前兩節我們教了從GET及POST取得資料,如以下方式
public IActionResult Index(string keyword)
{
}[HttpPost]
public async Task<IActionResult> Create(NewsCreateDto news)
{
}雖然兩者取得的手法看起來一樣,但其實這兩個來源是不一樣的
GET是使用QUERY的地方傳送過來的,也就是?之後的參數
POST則是從Form傳送過來的
而在NET Core MVC中,其實有隱藏一個屬性,就是繫結的來源是什麼
預設的情況下用寫,他會有個預設優先的繫結來源,如下
但在某些情況下,我們就要明確的告訴他來源是什麼
第一種情況是在參數名稱相同的時候,雖然我們通常會避開,但或許有時候不得不同名,就可以使用指定來源標籤的寫法
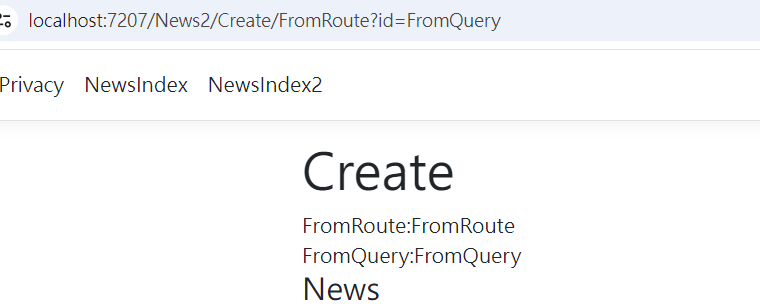
public IActionResult Create([FromRoute] string id, [FromQuery(Name = "id")] string id2) //同名可以用Name="i來做繫結
{
ViewBag.id = id;
ViewBag.id2 = id2;
return View();
}<div>
FromRoute:@ViewBag.id
</div>
<div>
FromQuery:@ViewBag.id2
</div>就可以來看一下,是否有正確對應

可以看到成功地分別從Route跟Query取得對應的id值
第二種情況,在修改時路由的id跟送出Form的id衝突到了,我們就可以用以下寫法
[HttpPost]
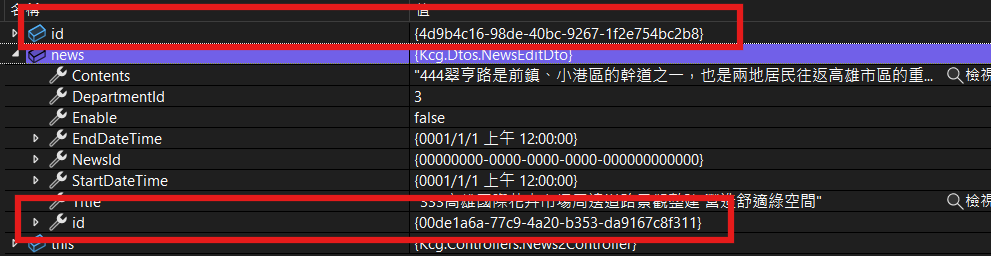
public async Task<IActionResult> Edit([FromRoute]Guid id, [FromForm]NewsEditDto news)
{
}
就可以看到分別從不同的地方取得對應的id內容了
通常情況下其實是用不到自己下來源標籤的
但寫越複雜的網站的時候,參數來源可能會有很多個地方,而且會不小心同名,進而發生意料之外的錯誤
所以當來源很多的時候,我們也可以明確地下來源標籤,以防可能的錯誤發生
畢竟你還要在那邊猜它預設會用哪種來源繫結,不如一開始就指定好來源,這樣意外會少一些
範例檔:下載