其實Component元件一開始我們就已經在使用了
但遲遲沒有介紹是因為還沒對它"真正"在使用
那不過接下來的章節,就要開始使用它的一些實作上的用法
首先我們先來了解一些基本的概念

一開始的這個app資料夾下就是一個完整的Component元件
那要組成一個完整的Component需要三個部分
- xx.component.html:就是放我們html碼。
- xx.component.scss:就是放我們style的地方。
- xx.component.ts:就是放我們ts程式碼的地方。
最主要就由這三個部分組成一個完整的Component
那在我們app.component.ts中有宣告它的其他部位在哪,如下
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})分別是
- selector:標籤名稱
- templateUrl:html檔的位置
- styleUrls:css檔的位置
當然這些cli工具會幫我們設定好,所以通常不會需要自行改動,那其實還有其他宣告方式
因為不常用到,這邊就不多說,不過影片會做一個說明,有興趣可以看影片
最後我們要在app.module.ts中declarations放入這個AppComponent宣告,程式才能正常運作
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})那bootstrap是指根元件是哪一個,通常會用AppComponent這個,也就是一開始預設產生的,通常也不太會去更動
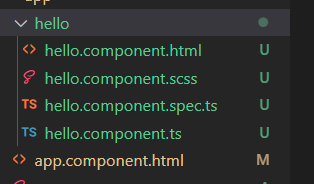
接著我們來用cli工具在app目錄下產生一個新的hello Component元件
ng g c hello
指令完成後,就會看到出現一個hello的資料夾,裡面有cli工具幫你產生好的整套元件設定檔案
那我們該如何將hello元件的內容顯示到畫面上呢?很簡單,還記得剛剛的selector部分嗎
@Component({
selector: 'app-hello',
templateUrl: './hello.component.html',
styleUrls: ['./hello.component.scss']
})如上,app-hello的字段標籤,我們將這一個標籤文字放到根元件,也就是app.component.html中
{{title}}
<app-hello></app-hello>這時我們的畫面,就會出現hello裡面的內容了

那多個component的用意到底在哪呢?其實就是將我們不同的程式進行分割
因為在實務上,同一頁中,可能會存在著多個不同的功能區塊
那如果都寫在通一個檔案裡,對後續的維護絕對不是一件好事
所以我們可以利用這個架構,針對不同的功能區塊進行切割,最後再將它組成一個完整的頁面
這是component一個最基本的功用,那當然還有其他功用,後續會一一介紹到
最後,我們將hello資料夾刪除看看會發生什麼事,刪掉後就會出現錯誤訊息

其實現在的Angular錯誤訊息都很強大了,基本的錯誤都會明確地指出哪裡錯了,不像一開始,錯誤訊息就是普通沒處理過的javascript錯誤訊息
你根本看不懂那是錯了什麼東西,因為這是TS語法,又是angular的架構,所以以 javascript原生錯誤訊息,絕對是搞不懂錯了什麼
但現在都幫你處理得清清楚楚,還有"~~~~~"標註告訴你錯這,真的是非常貼心,但目前比較進階的錯誤,還是會有點看不懂
但未來一樣會持續進化,我相信之後angular會越來越好開發
那訊息中就明確的指出html檔裡有他不認識的app-hello標籤,那當然,因為我們刪掉了
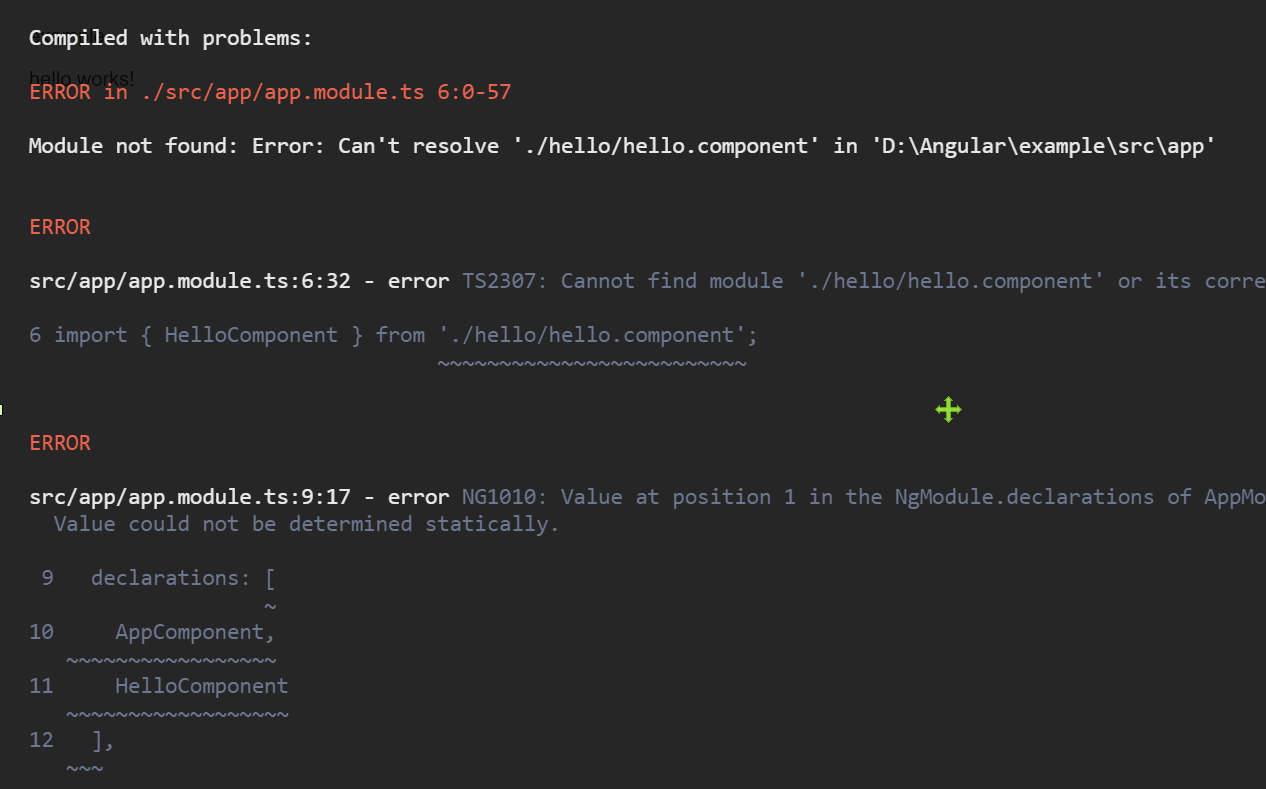
拿掉標籤後,存個檔,訊息又變了

這次也可以很清楚的看到是app.module.ts檔中有問題,那問題就在declarations中
@NgModule({
declarations: [
AppComponent,
HelloComponent
],如上,裡面有個HelloComponent,那會覺得奇怪,剛剛好像沒印象有在這裡加上HelloComponent
那其實這是cli工具在產生新的Component時幫我們加上的
那在以前,錯誤訊息看不出錯哪的時候,你又沒有了解原理,只靠cli產生相關檔案時
就會搞不清楚是發生了什麼事情,為什麼刪了一個檔案後,就不能執行了
原因就在這裡,因為cli都會幫你把相關宣告加到需要加的檔案中
一但檔案被刪了,自然就會出錯,但由於你沒概念,也不知道那些地方也需要手動自己調整
那cli工具目前沒有刪除的指令,所以刪除的調整還是必須要你手動來,接著我們一提示再把HelloComponent拿掉後,程式就能正常運作了

那以上就是Component你一開始要先知道的基本概念,剩下的別急,等我們後續遇到會再講
因為我覺得一開始就講完,其實聽不進去,所以有遇到再講會比較能融入情境
參考資料:
Angular Components 概述