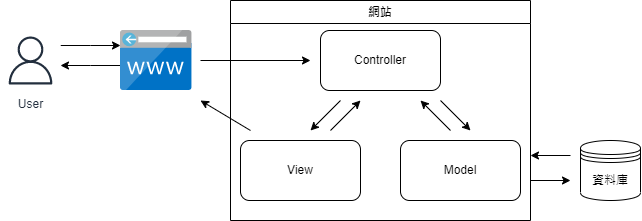
MVC的運作流程前面有大概介紹過了,如下面的圖

那這一節是要來講ASP.NET Core MVC這個架構本身運作的流程,在下一章正式進入前先了解一下基本的情況
首先路由(網址)的第一個部份,決定進哪一個Controller,例如/home/Index,就會進到HomeController.cs

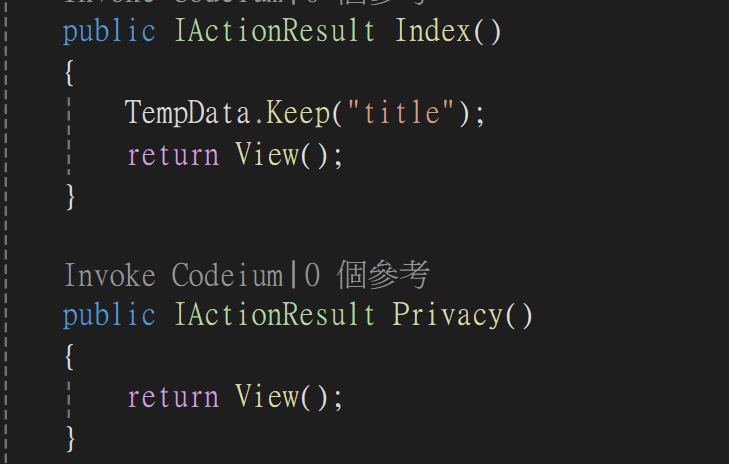
再來路由第二個部分,決定進該Controller哪一個方法,例如/home/Index,就會進到Index()

最後再看return 什麼,如果是View()
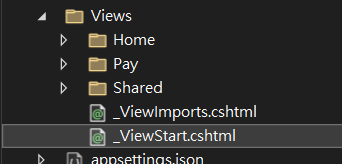
會先去_ViewStart.cshtml,這裡面有預設套用一個主版型,等等再講是什麼

@{
Layout = "_Layout";
}對應的就是Shared\_Layout.cshtml

接著就要找到Views資料夾下,對應的.cshtml回應,至於怎麼對應,之前有提過了,這邊就不提了

最後再到剛剛上面的_Layout.cshtml,那這是一個主版型頁面,打開來看中間有一段
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>@RenderBody()會用上面View/Home/Index.cshtml的內容取代過來
所以再View下對應Controller的頁面預設都是子版型,但可以事後設定要對應到哪個主版型或不要有主版型
所以_Layout.cshtml算是給使用者看之前最後一個執行的地方,因此在Index.cshtml設定的@ViewData["Title"]的值
最後才能在_Layout.cshtml裡的<title>@ViewData["Title"] - WebApplication1</title>顯示出來
反之,_Layout.cshtml設定ViewData在Index.cshtml是拿不到的,因為執行上有先後,這點很重要
再者Controller是最先進去的,所以在Controller設定的ViewData,之後的cshtml都拿的到值
所以知道執行的順序是相當重要的一件事
那我們再來試試換一下主版型怎麼換,先建立一個_PayLayout.cshtml,我們想要去PayController的都使用這個主版型

所以我們可以改一下_ViewStart.cshtml裡的設定
@{
var controller = ViewContext.RouteData.Values["controller"].ToString();
if (controller == "Pay")
{
Layout = "_PayLayout";
}
else
{
Layout = "_Layout";
}
}這裡面寫的是,如果Controller是Pay的話,主版型就是_PayLayout.cshtml,其他的就是_Layout.cshtml,應該不難理解
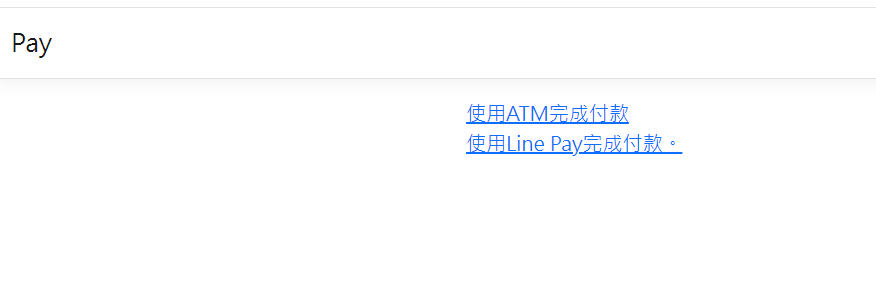
所以進入Pay頁面就會是,套我們Pay的主版型

除了上面可以用程式的方式設定主版型,我們也可以使用規則的方式設定,例如我們再該View/Pay資料夾下,建立一個_ViewStart.cshtml,裡面如下

@{
Layout = "_PayLayout";
}雖然外層的_ViewStart.cshtml設定的是Layout = "_Layout";
但內層的_ViewStart.cshtml會比外層的更晚執行,所以內層的_ViewStart.cshtml設定會蓋過外層_ViewStart.cshtml的設定
因此這樣設定下來結果也是一樣,要選擇哪個方式,就看你喜歡用哪種方式設定即可
那還有一個地方其實也可以做設定,就是Index.cshtml本身裡面也可以設定Layout
那Index.cshtml又是比上面的_ViewStart.cshtml更晚執行,所以設定又會蓋過去,那我們這次設定不要主版型看看
@{
Layout = null;
}
<a href="~/pay/ATM">使用ATM完成付款</a>
<br />
<a href="~/pay/LinePay">使用Line Pay完成付款。</a>存檔後看看結果如下,就沒看到外框的主版型了

所以可以利用執行的先後,跟以上三個地方,自由的去搭配目前的版型設定方式,所以這設定方式算是非常的靈活
以上就是ASP.NET Core MVC架構運作的基本流程