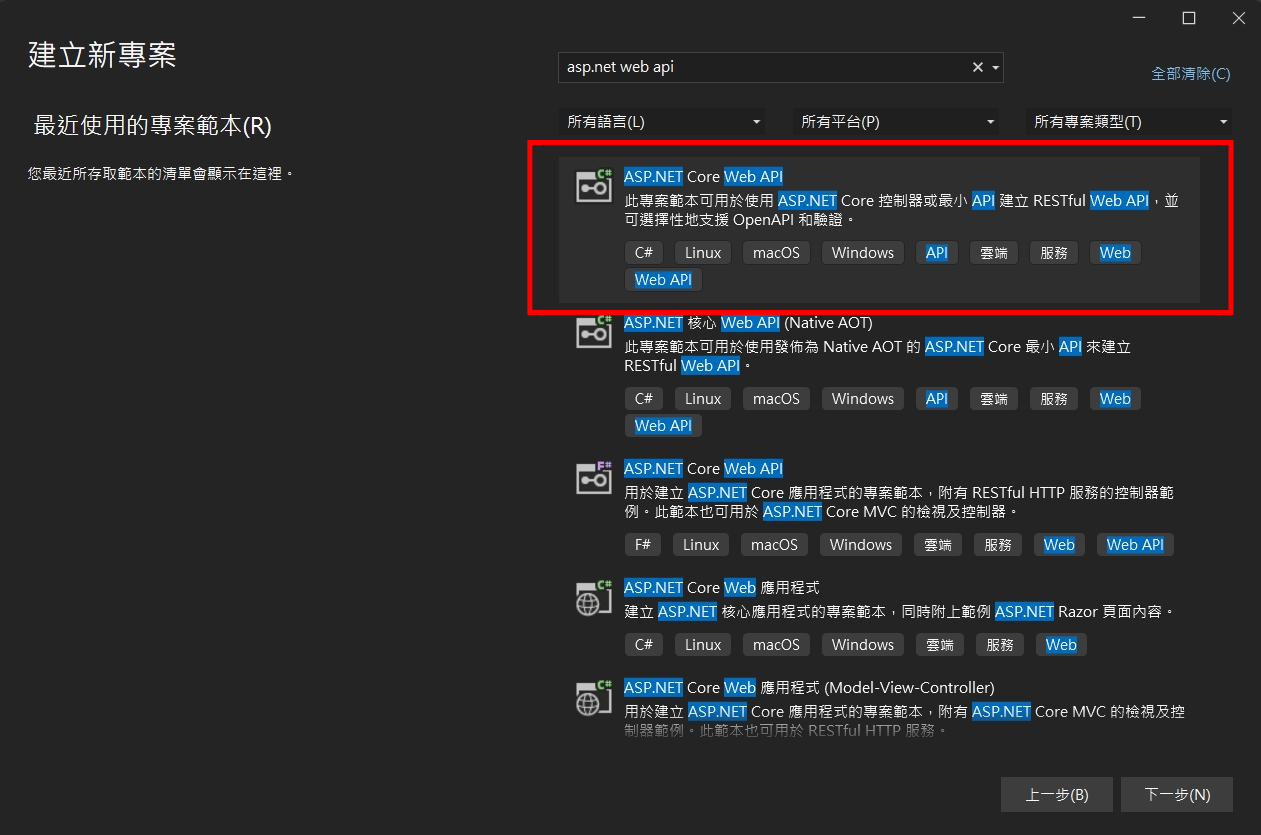
執行剛安裝好的Visual Studio 2022,並選擇建立新的專案

搜尋asp.net web api就可以找到ASP.NET Core Web API,就是我們這系列要用的專案範本。

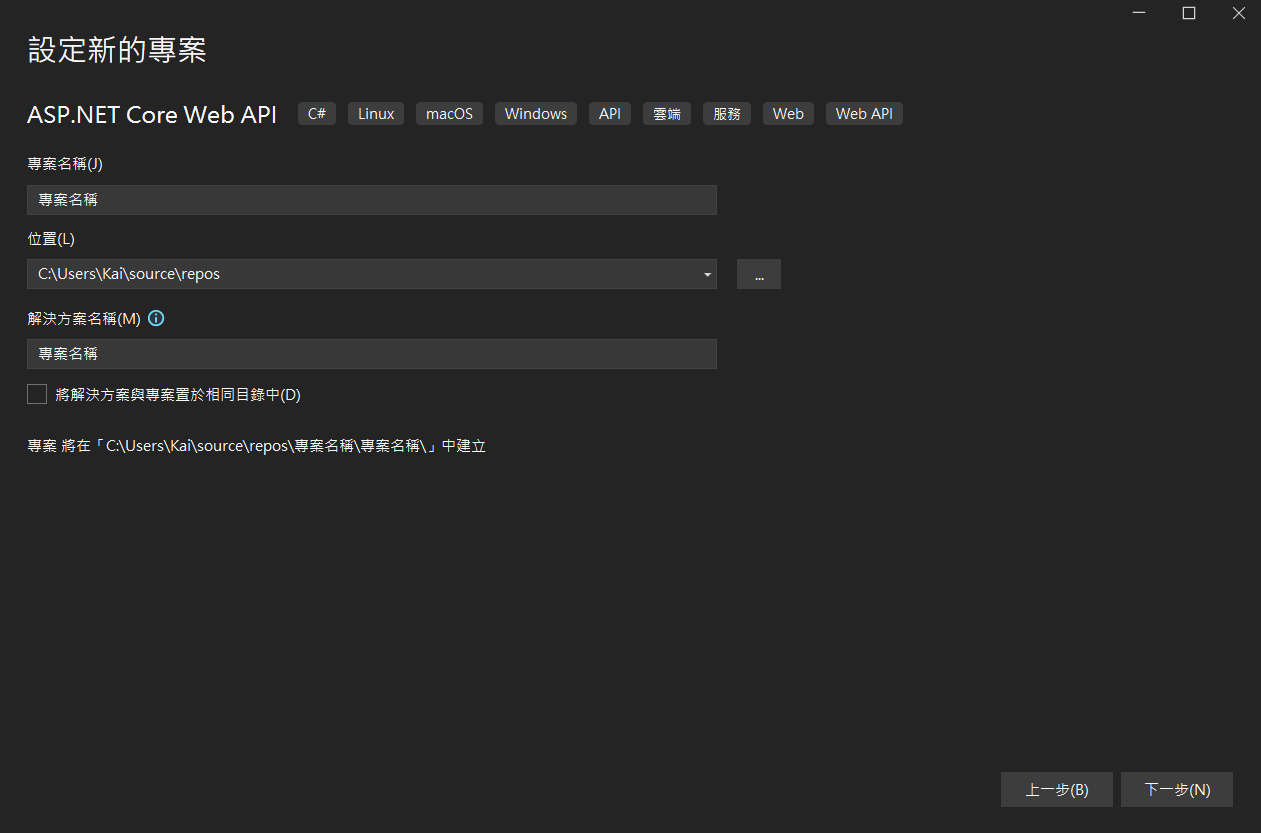
選好專案範本後,點選下一步,接著來到設定新的專案畫面,這邊可以簡單設定你的專案名稱

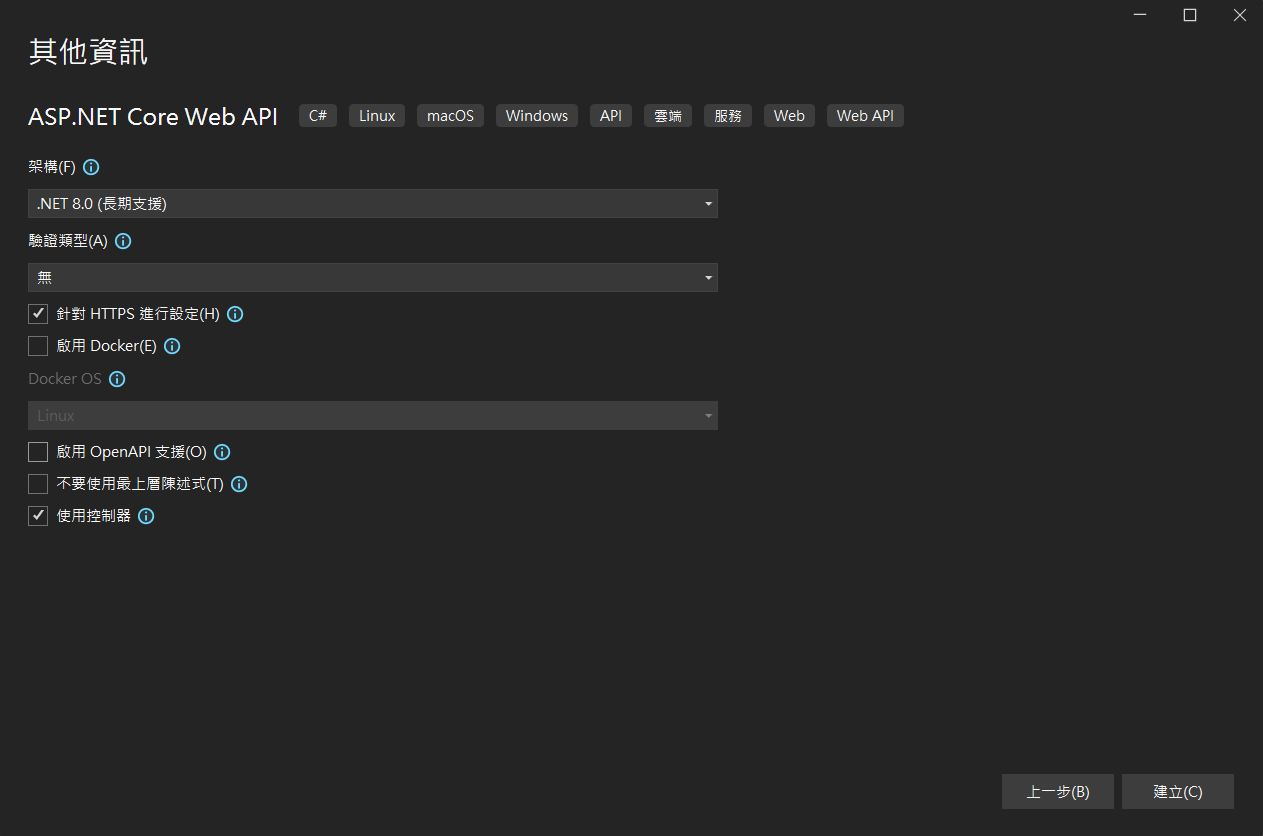
在下一步後,來到其他資訊,有一些選項可以選擇

- 架構:目前最新的是.NET 8.0,也是長期支援,所以沒特殊需求,目前就是選擇.NET 8.0
- 針對HTTPS進行設定:會讓你網站強制導向HTTPS的設定,事後可進行修改,基本也是必選。
- 啟用Docker:有需求的人可以選用。
- 啟用OpenAPI支援:本課程不會教,所以這邊不打勾。
- 不要使用最上層陳述式:給不習慣的人勾選,個人是覺得習慣就好,所以不勾選,後面會講這是什麼。
- 使用控制器:本課程會使用,所以打勾
之後按下建立,即可建立一個ASP.NET Core WebAPI專案範本,以下畫面出現代表安裝的沒問題,下一章會介紹基本的架構。