在ASP.NET Core MVC中,寫HTML的檔案附檔名是.cshtml
既然不是.html代表應該有什麼特殊功能,沒錯,就是可以寫MVC中的Razor語法
那這節就先簡單的介紹Razor語法的基本概念,之後章節還會有更深入的教學
而Razor語法也沒有多難理解,基本上就是可以在原有的html之中,寫C#裡的語法
@{
string title = "在@{}中可以寫c#語法";
int number = 5;
//要將c#的變數顯示在網頁上很簡單,就=>@變數名稱
}
@title:@number以下為顯示結果

以上就是Razor一個基本觀念,接著我們再來寫一些特殊的判斷式
@if (number > 0)
{
//在這邊還是寫程式碼區塊
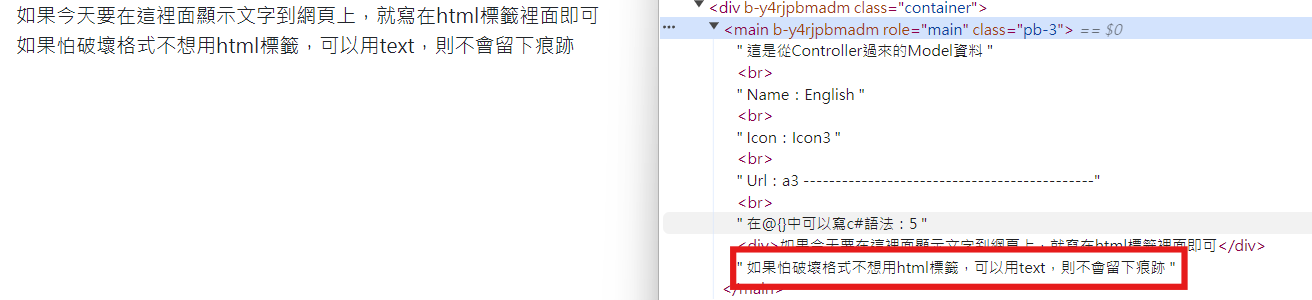
<div>如果今天要在這裡面顯示文字到網頁上,就寫在html標籤裡面即可</div>
<text>如果怕破壞格式不想用html標籤,可以用text,則不會留下痕跡</text>
}
else
{
<div>這邊不會顯示</div>
}
<div>
@@如果要在上面打@@就重複打兩次@@
</div>顯示結果就會如下

<div>
<@(title)>如果變數後面想緊接文字可以用()起來
</div>以上就是一些我們先要了解的基本Razor的知識,之後陸續用到我們在學就好