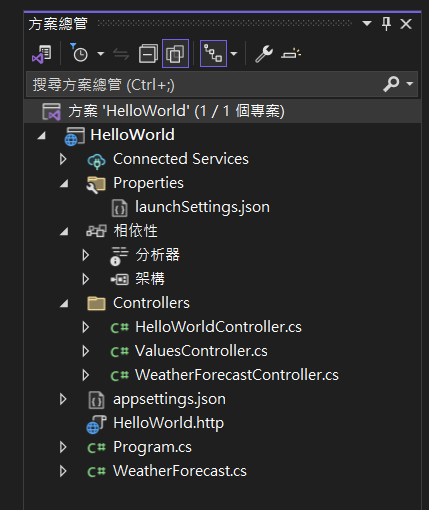
接著來看一下新手一開始先要知道的東西就好,我們先看一下剛建立好的HelloWorld專案右邊的目錄有些什麼東西

最上面是方案,就是你這個系統的最上層
第二層是專案,一個方案之中可以有多個專案或其他類別庫等等,而我們今天的HelloWorld的API則是在一個ASP.NET Core的專案之中
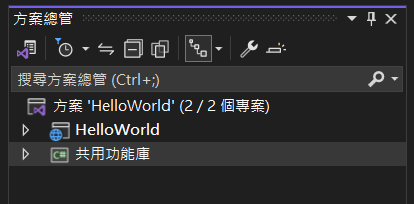
哪什麼時候會需要多個專案在方案之中?有可能是你自己或公司裡開發了一些共用的功能,那就可以蒐集起來放在一個專案庫
以後其他case要用就匯入這個功能類別庫就好,也不會跟你現在開發的系統混再一起,架構就會更明確,如下圖

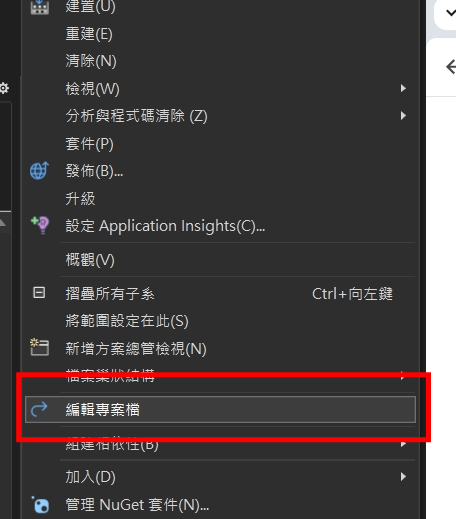
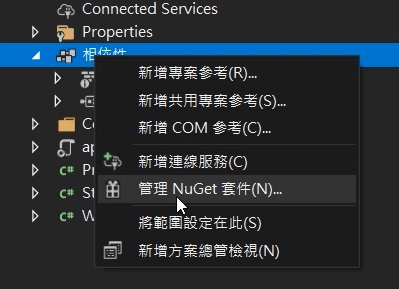
在專案的地方按右鍵,會跳出以下選單,選擇編輯專案檔

<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>net8.0</TargetFramework>
<Nullable>enable</Nullable>
<ImplicitUsings>enable</ImplicitUsings>
</PropertyGroup>
</Project><TargetFramework>net8.0</TargetFramework>,說明了目前使用.NET8.0的版本
<Nullable>enable</Nullable>,我這邊課程會改成disable,相關差異會在影片中示範
<ImplicitUsings>enable</ImplicitUsings>,基本為了方便會用enable,主要是默認一些命名空間,上方不用using就可以使用
接著看到Connected Services,新手用不到,先跳過

再來是Properties下的launchSettings.json

{
"$schema": "http://json.schemastore.org/launchsettings.json",
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:51657",
"sslPort": 44344
}
},
"profiles": {
"http": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"launchUrl": "weatherforecast",
"applicationUrl": "http://localhost:5169",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"https": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"launchUrl": "weatherforecast",
"applicationUrl": "https://localhost:7171;http://localhost:5169",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"launchUrl": "weatherforecast",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
這邊是設定開發環境執行的暫時的伺服器的一些Prot的地方,影片會有實際示範
另外"launchUrl": “weatherforecast”則是宣告當你在開發環境按下啟動的時候,會執行哪一支程式,這邊就是執行預設的weatherforecast程式API
我們這邊可以改api/helloworld,等下啟動時跳出來的網址就會是這一支API
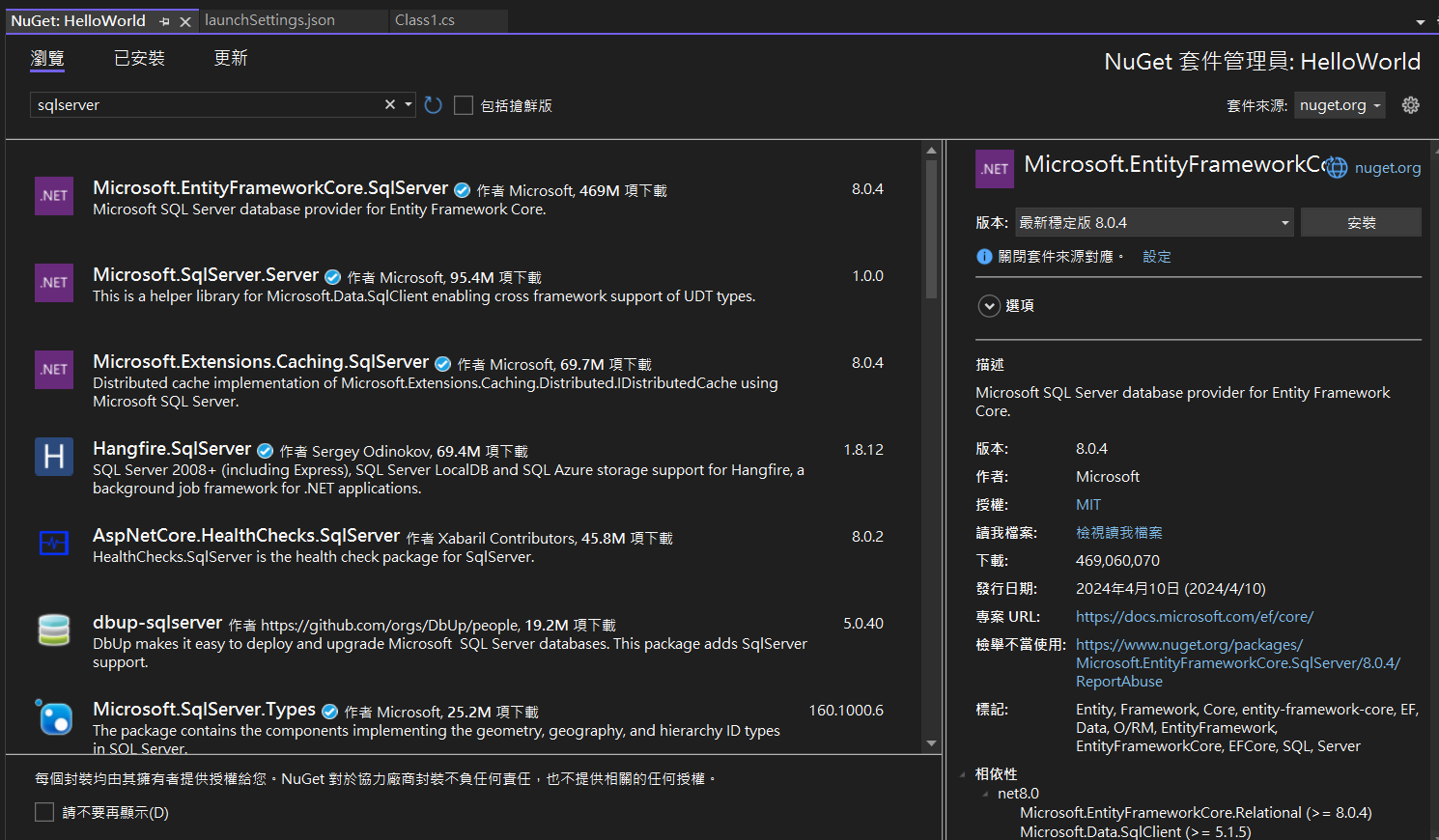
在相依性這邊可以安裝一下額外的套件

然後可以在瀏覽的頁籤進行套件搜尋,已安裝頁籤則可看到自己安裝了那些額外的套件 
appsettings.json
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*",
"參數": "這邊可以寫一些共用或需要替換的參數"
}會放一些程式的參數值,就是一些寫死的文字片段我們不會寫在程式碼上,而會寫在這裡,然後在程式碼裡從這裡取出來用。
Program.cs一些類似環境設定檔的地方,那我們以後會常在這邊設定一些東西,用程式的方式撰寫,我覺得很不錯,能除錯又能帶點程式邏輯設計進去。
WeatherForecast.cs是範本的範例API類別檔案,所以之後可以刪掉。
最後到我們Controllers資料夾,裡面就是之後放各種API接口的地方,上一個影片的HelloWorld的接口就是建立在這裡

最後就是要看你寫的成果的時候,就點選上方的空心play或者偵錯項目下的啟動不偵錯

那另外一個實心的play開始偵錯呢?是什麼時候會需要用到,顧名思義就是你需要偵錯的時候需要用到

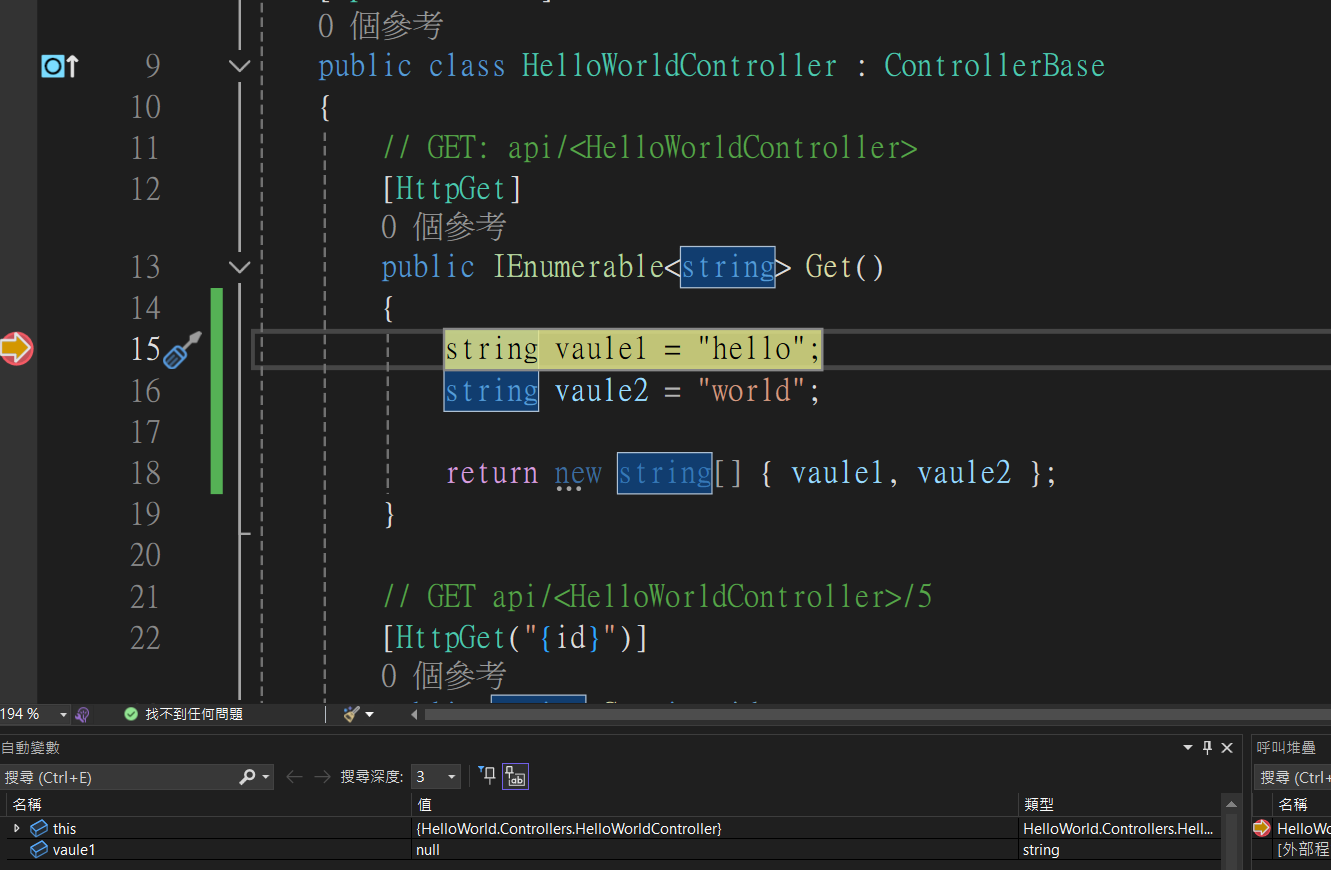
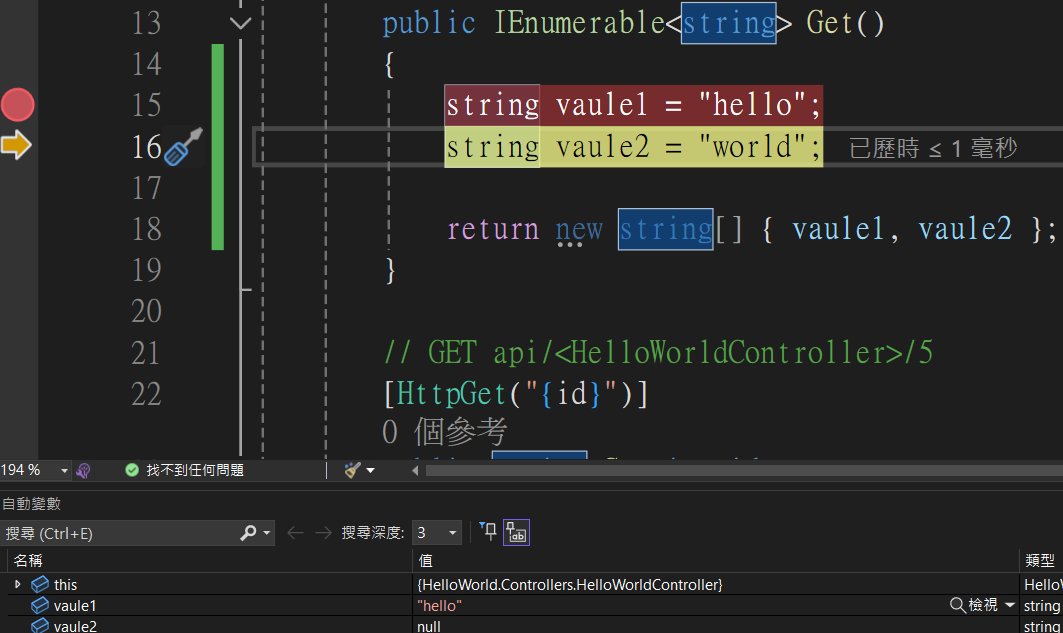
如果程式發生bug你要一步步的去觀察值得變化的時候,就會需要用到偵錯模式,你可以在你想要觀察的地方下中斷點,如下圖

這時如果想觀察value1的值可以將中斷點點在value1行左邊,這樣執行到這行就會停下來,之後可以按上方的下一步一步一步地看,實際操作可看影片

按了下一步之後就可以看到value1已經被賦予一個hello的值了

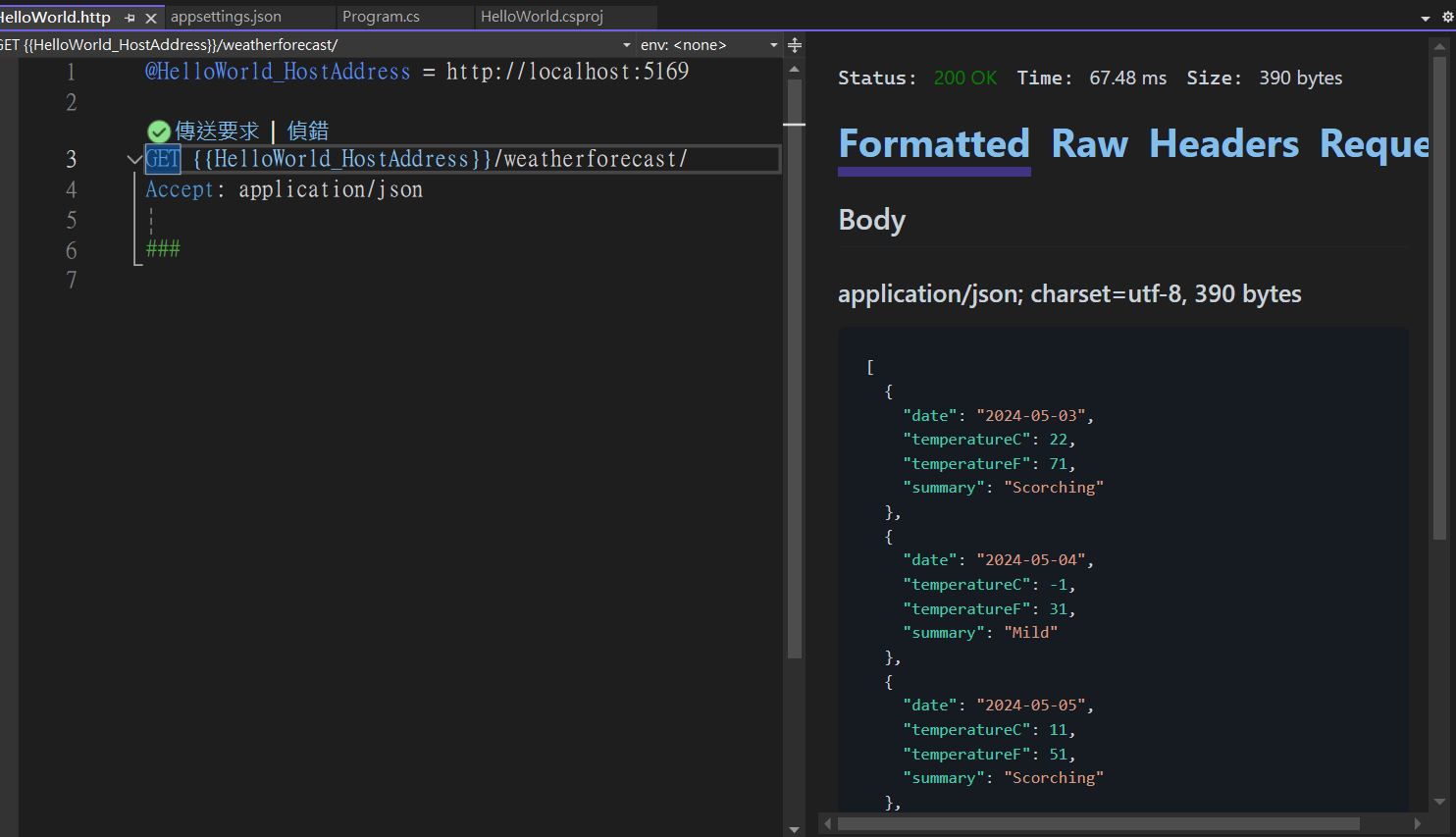
最後還有一個HelloWorld.http,這個是一個輕量級的測試API的功能

如上圖,可以不透過瀏覽器,直接在這邊執行你的API,新手可能會疑惑,用瀏覽器看就好了呀,為什麼還要用這個?
因為打在瀏覽器上的網址通常是GET方法,但我們之後會有POST、PUT、DELETE等方法才能執行的API
外加還會帶上許多參數,這樣在瀏覽器上是很難執行的,所以要藉由這樣的方式,才能進行你之後API的測試
不過這邊我之後會介紹另一款POSTMAN,並不會用這個來做測試,所以這個檔可以刪掉XDD
以上就是新手時期需要先知道的開發環境基本介紹,其他的後面碰到的時候再了解就可以了。