個人寫了網站這麼十幾年,大大小小網站,從後端到前端再到美工,都一人包辦
結果我居然今天才知道CSS的Position有Sticky屬性
不過會一直都沒有注意到,通常就是一直沒有碰到這個需求
那最近是因為接觸了google廣告,而我對美工還是有基本的堅持
所以一直在思考廣告怎麼擺得好看
本來廣告是這樣

但拉到下面後,右邊就一片白

視覺感就覺得太過空曠,本來有想過是不是要把他訂在右邊,因為印象不少網站都這樣做
初步想法是javascript偵測高度後加上fixed的css,但覺得很容易出bug,就先放著沒寫
不過有天閒著就閒著,就開始研究別人都怎麼做的
看了幾個都是用到某個高度後加上fixed css,看起來大家的想法都差不多
逛著逛著看到巴哈也有這種效果,但始終不見他有變動css,但卻有這種效果
一看,用上了position: sticky;,於是就開始研究一下觀念
直接先做一個套用在我右邊的廣告區塊,發現沒有作用,一樣被捲上去了,並沒有停在最上面

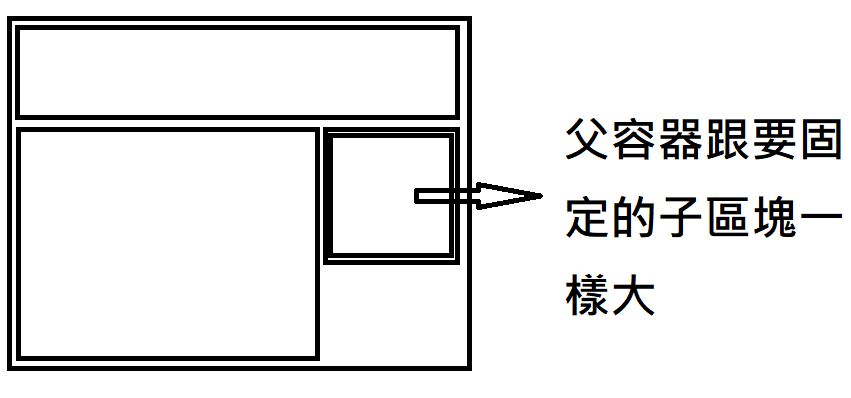
如圖,這樣是不行的,準備要使用sticky的區塊,父容器必須要跟你到底的畫面高度一樣高
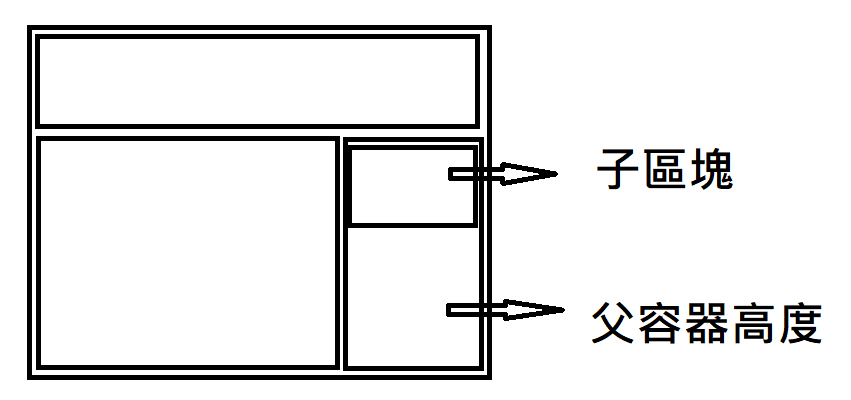
不然當scroll移超過你的父容器的底部後,sticky子區塊一樣會被捲上去
其實它的定義就是,固定在scroll可看到的父容器的頂端(top設0時)
所以scroll捲到看不到父容器後,一樣就跟著被捲出畫面了
因此我們父容器的高度要設到網頁底部,這樣就會一直固定到底部

那實作的方法有,算出高度後,用js把高度寫到父容器身上,巴哈是用這種作法
不過其實用flex做左右分割,右邊的容器高度就會自動跟左邊的一樣高了(當然是左邊高度大於右邊的時候)
這樣子的話,我就只要在廣告設定sticky跟top:0就好了,非常簡單就完成了這看似複雜的功能
而且也沒有自己在那計算可能出bug的問題,真是學到了一招,明明很早就存在的東西XD
但我發現,用的人還真的不多,大部分都用JS+fixed去完成
或許是支援度問題還是真的沒想到,這我就沒特別去研究了
那成品就是我現在網站的樣子了

所以其實我又把右側一個廣告拿掉了
後來我發現放得多其實也沒什麼用,所以我就選擇美觀為優先