基本上我從前端到後端至資料庫,網站版面設計都全包
所以基本的css跟javascript工具也是我在意的地方
這篇就要來講講在visual studio 2022裡的css跟javascript工具
首先先點進去管理延伸模組來安裝工具

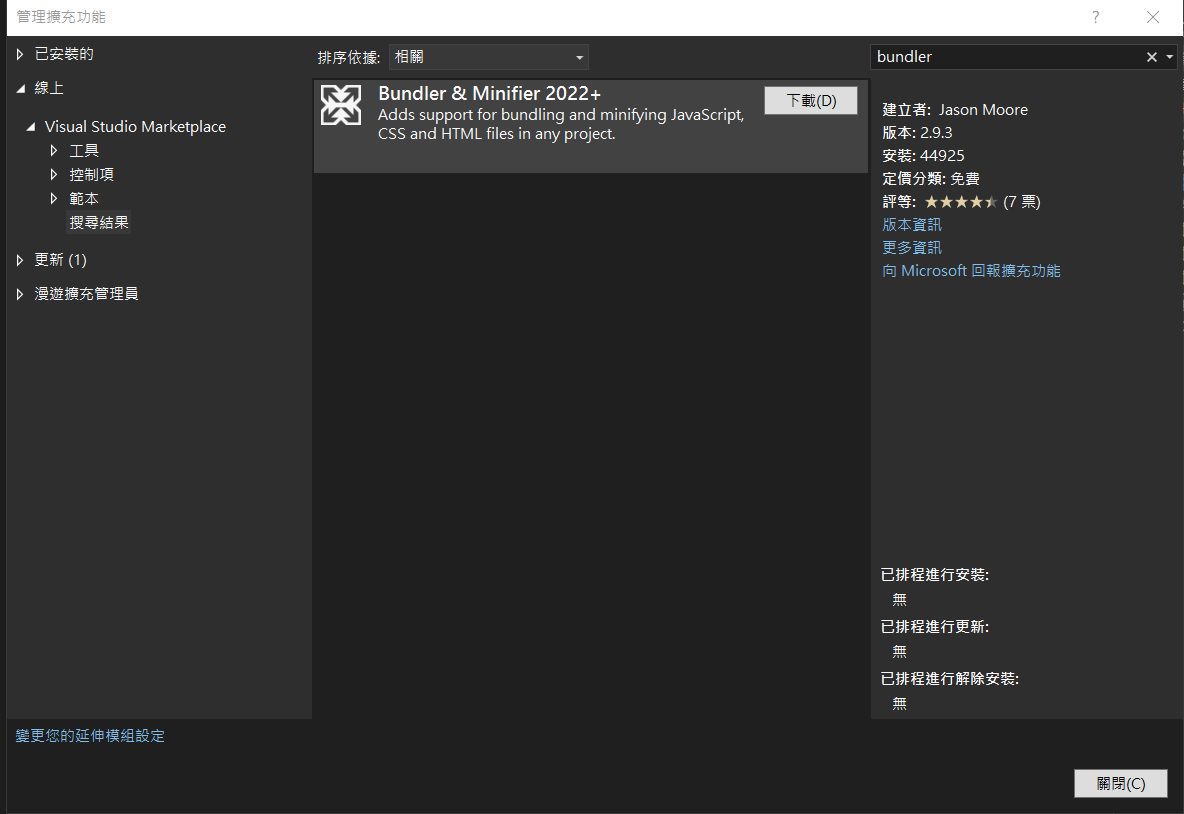
搜尋找到Bundler & Minifier 2022+,並點擊下載

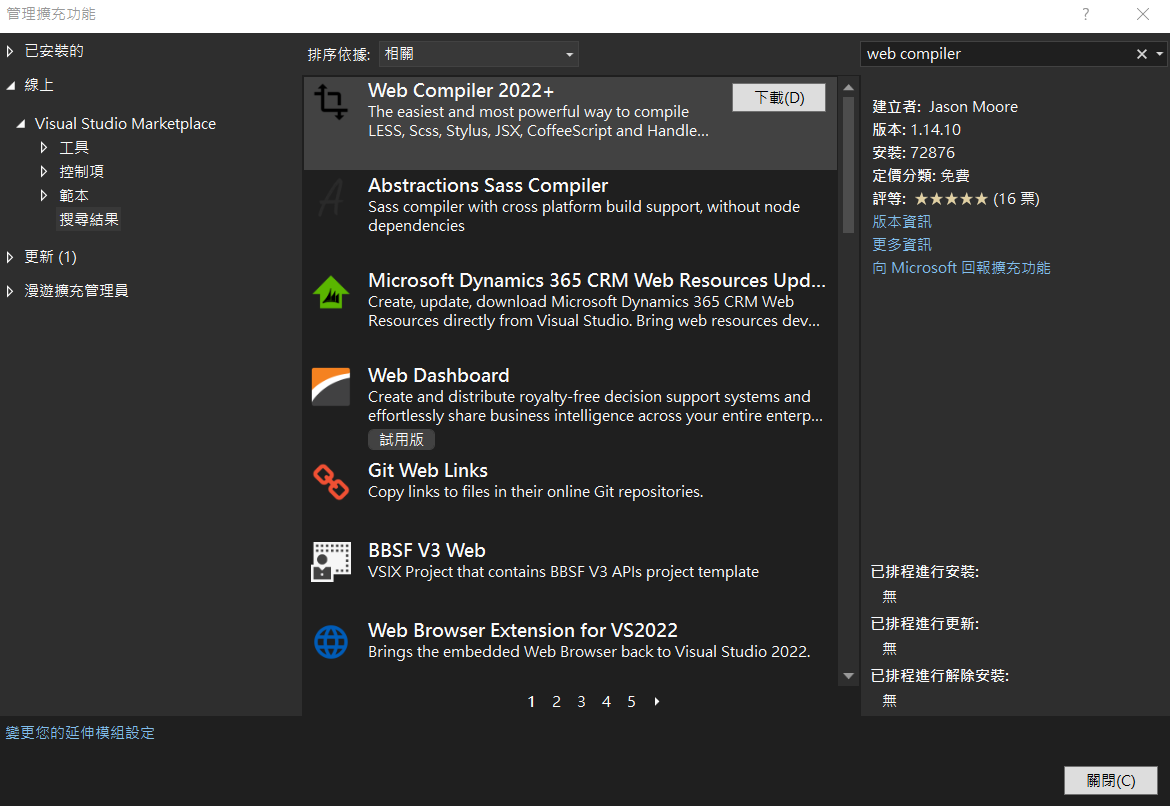
搜尋找到Web Compiler 2022+,並點擊下載

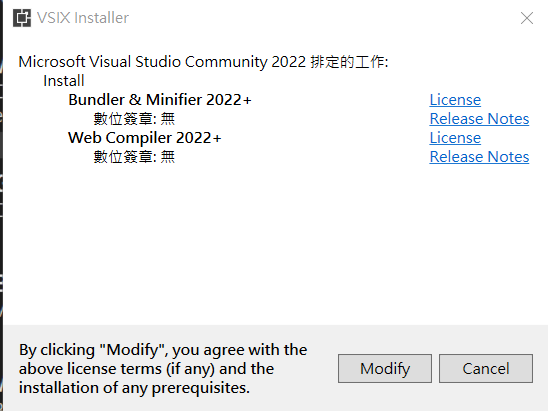
接著需要把visual studio 2022關掉,才會開始安裝上去,按下Modify,就會開始安裝

安裝完後,我們再重新進入visual studio 2022,就有這兩個工具可以使用了

先來看Bundler & Minifier 2022+功能
我這邊主要是用來合併javascript用跟最小化用的
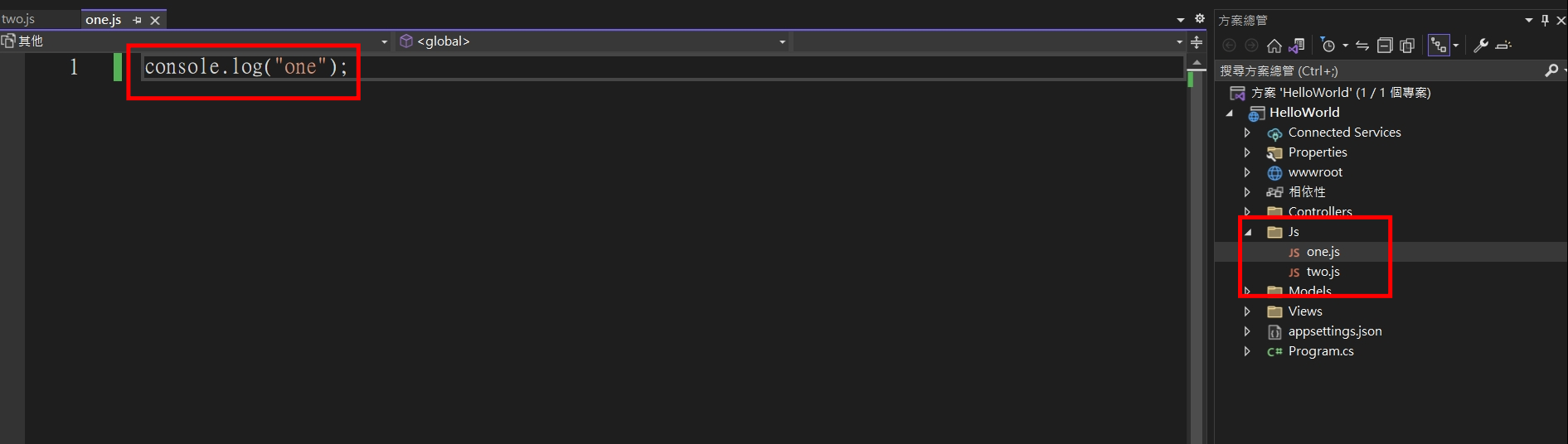
先創建一個放JS的資料夾,裡面建立你要放的JS檔

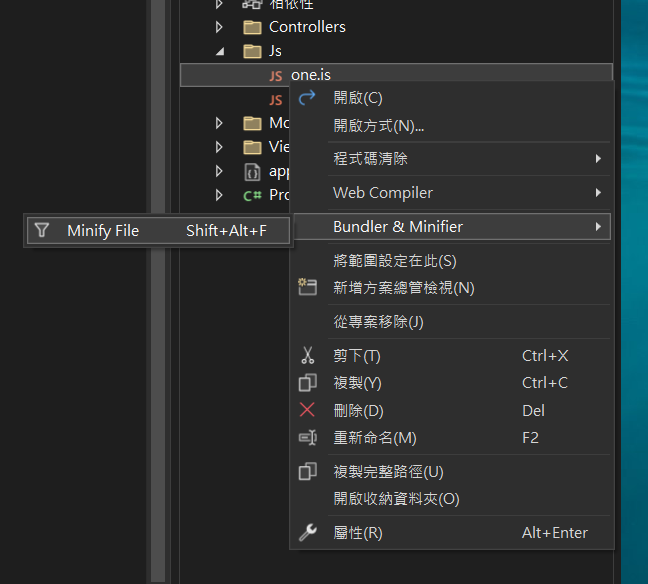
接著對檔案右鍵,選擇Monify File

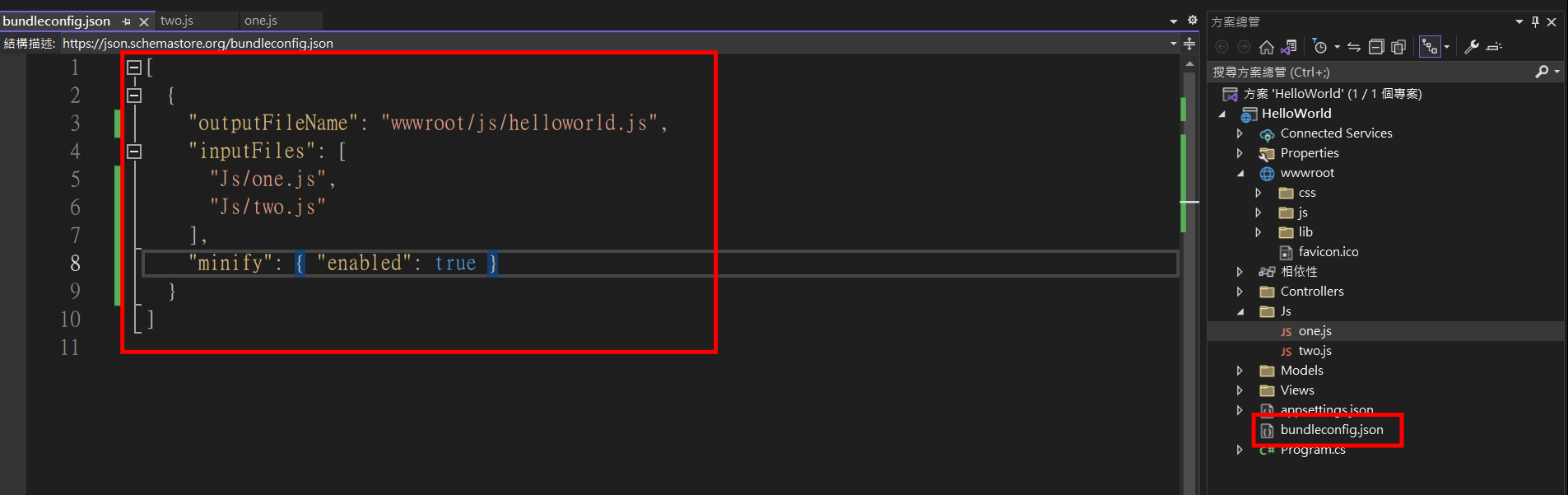
接著就會自動產生一個預設的設定檔,bundleconfig.json,然後我們改一下裡面的設定,主要輸出到wwwroot資料夾

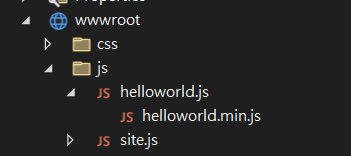
存檔之後就會發現合併好的js存到wwwroot資料夾下了,然後有原始檔跟最小化的檔案

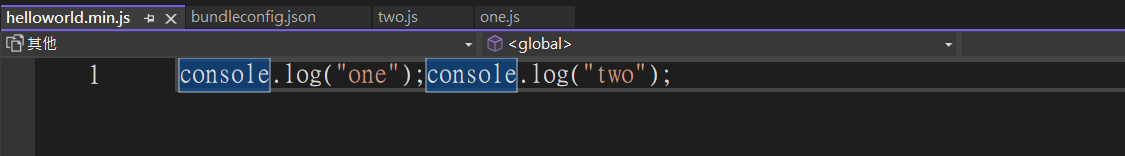
打開來看裡面,確實有幫我們合併跟最小化了

接著看Web Compiler 2022+功能
我這邊主要是用來把SCSS轉成css用的,當然LESS也是可以的,隨你喜歡用哪個
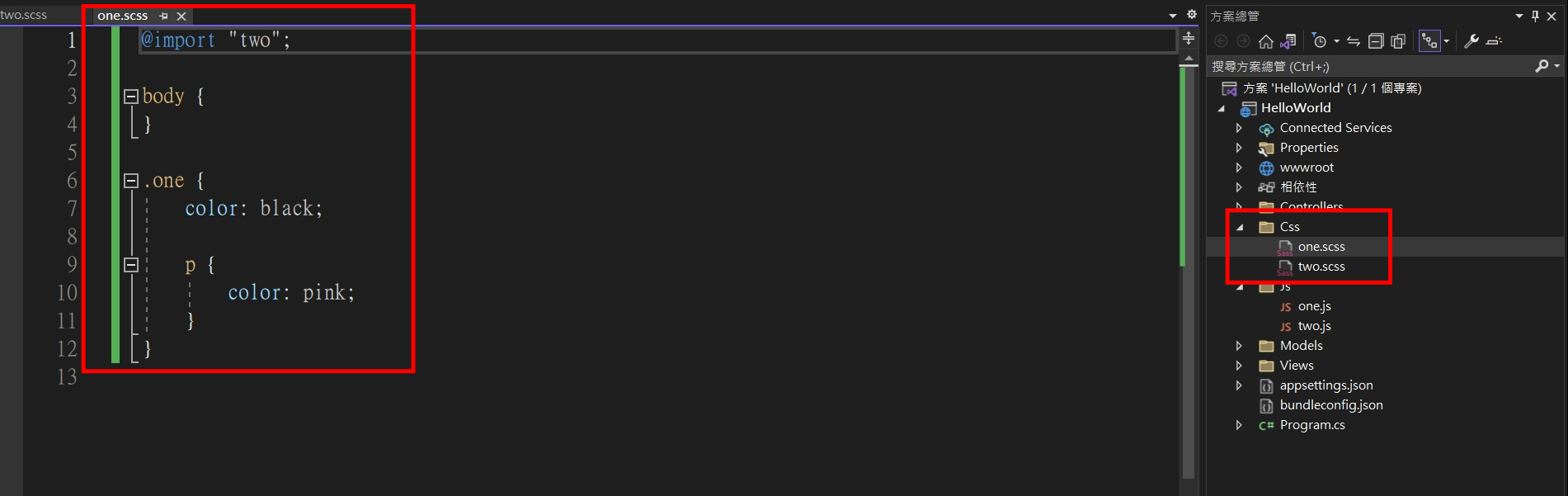
先創建一個放CSS的資料夾,裡面建立你要放的CSS檔

接著對檔案右鍵,選擇Compile File

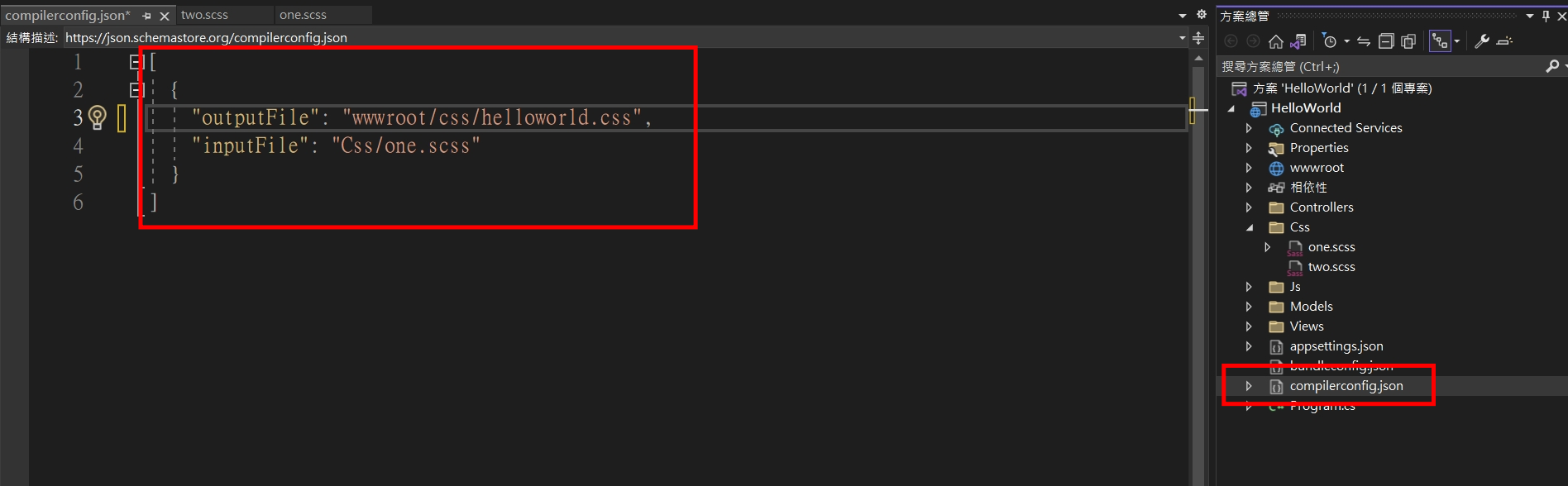
接著就會自動產生一個預設的設定檔,compilerconfig.json,然後我們改一下裡面的設定,主要輸出到wwwroot資料夾

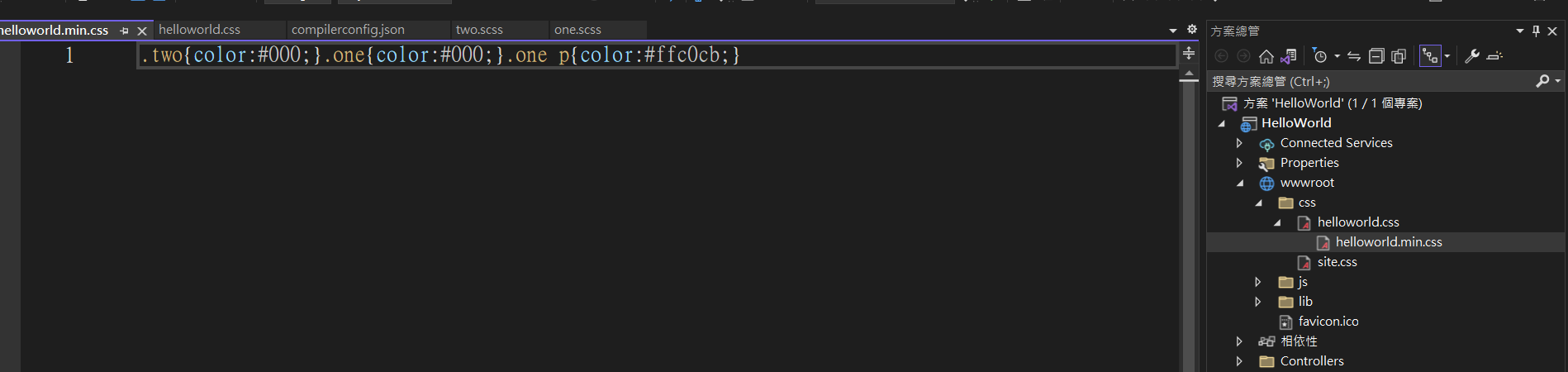
存檔之後,還需要到scss上存檔,才會進行編譯至wwwroot資料夾下了,然後有原始檔跟最小化的檔案

這兩個工具是在很久之前有內建在visual studio我就在使用了,我的需求也很簡單,就上面提到的那樣而已
大致上已經滿足我開發網站所需css跟javascript的功能了,所以即使現在已經沒內建了,我還是會用這兩套小工具
可能有其他更強大的工具,但我的需求就這樣,所以也沒再特別去找是否有別的工具
這邊算是順便介紹給大家
新手分享學習成果,若有錯誤,煩請告知修正,感謝🙏