整個Angular專案寫完了,接著要放到伺服器上面了
那這個時候我們就要將我們的專案做一個打包,使用以下的指令
npm run build就會開始跑打包,跑完之後會回到可輸入指令的狀態
接著我們打包後的檔案產生在哪個位置?
我們可以先看到angular.json,找到以下部分
"outputPath": "dist/todo"這就是打包輸出的位置,你可以改成你自己想要的位置
接著我們把打包後的檔案copy到你的伺服器上即可
接著就可以試試看網站有沒有正常運作

進來了,會發現似乎沒有問題,但其實如果你後端沒有經驗而沒有做出設定,很可能出現以下情況
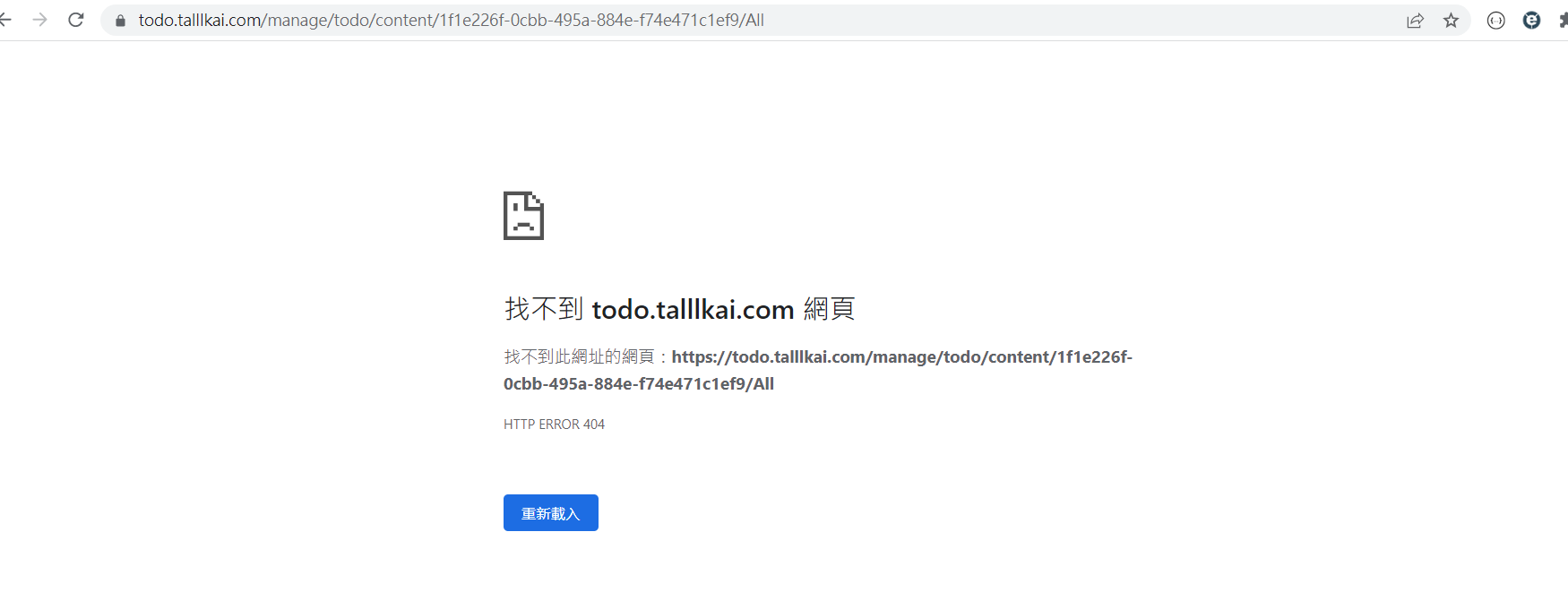
試著重新整理看看,會發現變成404

這是為什麼呢?其實很簡單的道理
第一次的requset是跟後端發起的,但你後端其實並沒有這個網址
這個網址是前端也就是Angular用路由產生的,所以你跟後端要求這個網址,當然是找不到網頁
官網伺服器端配置也有提供一些後端語言的設置語法,可以參考一下
所以這個問題,並不是你前端沒寫好,而是要請後端幫你做出對應的設置
那設置的想法是什麼邏輯呢?這邊簡單說一下
想法就是,當找不到網頁的時候代表這個網址可能是前端路由的網址,所以我們後端就在404的時候,無條件返回index.html這頁給使用者
當返回index.html這頁後,就換angular的前端程式接手了,此時他就會依你給的網址,轉換到該路由的那一頁
這樣程式就順利運作了,大概是這種感覺…
了解了原理之後,大家趕快試試,能不能正確的在你的伺服器上運作~~~
參考文件:
伺服器端配置