這一節我們要來調整一下新增資料程式
新增資料的控制器主要有兩個方法
public IActionResult Create()
{
return View();
}
[HttpPost]
[ValidateAntiForgeryToken]
public async Task<IActionResult> Create([Bind("NewsId,Title,Contents,DepartmentId,StartDateTime,EndDateTime,InsertDateTime,InsertEmployeeId,UpdateDateTime,UpdateEmployeeId,Click,Enable")] News news)
{
if (ModelState.IsValid)
{
news.NewsId = Guid.NewGuid();
_context.Add(news);
await _context.SaveChangesAsync();
return RedirectToAction(nameof(Index));
}
return View(news);
}為什麼會有兩個,簡單來說一個是進入那頁時執行的程式碼,也就是上面第一段
另一個是當你送出資料時執行的程式碼,也就是下面那一段
兩個方法都叫Create,但差別是送出資料會用Post方法送出,因此下面那段方法頭上多了一個[HttpPost]標籤
可以用來告訴程式當用post方法時會走下面這段,而上面沒有標籤預設會是使用Get的時候走的
接著就要來看下方方法參數中,有Bind接著一長串字串,這是什麼呢?
主要用途是限定說我只Bind這些欄位,如果不在宣告裡面的欄位,即使前端有送資料過來,我這邊也讀不到該欄位的資料
但這樣的寫法並不好,因為主要寫在這太攏長,而且又是用字串,沒有除錯能力
所以好的寫法,會是比照上一節提到的,一樣建一個NewsCreateDto來接傳過來的資料
public class NewsCreateDto
{
public string Title { get; set; }
public string Contents { get; set; }
public int DepartmentId { get; set; }
public DateTime StartDateTime { get; set; }
public DateTime EndDateTime { get; set; }
}可以發現欄位少了很多,沒錯,其實很多欄位並不是讓使用者決定的,所以都拿掉了
留下來的是給使用者輸入的欄位
[HttpPost]
[ValidateAntiForgeryToken]
public async Task<IActionResult> Create(NewsCreateDto news)
{
}這樣看起來是不是就清爽許多,達到的效果會是一樣的
其實建一個CreateDto不僅僅用在這裡,以後相關資料驗證也可以寫在裡面,所以說建一個對應的新增用的類別基本是必要的
接著我們裡面的程式碼也要修改一下
[HttpPost]
[ValidateAntiForgeryToken]
public async Task<IActionResult> Create(NewsCreateDto news)
{
if (ModelState.IsValid)
{
News insert = new News()
{
Title = news.Title,
Contents = news.Contents,
DepartmentId = news.DepartmentId,
StartDateTime = news.StartDateTime,
EndDateTime = news.EndDateTime,
Click = 0,
Enable = true,
InsertEmployeeId = 1,
UpdateEmployeeId = 1
};
_context.News.Add(insert);
await _context.SaveChangesAsync();
return RedirectToAction(nameof(Index));
}
return View(news);
}稍微解釋一下程式碼,一開始的if (ModelState.IsValid)是判斷有沒有符合要求的格式
如果有才進行資料新增,沒有的話就傳回去,不做資料新增
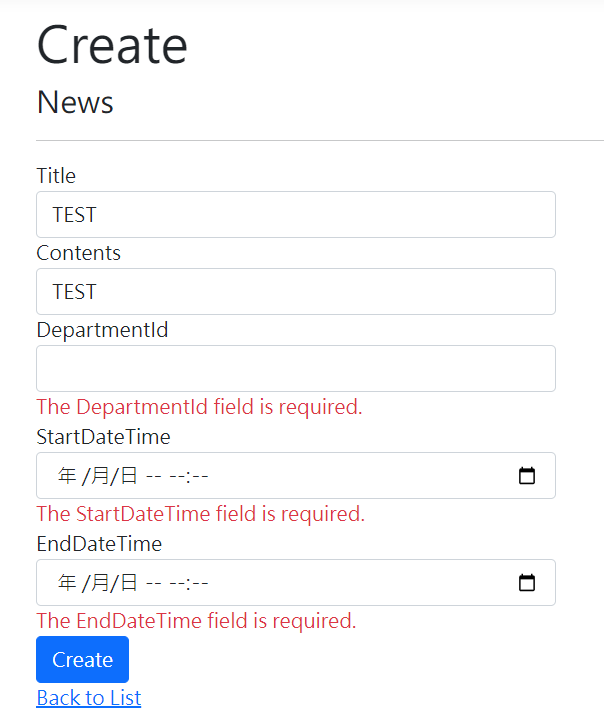
而這個是NET Core MVC裡面的一個已經幫你做好的機制,如以下畫面

如果資料不符合驗證規則,則畫面上會出現提示,至於為什麼要return View(news);,回傳這個news是要做什麼
要記住每次的requset資料都是會重來的,所以為了把你剛剛key的資料還留在畫面上
所以才會把你剛剛key的東西在回傳給你,主要目的就是把你剛剛key的資料再次顯示在畫面上
但我實際測試,其實NET Core又用其他機制保留下來,並不完全是靠這個方式來記憶,所以實際情況這邊就暫不深究
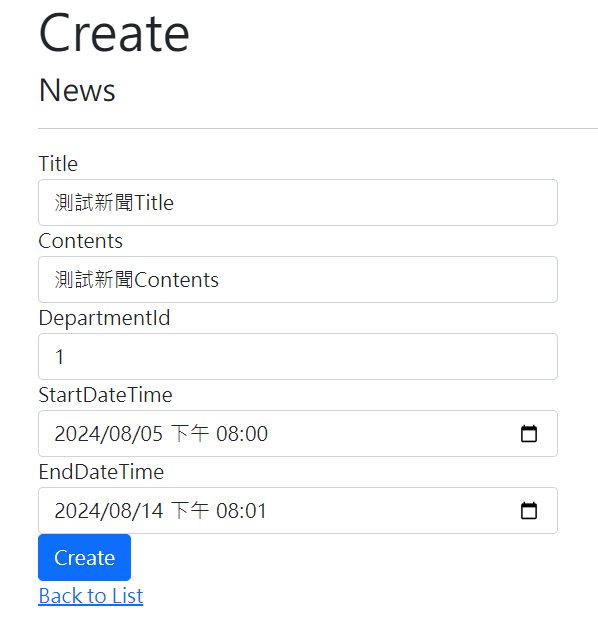
最後,我們測試一下修改的能不能運作,鍵入一筆完整的資料看看

至於DepartmentId應該要用下拉選單來選單位,我們下一節在教,一次不要教太多東西

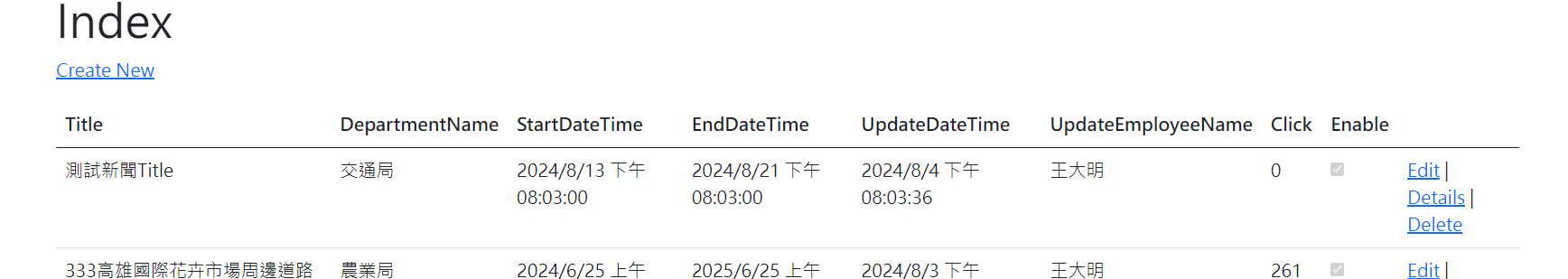
按下Create後,資料正確的出現在列表之中,代表我們成功的調整好新增的功能了
做個簡單的總結
這節主要是把原有Bind的方式,改成使用Dto的方式來做Bind
除了維護性提高之外,以後還可以做驗證用途,是一個必要的寫法,一定要學起來
範例檔:下載