上一節課我們把頁面做好,且登入登出的語法都設置好了
現在就要開始設定哪一些頁面是需要登入後才能瀏覽的
譬如說第一個要設置的是我們首頁/Home/Index,所以我們可以在index上方加入驗證登入的標籤
[Authorize]
public IActionResult Index()
{
return View();
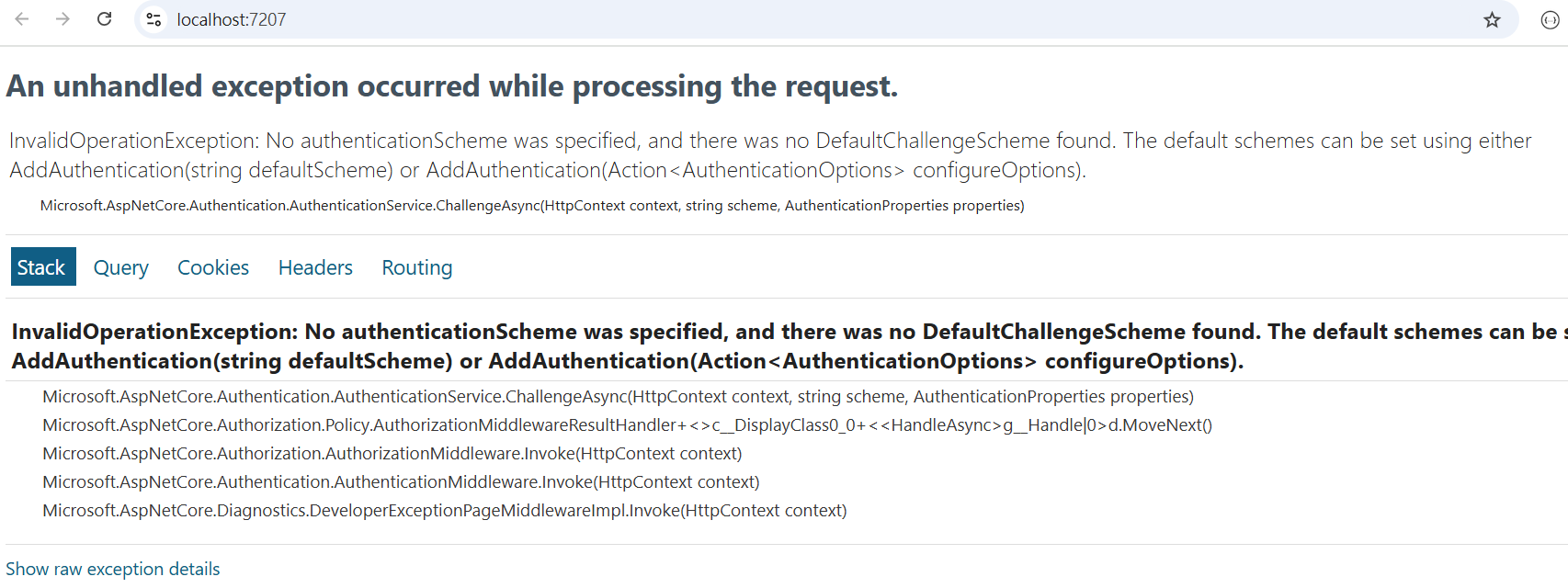
}設定好後,進入首頁會出現錯誤

這是因為我們沒設定說,如果使用者沒登入,該轉跳到哪個頁面,所以我們可以到program.cs進行設定
builder.Services.AddAuthentication(CookieAuthenticationDefaults.AuthenticationScheme)
.AddCookie(options =>
{
options.LoginPath = "/Login"; // 未登入會導向此頁
});並且在下方加上
app.UseAuthentication();
app.UseAuthorization();如此在執行進入首頁,因為沒有登入,所以就會轉跳到Login頁面

接著可以試著打上正確的帳密,看看能不能進去Home/Index頁面

然後試試登出後再進來Home/Index頁面,看看有沒有正確登出,正確設定下應該是又會轉跳回登入頁面
再試試/Home/Privacy,發現是可以直接進去的,因為我們並沒有在Privacy上加上[Authorize]

但每個方法都要加似乎太過麻煩,其實我們可以加在整個類別的上面
[Authorize]
public class HomeController : Controller
{
}如此Home下所有的頁面都會需要登入才能進入,我們再試一下會發現/Home/Privacy也會被轉跳回登入頁面
而News跟News2的頁面因為還沒有加[Authorize]因此依然能未登入就進去
但就如上面說的,我大部分的頁面應該都是要登入才能進,一個一個類別加也很繁瑣,還有可能漏掉
因此我們可以到program.cs設定全部所有頁面都需要登入,找個好位置放入以下這段程式碼
builder.Services.AddAuthorization(options =>
{
options.FallbackPolicy = new AuthorizationPolicyBuilder()
.RequireAuthenticatedUser()
.Build();
});但這時會發現一個狀況

這是怎麼了嗎?很簡單,就是進入了無限迴圈,為什麼?因為現在所有頁面都需要登入才能進去
連Login頁面也是如此,而沒登入又會被轉跳回Login頁面,所以就進入了無限迴圈的情況
因此我們必須要排除Login,讓他不需要登入就能使用,在登入頁面上方加入[AllowAnonymous]標籤
[AllowAnonymous]
public class LoginController : Controller
{
}這個標籤是說不需要身分驗證的意思,如此我們就可以再次見到登入頁面
而且在未登入的狀況下進入其他頁面,都會被轉跳回登入頁面
接著我們可以再試一下,輸入正確的帳號密碼是否能進入內頁
如果可以,代表我們這次的設置都是正確的
範例檔:下載