既然架了一個自己的網站,那當然要玩一下Google AdSense,加減賺一下飲料錢
結果前前後後居然兩個多星期,才申請通過Google AdSense
看網路上有的人一天或幾天就通過,我一度還懷疑我的申請是不是遺忘在某個角落,所以一直沒被通過
不過某天睡醒就收到通過信了,於是就開始研究怎麼放廣告了
那至於如何申請、過程等問題,網路上已經很多文章了,我就不在這說明了
但廣告放置設定我似乎找不到太詳細的教學,都很籠統的說怎麼擺而已
或許,在意排版的人沒想像中的多?相關文章真的找不太到
既然沒人寫,所以我就來分享一下,這次測試的心得給在意版面的人參考一下
一、按網站
首先先說明最基本設置,按網站
那這部分,應該你有通過申請代表相關程式碼你都放了,所以這部分你應該進得來設定
最主要的運作原理,就是一開始加在你網站中的那段廣告程式碼,會依你的設定自動幫你做一些操作

選擇要改的網域,並點選右側筆的符號即可進行設定

進來後的畫面大概長這樣

上面網址列,你可以輸入你想要的頁面網址,算是可以讓你預覽一下不同頁面套用後的效果
另外注意,套用效果後,你的網站自動廣告並不會馬上改,可能要等一陣子,才會做更換
- 自動廣告
這個選項打開才會有接下來廣告格式、廣告載入量的設定,沒打開就不會自動幫你加廣告
- 廣告格式
- 網頁內廣告:
這就是會自動幫你找"空檔"插入一個廣告,至於他如何認定空檔,這就不知道了XD
那旁邊的預覽圖會出現可能放置自動廣告的地方

那垃圾筒的圖示,可以點選,點選後就是說我不想要放在這裡。
Multiplex 廣告,是google廣告的一種類型,後面會提到
但如果在意自己網站排版美觀的人,基本上是不會開"網頁內廣告",因為你永遠不知道他會幫你插在那個位置
- 錨定廣告
這個廣告模式會出現在你的網站上面或下面,如圖

寬螢幕這個選項開關,代表畫面寬度大於 1000 像素,關起來就不會出現錨定廣告
我想這個選項的用意大概是,寬螢幕通常是橫版畫面,如果上方或下方出現錨定廣告,會相當的影響瀏覽體驗
所以才會有這個選項出現,所以很在意畫面的體驗,這項也是一定要關掉的
- 穿插廣告
這個就是點連結換頁的時候會跳出的廣告,如圖

他會直接跳出一個滿版的廣告,你要按X才能夠繼續跳轉該連結
其實我一直不知道原來這是google廣告,覺得這個設計有點煩,因為滿版,然後好像不知道怎麼關
現在在用了,才知道原來這也是google廣告的一種,所以討厭這種體驗的人可以把這個關掉
那以上三種我看大家幾乎都還是會開,所以在意自己網站美觀的人真的不多,但感覺這三種是最穩定來源的廣告設置,所以大家基本都全開也無可厚非
二、按廣告單元格

- 多媒體廣告
算是最常用的一種,但要好看,要花時間去測試
可以選擇回應式和固定式的擺法
先來講回應式的,程式碼大概長下面這樣
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1000161213347199"
crossorigin="anonymous"></script>
<!-- 回應式多媒體廣告 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-1000161213347199"
data-ad-slot="1681132506"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>聽起來好像會自己適應外框,所以我先設好一個100x600的區塊給它放,如下
<div style="width:100px;height:600px;padding:1.25rem">
//廣告程式碼擺這裡
</div>你以為他會乖乖地變成100x600的廣告,事實上不會,還會改寫你的高度設定變成height: auto !important;
//這是執行後改寫的樣子
<div style="width:100px;padding:1.25rem;height: auto !important;">
//廣告程式碼在這裡
</div>所以畫面變成這樣

但因為我這廣告在右側,所以我希望它是高度高一點的廣告,看起來比較好看,但它卻安排了一個正方形的廣告給我
目前測起來它會考量你原先的寬度,但高度會依情況幫你改寫
為了解決這個問題,官方文件有提到可以指定廣告大小樣式data-ad-format,「rectangle」、「vertical」、「horizontal」
所以程式碼我們可以改成這樣,就可以強制都是直的廣告
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1000161213347199"
crossorigin="anonymous"></script>
<!-- 回應式多媒體廣告 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-1000161213347199"
data-ad-slot="1681132506"
data-ad-format="vertical"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>但問題來了,我這區塊有RWD設計,當寬小於1000px會跑到下面,所以跑到下面會變這樣

那此時就會非常的醜,所以我試著再加上一個「horizontal」,看它能不能看寬度夠自動換成橫的
結果還是一樣,給我放直的,可能高度夠放它就會放直的
所以那我把它外層高度限制100px,發現一樣沒用,因為會被改成height: auto !important;
其實官方文件也有提到,不該限制外層容器高度
所以回應式,並無法真的有多回應,只會偵測你的寬度,但高度無法符合期待
不過後面官方文件,有說明符合期待大小該怎麼做,就是對廣告容器設置相關的css即可
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1000161213347199"
crossorigin="anonymous"></script>
<!-- 回應式多媒體廣告 -->
//這邊加上你額外的class樣式ad
<ins class="adsbygoogle ad"
style="display:block"
data-ad-client="ca-pub-1000161213347199"
data-ad-slot="1681132506"
data-ad-format="vertical"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>.ad {
width: 100%;
height: 600px !important;
@media (max-width:1000px) {
height: 100px !important;
}
}小於1000px的時候高度設為100px,結果完全沒用,高度一樣被改成height: auto !important;,然後放直的廣告
後來我試著把data-ad-format="auto",結果還是一樣,但可以變成正方形的,不過我想要橫的阿
不過仔細看文件,雖然沒提到,但範例中並無data-ad-format="auto"屬性,所以我拿掉,沒想到就成功了

乖乖地變成橫的了,在右側時也會是直的,似乎達成目的了
但後來我又發現問題,在手機看(寬度更窄時),居然變成這樣

不僅高度又被改成height: auto !important;,連寬度都不理了,硬生生超過我的上層容器寬度
整個黑人問號???明明說好的可以指定高度跟寬度怎麼又變成這樣?這邊我目前式找不到解法,只能將上層容器設為overflow:hidden;,稍微好看些
後來我有一個想法,就是建立兩個多媒體廣告,一個設vertical一個設horizontal,然後用css控制要不要顯示,這也是官方文件有提到的
但發現縮到很小寬的時候,就算設定horizontal它還是會變成的正方形==,可能太小就會自動變正方形的廣告吧

乍看是在寬寬裡,其實廣告被切到一些,不過目前看起來只能這樣
但是其這個並沒有完全置適應功能,如果一開始是直的你把寬縮小,你框框改變了,但廣告不會跟著變,就會變成下面這樣

就會像上圖這樣超過框框,不過或許不會有人螢幕忽大忽小,所以可能沒必要理這個地方
另外一種固定式,其實他只是幫你在style寫上長寬,跟我們寫在css其實是一樣的,那它就會依照你的設定出現對應大小的廣告
但說實在他所謂的回應式,到頭來要符合我們自己的排版,還是得自己下css,所以老實講也是固定式的
所以這個真是有點在搞人= =
後來實際試試固定式的,會叫你輸入長跟寬

程式碼長這樣,其實就是幫我們加了style,而且可以自己修改數值,就算你寬設300px,但我一樣可以改100%,這樣版面才會好看
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1000161213347199"
crossorigin="anonymous"></script>
<ins class="adsbygoogle"
//就是幫我們加了style,而且事後可修改
style="display:inline-block;width:300px;height:100px"
data-ad-client="ca-pub-1000161213347199"
data-ad-slot="5623178685"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>而且神奇的是,設在這邊高度100%它就不會給我們改成height: auto !important;,所以可以利用固定式達成下方一定要用橫的廣告的設計

上面的是回應式廣告,有設定css高度100px,但高度會被改掉
下面式固定式廣告,設定高度100px,寬度100%,此時高度不會被改掉
所以結論是要確保出現的是橫版廣告,就要用固定式的設好高度,用回應式的即使照官方文件設定,一樣會有機會被改掉
- 動態內廣告

這邊我直接選擇手動建立廣告樣式,自動掃描我掃不出東西,也懶的研究就跳過了XD
那有上面四種樣式,你就選你喜歡的
那這種廣告的意思,大概是要給你放在列表內裡,是一個在乎你網站畫面設計的人才會選用的功能
就是提供你各種樣式,好讓廣告可以融入你的設計,像我下面有列表,我就想那來穿插的"純文字"廣告…結果…


不是...大哥,說好的純文字呢?怎麼是一張圖片…,但這可能沒辦法,因為屬性或許也是廣告商自己設定的
所以也是會有出現非預期的情況
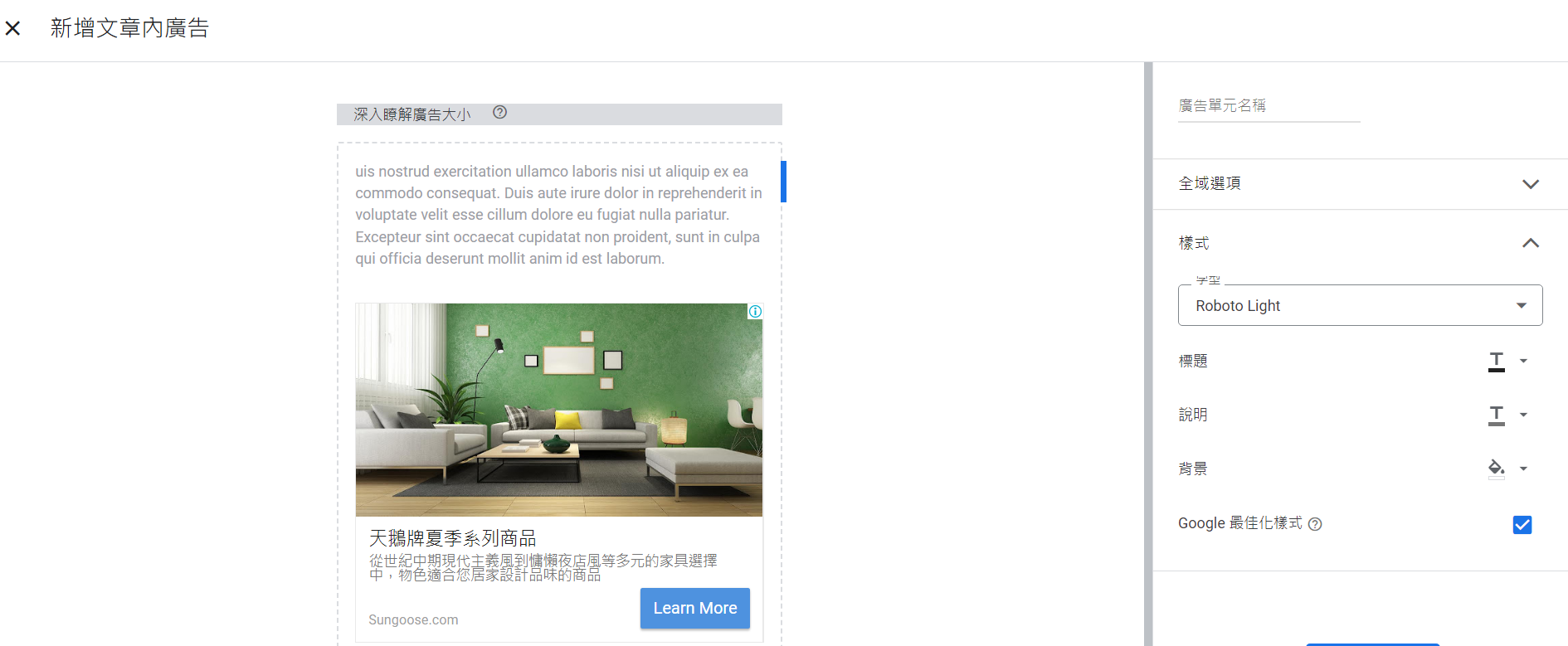
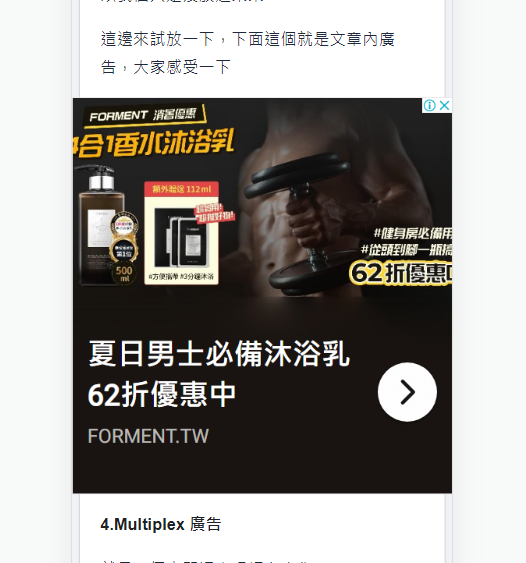
- 文章內廣告

基本上有範例,也沒太多需要條的地方,基本上就程式碼貼上去讓他自由發揮
通常式擺在文章裡用的,但我覺得這樣很妨礙閱讀,看一看出現一個廣告,很討厭,所以我個人是沒放這東東
這邊來試放一下,下面這個就是文章內廣告,大家感受一下,下面分隔線中間區塊(廣告有時並不一定出來)
寬度夠時,基本都正常,但手機看直接又給我超出我的框框變這樣

所以我又加了隱藏的css讓它不要超過邊框…,就是你們現在看到的樣子
- Multiplex 廣告
就是一個空間裡出現好多廣告

這樣感覺比較厲害,好像可以帶來更多流量?畢竟一次多個廣告,能吸引到人的機會更大
但相對我覺得想要美觀用這個要好好設計才行,廣告的數量可以依照官方文件做調整
這邊的可以用固定的

雖然寬度我寫242,但其實你一樣可以自己改程式碼
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1000161213347199"
crossorigin="anonymous"></script>
<ins class="adsbygoogle"
//自己改style將width設為100%
style="display:inline-block;width:242px;height:600px"
data-ad-client="ca-pub-1000161213347199"
data-ad-slot="8159263566"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>將寬的部分設為100%,他就會很好的符合你的版面

另外我試著用回應式的效果也不錯,我外加設定1x4就好,預設2x4我感覺太多了

縮小的時候也不會像多媒體的廣告,無視我的宣告,超出我範圍,會照比例變小,如下

總結
- 自動插入的網頁內廣告,基本上一定要關閉,因為無法預設他會插在哪裡,很容易造成不良的閱讀影響。
- 固定的比較好用,回應式的回應實在難預測,很容易就變成破壞版面殺手,固定基本上只要選定高度後,寬度不用管,再產生預設的程式碼後,自己將style的width設為100%就好好地符合你的網頁畫面。
- 多重廣告的回應式也可以試著使用,因為可以自行設定欄跟行的廣告數量,其實就變相決定你的區塊大小,而且會幫你依比例縮小到你的上層容器大小中,所以也推薦使用。
- 廣告都放同樣格式的型態會是多餘的,因為很大機率會出現同一則廣告,對於引吸點擊次數沒幫助,但可以試著設定不同型態大小的廣告,就很容易出現不一樣的廣告。
希望以上小小的設定心得可以幫助正要擺廣告的你
應該差不多就這樣,先試放個一個月,下個月再來用AMP程式碼擺看看,或許會有新天地?