上一篇主要先示範一下讀取後端資料的語法
而這一篇就真正的要讀取後端資料
那第一個想法會先想說不就打上網址就好,譬如說我後端網址如https://localhost:7237/api/todo2_16
this.http.get<Todo[]>('https://localhost:7237/api/todo2_16').subscribe(data => {
this.todoDataList = data;
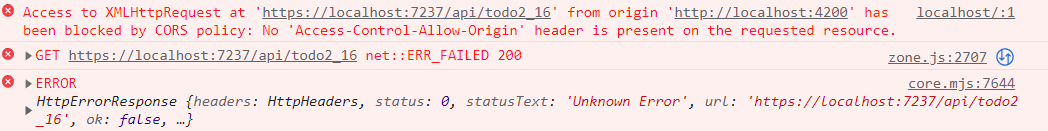
});那這個時候,就會出現錯誤

那這是什麼錯誤呢,基本上通常沒特殊理由,api不會開放給別人家(Domain不一樣)讀取,那瀏覽器則會依據這個政策,不讓你讀取別人家的api
所以這個時候就必須要靠著設定proxy,就能夠讀取別人家的api
首先先在專案的 src/ 目錄下建立一個 proxy.conf.json 檔案。
內容如下
{
"/api": {
"target": "https://localhost:7237",
"secure": false
}
}其中/api,就是說看到/api開頭的網址,就會轉讀遠端的https://localhost:7237
簡單來說本來讀取http://localhost:4200/api/todo其實會變成讀取https://localhost:7237/api/todo
因為它幫你轉換過來了,這樣就會變成是讀同個 Domain下,瀏覽器自然也不會阻擋你這個行為
那secure則是看你的安全性為何,那我們這邊http://localhost:4200是http所以是false
接著我們還要到 CLI 配置檔案 angular.json 中為 serve 目標新增 proxyConfig 選項
…
"architect": {
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
"options": {
"proxyConfig": "src/proxy.conf.json"
},
…這邊就是告訴它我有這個proxy.conf.json設定
那當然改完這個後,我們要重新npm start才會生效
接著我們回到程式,就可以將網址改成以下網址
this.http.get<Todo[]>('/api/todo2_16').subscribe(data => {
this.todoDataList = data;
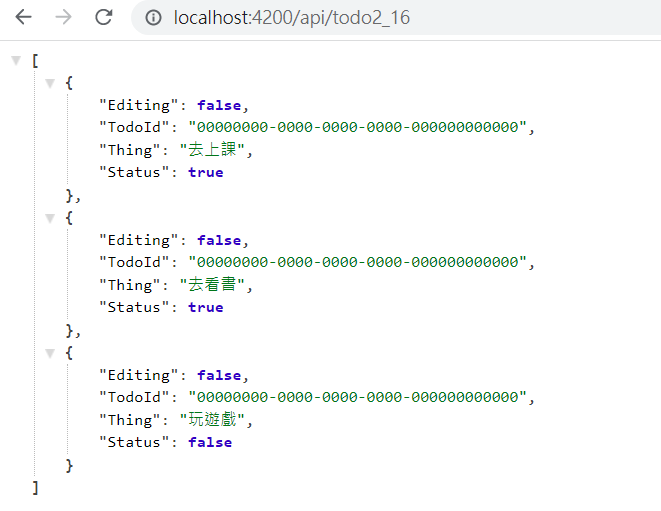
});那這樣就代表讀取的是http://localhost:4200/api/todo2_16,我們來觀察一下,我們Angular的api網址變得讀得到東西

那其實這些東西是從http://localhost:4200/api/todo2_16來的
那這邊也有一個好處,通常放上伺服器後,我們前後端通常會是放在同一個站,用這樣的寫法,也不用額外增加什麼開發區跟上線區的兩種設定
程式碼不用額外做變動,因為我確實就是要讀根目錄下的/api/todo2_16
所以你像我一樣,全端開發就可以用這種方式,一邊開著Angular專案,一邊執行著你後端的程式,以這種方式做開發
但我這個課程是專注於前端,那你也沒有後端那接下來的教學該如何跟著做呢?
我本來是想說一併提供後端程式給你們使用,但後來想想,也不一定大家都用.Net Core
而且還要設定一些東西,到時可能光環境就搞老半天搞不好
所以我這邊就租了一台VPS,將我的後端程式放在上面,因此大家想跟著我們範例做的話,就只要讀取我做好的後端即可
那我後端的網址是https://todo.talllkai.com/api/todo2_16
所以我們可以將 proxy.conf.json 檔案,改成以下
{
"/api": {
"target": "https://todo.talllkai.com",
"secure": false,
"changeOrigin": true
}
}這邊要多增加一個參數"changeOrigin": true代表說我讀的不適localhost,是網路上的API
沒錯,使用這個proxy設定連網路上的api都能轉換過來在你開發中使用
那剛剛寫的程式網址也不用變動一樣是/api/todo2_16
this.http.get<Todo[]>('/api/todo2_16').subscribe(data => {
this.todoDataList = data;
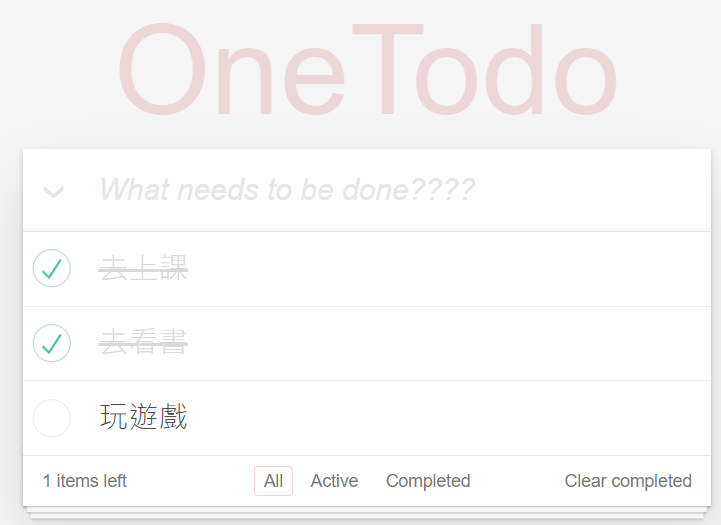
});好,最後我們重新npm start看看是否有正確運作

這個畫面正常出現資料,就代表我們真的把資料從伺服器上都給撈回來開發區這邊了
題外話,那我這個給大家範例用的API網站,或許會無法正常運作,那大概會是以下三種情況
- 被駭客搞破壞:純免費熱情分享不要搞我啊XD
- 網站流量到上限:以我這種沒特別推銷的教學課程,單純就上傳給有緣人看的,流量應該是很難被用到上限,除非有人在搞我XD
- 凱哥沒錢了:現在物價高漲,錢真的覺得越變越小,畢竟租這個VPS也要錢,我也都免費熱情分享給大家,所以沒錢了就會停租,但目前我還有餘力,短時間應該都還會在,如果有人也有餘力的話可以贊助我XD
新手發片分享,若有錯誤,煩請告知修正,感謝🙏
範例檔:下載
參考資料:
代理到後端伺服器