Html Helper是什麼東西呢?我們可以從之前自動產生的範例可以看到,如下
<dl class="row">
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.Title)
</dt>
</dl>這個由@Html開頭的東西,就是Html Helper
那Html Helper要用在哪裡?又有什麼好處呢?
簡單來講可以靠Html Helper自動產生對應的HTML碼,減少自己打的對應錯誤,例如以下
<input type="text" name="UserName" value="@Model.UserName" />可改寫成
@Html.TextBoxFor(m => m.UserName)這樣一來,你可以防止你name="UserName"名稱UserName打錯造成值沒有正確的綁定傳送
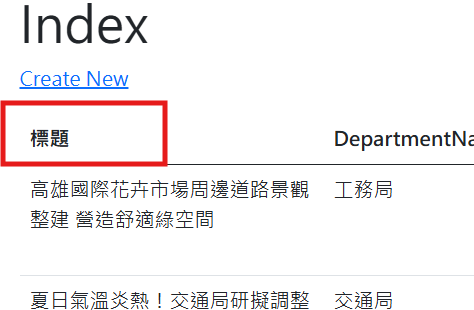
也可以提高一些便利性,例如在NewsDto中Title欄位上加上[DisplayName("標題")]
public class NewsDto
{
[DisplayName("標題")]
public string Title { get; set; }
}那我index裡的
@Html.DisplayNameFor(model => model.Title)就會變成標題,不在會是Title

如果有多個網頁用到Title的欄位,往後如果名稱有變,你只要去改NewsDto裡面一個地方就好
但我其實不喜歡Html Helper,不直覺不是原生Html,你還要特別去記功用,且不好與javascript互動
所以我是推薦接下來一章介紹的Tag Helper
Html Helper是ASP.NET MVC的產物,而Tag Helper則是ASP.NET CORE MVC的新東西
基本是用來取代Html Helper,可以改善以上我說的缺點
但很尷尬的是Tag Helper並沒有完全復刻Html Helper的功能,因此有些地方還是得用Html Helper來寫
所以可以看到之前產生的範例有Html Helper跟Tag Helper混搭的現象出現
而我個人能用Tag Helper就用,不行才用Html Helper,這部分我覺得看個人喜好,沒有一定
其中我一個愛用的@Html.Raw,這個Tag Helper就沒有
這東西是做什麼用的呢?就是今天我把一篇帶有html格式的文章存進資料庫<strong>你好</strong>
之後讀出來會這樣寫
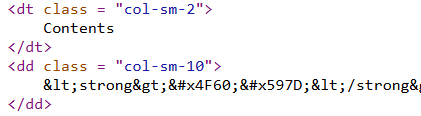
<div>@Model.Contents</div>但實際在原始碼網頁顯示會變成這樣,因為自動有防XSS攻擊,所以幫你把HTML的部分自動編碼了,如下

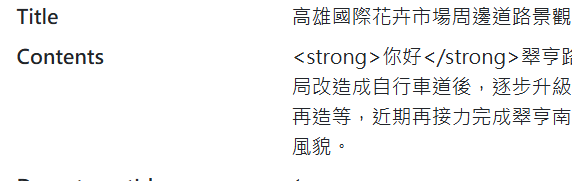
而使用者看到的是

但這不是我想要的效果,我想要使用者看到的是粗體的你好,這時候就要用@Html.Raw
@Html.Raw(@Model.Contents)
此時你好就會是HTML粗體的編碼呈現了
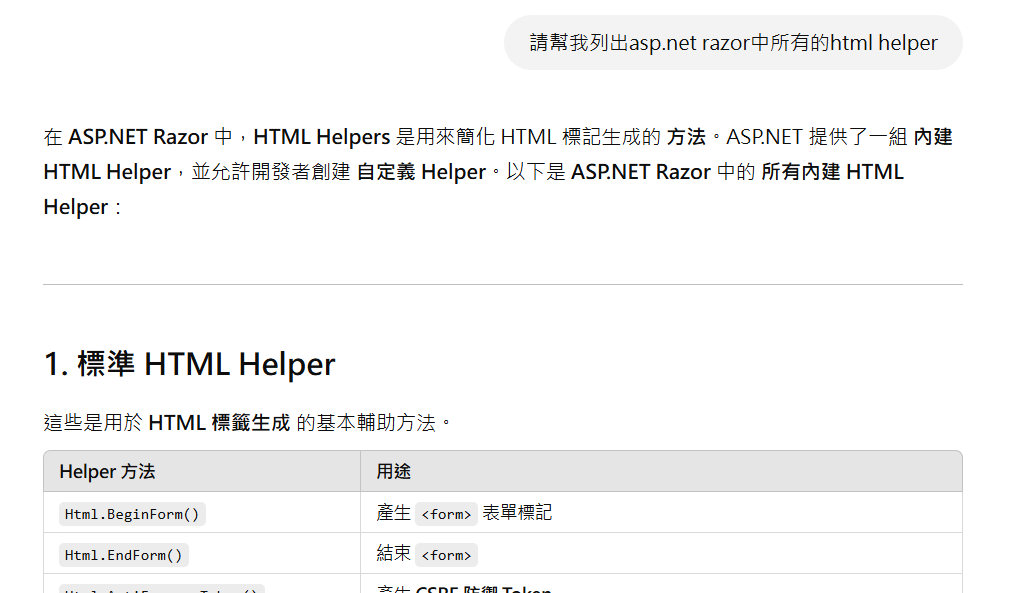
大概簡單介紹一下Html Helper,有關其他的Html Helper,我覺得現在很方便,去問GPT就行了,她就幫你列出來
你就可以看看有沒有你需要用的到的地方,我這邊就不再多做介紹了