這個系列叫做ASP.NET Core MVC 入門教學
那ASP.NET Core就是微軟發展的一個技術名稱,也就是我們拿這套技術在寫網站
那後面的MVC又是什麼呢?
其實MVC是一個軟體設計模式,而ASP.NET Core MVC就是指用MVC的設計模式來做網站
那今天我們既然要用ASP.NET Core MVC,當然要想稍微了解一下MVC設計模式大概的概念
之後寫起來才會比較知道,為什麼寫個網站要搞成這樣XD
那如有想要深入研究MVC的人,可以到網路上找,這已經是相當久的設計模式,所以資料很多,我就不細講了
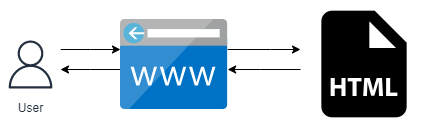
首先,最直接的想法就是使用者想看某一個網頁,開發者就寫一個對應的網頁檔

但這樣寫就會有個問題,當你專案越來越大的時候,全部程式都寫在同一個檔裡,會非常難以維護
所以我們就會利用一些設計模式,讓我們開發跟日後的維護更為方便
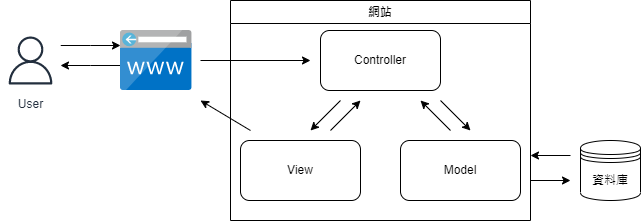
那這邊使用的就是MVC設計模式,以下就是概念圖,影片會有解說

這裡就可以看出,整個架構變得非常的複雜
本來我們寫網站就很直覺得一對一個檔去寫就好
現在網站整個拆成三部分,然後有其運作流程概念,非常的不直覺
所以很多人一第一次打開ASP.NET Core MVC,看到裡面的架構,基本上是完全搞不懂
接著就放棄學習了
不過其實在ASP.NET Core MVC已經把實現過程的程式都寫好的,你只要大概懂原理
把檔案依照規則去做擺放,網站就能運作起來了,一些實現MVC過程的複雜流程程式,都不用由我們打造
如此一來其實ASP.NET Core MVC寫起來並沒有多困難,你只要把規則記起來,就可以順利開發了
MVC架構具體就是把網站檔案區分為三種類型Model、View、Controller,每個檔案都有它處理的職責
透過這樣的規範,同樣意義的程式碼會都在同一個類型的檔案裡,對於日後的維護會比較有條理