上一篇是使用Scaffold-DbContext工具來幫我們建立好對應資料庫的模型
那這篇要來介紹EF Core Power Tools,可以更輕鬆的做完上一篇的事情
為什麼不一開始就用這個方式?
因為這並非官方套件,那我教學基本上都會教官方原生的方式
會了之後,再去學看看有沒有什麼更方便的做法
畢竟不是官方的東西,哪一天有可能就不更新,無法使用了
那這個時候你勢必還是要用原生的方式去做
那首先要使用這個工具連線SqlServer,需要先安裝以下一個套件:
- Microsoft.EntityFrameworkCore.SqlServer
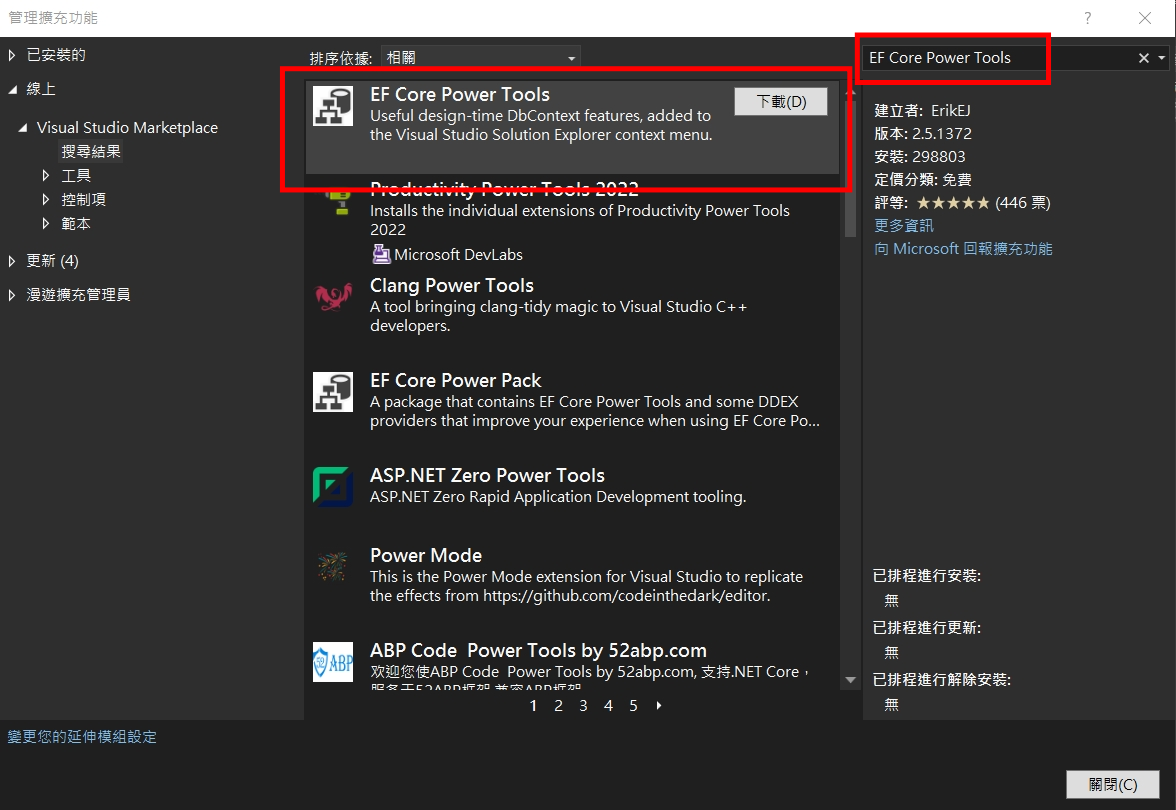
接著來安裝EF Core Power Tools,從延伸模組>管理延伸模組進去

搜尋EF Core Power Tools,並下載

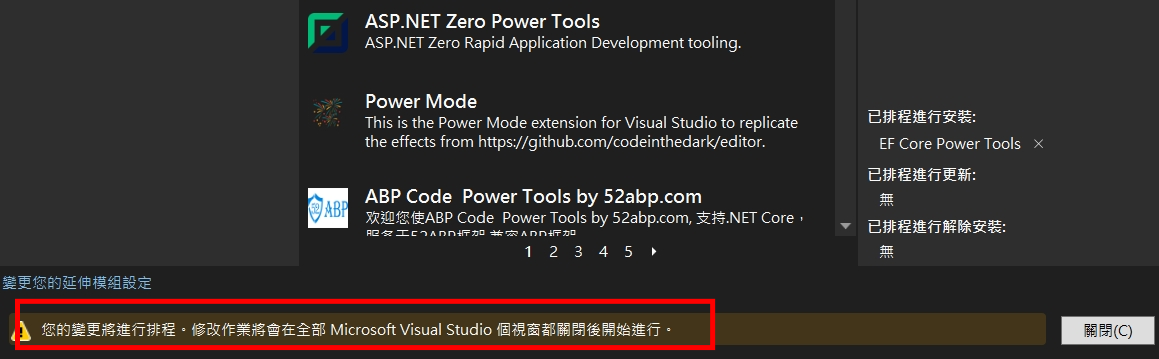
下載完後必須把vs2022關掉才會開始安裝

選擇Modify

安裝完成,重新進入vs2022專案

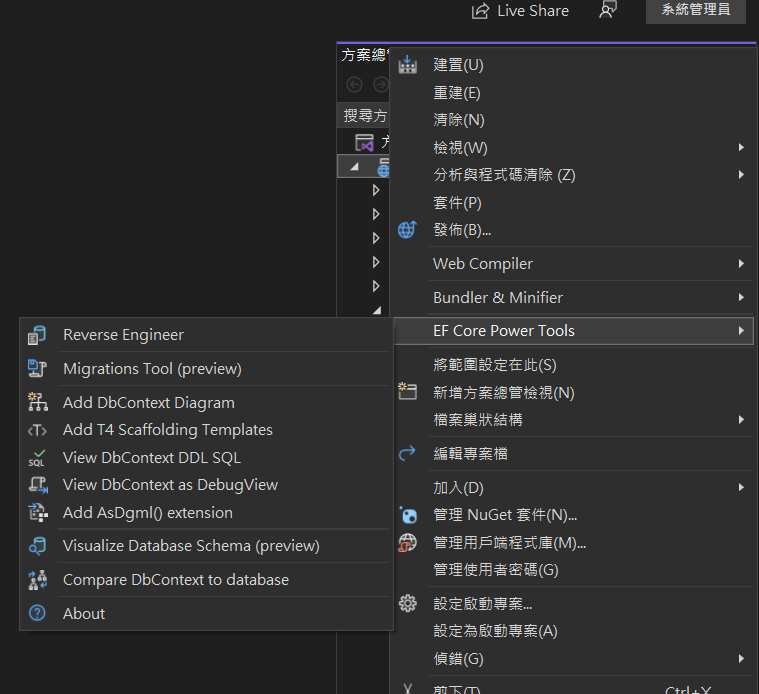
對專案按滑鼠右鍵,就會多出EF Core Power Tools可使用

選擇Resverse Engineer,並依以下圖片選擇

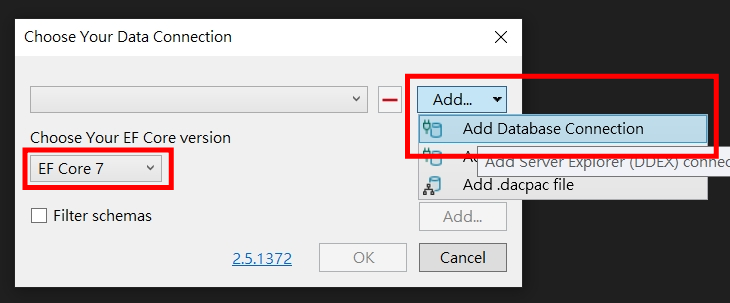
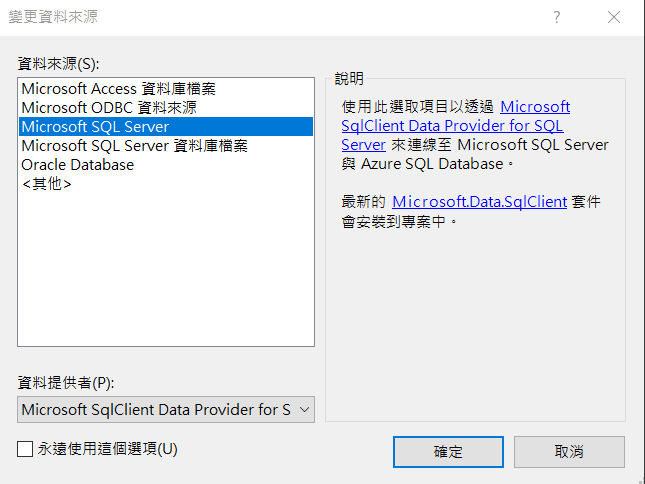
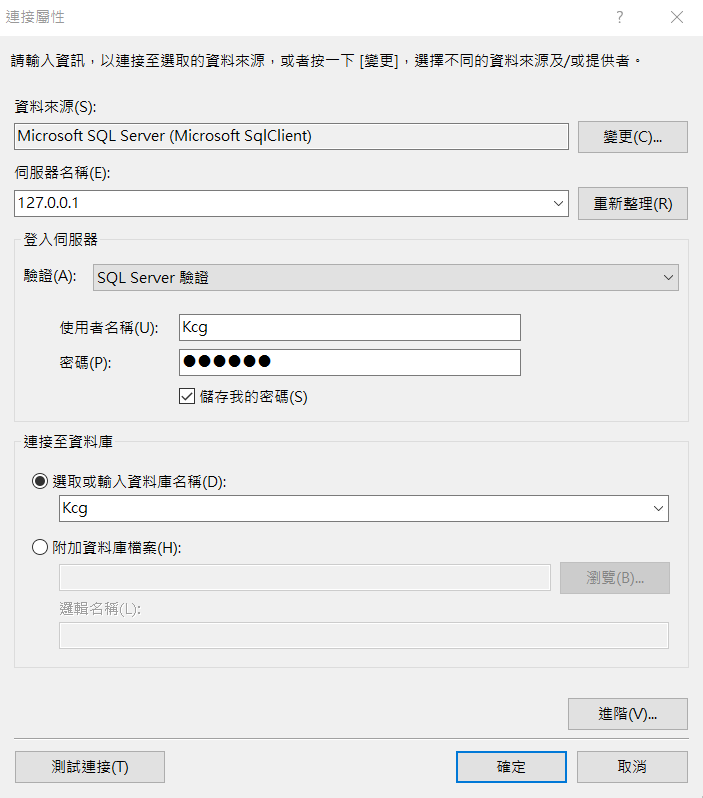
選擇你要連線的資料來源,我這邊用SQL Server

就可以用介面的方式輸入你的連線的資料庫相關資訊,並按下確定

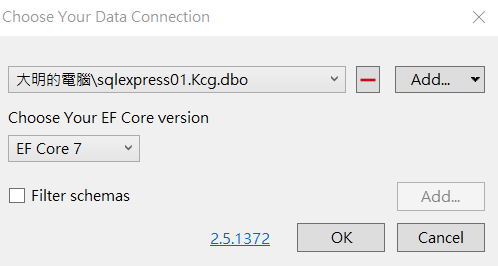
回到這個視窗後,點選ok

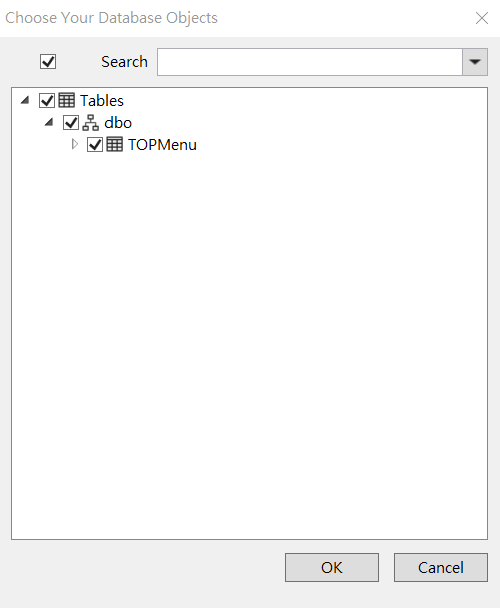
選擇你要產生的模型,這邊就全選,然後ok

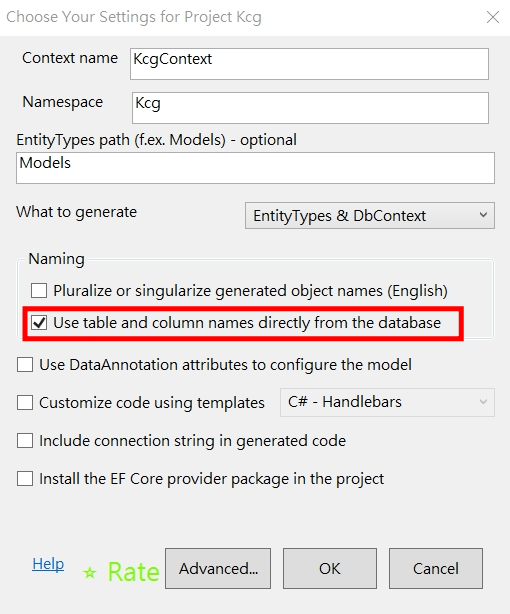
這邊參數的部分之前是打指令,這邊都可以用介面來選擇,我個人的話是勾選下圖中的選項而已

按下ok後就會產生出相關的資料庫模型檔案了

那這個工具的基本好處有兩個
你可以透過介面去選擇,就不用記指令,或是再從某個地方複製指令過來
另一個就是即使現在專案存有編譯上的錯誤,此工具依然可以正常運作
新手分享學習成果,若有錯誤,煩請告知修正,感謝🙏