這節要來講POST參數,主要用來傳遞要新增或修改的資料內容
我們之前是用範本產生的程式碼,且是用.NET Core MVC中的語法來完成的
今天我們就用原生的方式,一面講解原理,一面實作來進行示範
用原生的運作方式,有助於從根本來理解Web的一些運作機制
之後會章節再教Tag Helper的方式,就會更快的理解
首先我們先產生一個新增的頁面
public IActionResult Create()
{
return View();
}
[HttpPost]
public async Task<IActionResult> Create(NewsCreateDto news)
{
if (ModelState.IsValid)
{
News insert = new News()
{
Title = news.Title,
Contents = news.Contents,
DepartmentId = news.DepartmentId,
StartDateTime = news.StartDateTime,
EndDateTime = news.EndDateTime,
Click = 0,
Enable = true,
InsertEmployeeId = 1,
UpdateEmployeeId = 1
};
_context.News.Add(insert);
await _context.SaveChangesAsync();
return RedirectToAction(nameof(Index));
}
return View(news);
}我們直接複製上一章寫好的兩個方法過來,並在建立一個原生的HTML頁面
@{
ViewData["Title"] = "Create";
}
<h1>Create</h1>
<h4>News</h4>
<hr />
<div class="row">
<div class="col-md-4">
<form method="post" action="/News2/Create">
<div class="form-group">
<label for="Title" class="control-label">Title</label>
<input name="Title" class="form-control" />
</div>
<div class="form-group">
<label for="Contents" class="control-label">Contents</label>
<input name="Contents" class="form-control" />
</div>
<div class="form-group">
<label for="DepartmentId" class="control-label">DepartmentId</label>
<input name="DepartmentId" type="number" class="form-control" />
</div>
<div class="form-group">
<label for="StartDateTime" class="control-label">StartDateTime</label>
<input name="StartDateTime" type="datetime-local" class="form-control" />
</div>
<div class="form-group">
<label for="EndDateTime" class="control-label">EndDateTime</label>
<input name="EndDateTime" type="datetime-local" class="form-control" />
</div>
<div class="form-group">
<input type="submit" value="Create" class="btn btn-primary" />
</div>
</form>
</div>
</div>
<div>
<a href="/News2">Back to List</a>
</div>
原理其實跟Get差不多,只是差別是用Post方法來傳遞資料
這邊也是一樣,把要傳遞的資料用form包起來
並且input上的name就是傳遞資料的變數名稱
這個名稱要對應的是我們接收資料用的NewsCreateDto類別內欄位名稱
[HttpPost]
public async Task<IActionResult> Create(NewsCreateDto news)
{
}只要兩者名稱一致,就可以被繫結起來接收到
那接收到資料之後,就可以處理我們新增或修改的程式
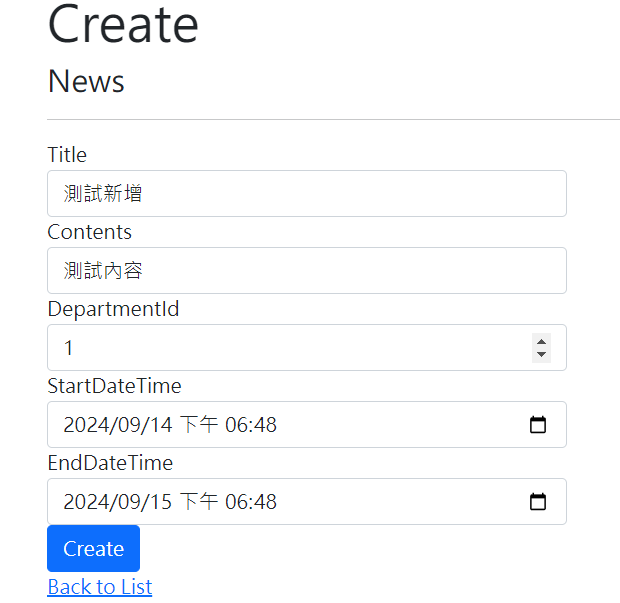
我們就來試試看,有沒有如期運作


可以看到我們剛剛原生版的新增,成功的新增上去了
所以代表程式是沒問題的
範例檔:下載